このページは広告を含む場合があります。
本ページはプロモーションが含まれています
どうも、あっぴ(@mypacist)です!
プロフィールページを投稿したら、たいていのブログ初心者さんは、そこで満足しがち。
けれど、ちょっと待ったー!
実はプロフィールページは、投稿しただけだと見られません。
というのも他の記事に埋もれてしまうからね。
読者さんは見たくても、たどり着けなくなってしまうんです。
また、固定ページでつくったのなら、投稿(公開)するだけだと、そもそも表示されない。
なので必ず、読者さんの目につく場所にリンクを貼ってあげよう。
ということでこのページでは、プロフィールページへのリンクを貼る場所をお伝えするよ。
結論からいうと、以下の5か所に貼ればOK。
- サイドバー
- グローバルナビ
- 記事下
- ハンバーガーメニュー
- フッターメニュー
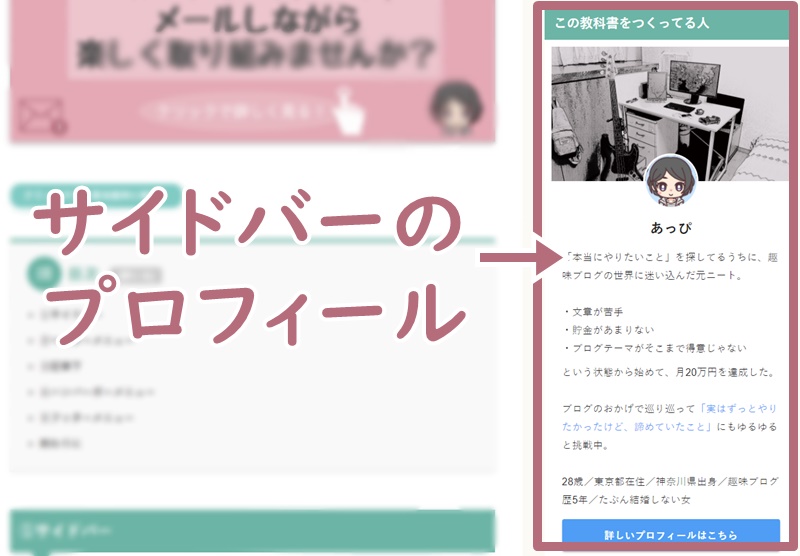
①サイドバー
サイドバーは、読者さんがパソコンでブログを見たときに目につくよ。
他のサイトでもよくプロフィールを載せられていることもあって、プロフィールを見たい読者さんは、ここに探しに来ることも多い。
なのでリンクもクリック(タップ)されやすいよ。
※スマホでも表示されるけど、そちらはあまり見られないです

リンクだけでなく画像や文章も載せられるので、
- プロフィール画像
- 簡潔なプロフィール文
も載せておこう。
設置方法は「外観」→「ウィジェット」から、「テキスト」をサイドバーに入れる方法が1つ。
または、お使いのWordPressテーマによっては、テーマ独自のプロフィール欄が用意されている。
それを使うと、簡単におしゃれになるよ。
(詳しくは各テーマの説明書をチェックしてね)
②ヘッダーメニュー
ヘッダーメニューも、読者さんがパソコンでブログを見たときに目につくよ。
(たいていのWordPressテーマでは、スマホでは表示されません)

