このページは広告を含む場合があります。
本ページはプロモーションが含まれています
今回はGoogle AdSense(グーグルアドセンス)広告を設置する方法の第1回目。
広告ユニットの新規作成・設定をして、あなた専用の広告コードを取得するよ。アドセンス広告をブログに設置するには、この広告コードをブログに貼り付けるので。
広告ユニットの設定では、いくつかの種類やサイズから好きなものを選ぶようになってる。中でも今回は例として、あっぴがおすすめする「レクタングル大(テキスト広告とディスプレイ広告)」の設定方法を紹介するね。
※今回の設定は、アドセンスの審査に合格するとできるようになるよ。なのでまだ合格してない場合は、まずは審査を受けよう。
※ブログが2つ目以降の場合は、先にサイトの追加をしておくように!
クリックできる目次
Google AdSense広告の設定をして、あなた専用の広告コードを取得する方法
アドセンス管理画面で広告の設定から新しい広告ユニットを作成する
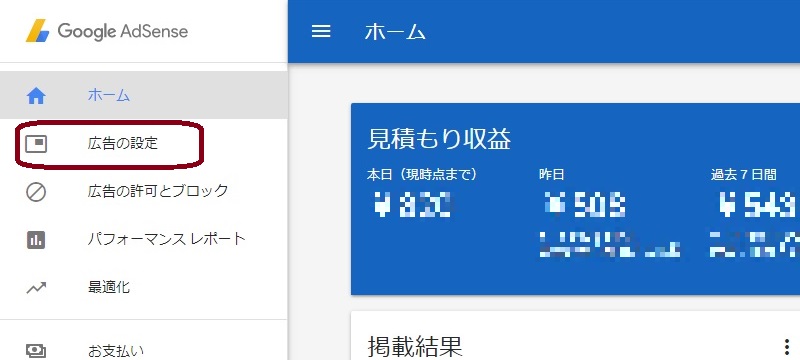
まずはGoogle AdSenseの管理ページへ。
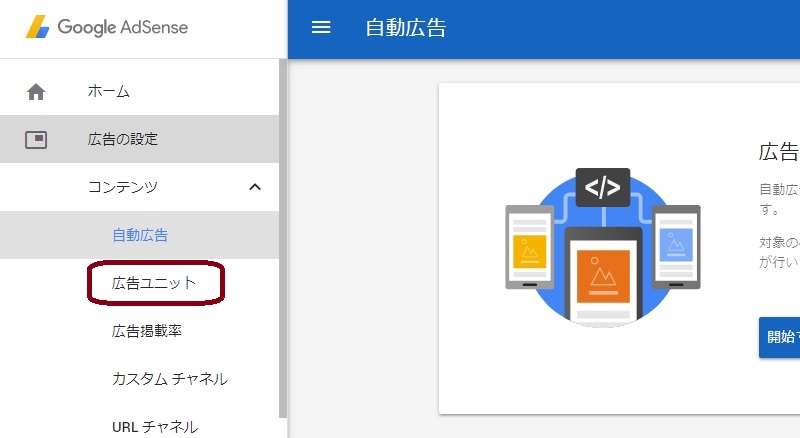