だんだんコンテンツが増えると、他のコンテンツを設置したい関係上、ヘッダーメニューにプロフィールは置けなくなることもある。
けれどブログを始めたばかりの段階なら、ひとまず設置しておいてOK。
やり方は、こちらが参考になります↓
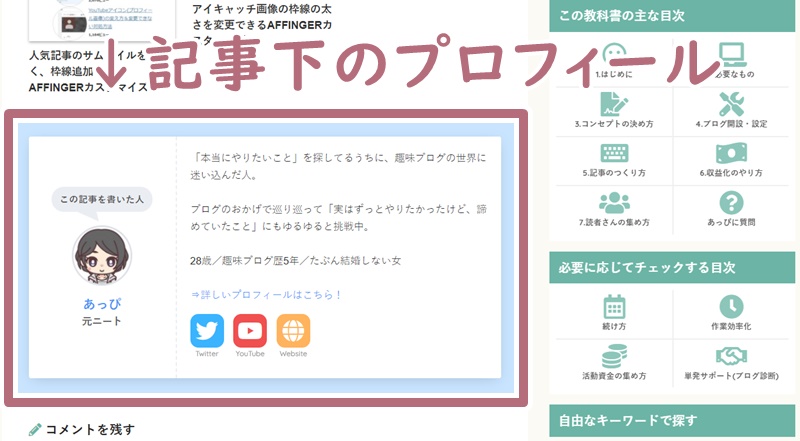
参考 WordPressのナビゲーションメニューを設定する方法バズ部③記事下
記事下は、読者さんがパソコンとスマホ、どちらで見ても目につくよ。
他の設置場所と比べても、比較的、目につきやすい。
また、記事を読んでひと段落したときに見る場所なので、リンクもクリック(タップ)されやすいよ。

リンクだけでなく画像や文章も載せられるので、
- プロフィール画像
- 簡潔なプロフィール文
も載せておこう。
設定方法はお使いのWordPressテーマによって異なるので、各説明書をご確認ください。
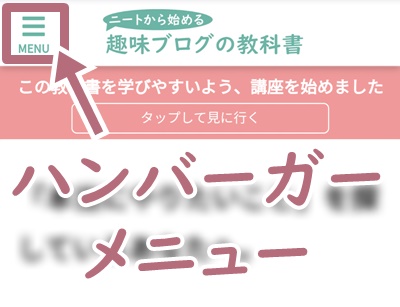
④ハンバーガーメニュー
ハンバーガーメニューは、よくブログの上部にある、「三」みたいなマークのメニューのこと。
マークを押すと、メニューが開かれる。

これは読者さんがスマホでブログを見たときに表示されるよ。
注意点として、お使いのWordPressテーマによっては設定できない。
けれど使える場合は、使うのがおすすめ。
また、リンクだけでなく画像や文章も載せられるので、
- プロフィール画像
- 簡潔なプロフィール文
も載せておこう。
設定方法はお使いのWordPressテーマによって異なるので、各説明書をご確認ください。
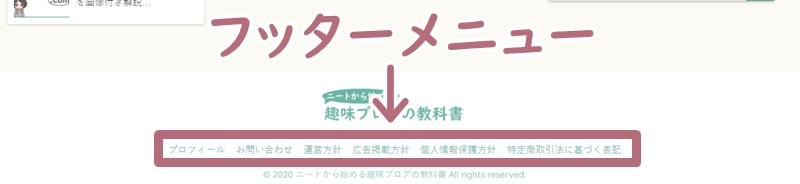
⑤フッターメニュー
フッターメニューは、ブログの1番下にあるメニューのこと。

ここはあまり見られないのだけど、念のため載せておこう。
企業情報などをフッターメニューに置いているサイトも多いからね。
読者さんの中には、フッターメニューにプロフィール関連の情報があると思っている人もいる。
終わりに
ということで、プロフィールページへのリンクを貼る場所5つでした!
もう一度復習しておくと、以下のとおりね。
- サイドバー
- グローバルナビ
- 記事下
- ハンバーガーメニュー
- フッターメニュー
せっかくつくったプロフィールページ。
もちろん無理に読んでもらうのは違うけれど、興味を持ってくれる読者さんには、しっかりと届けようね。
 あっぴ
あっぴ読者さんがあなたのプロフィールページを読んで親近感を得たり、信頼してくれば、リピーターや商品の購入者になってくれる可能性がアップするしね!
ということで、あなたがブログで稼ぐ参考になれば幸いです。
以上、あっぴ(@mypacist)でした。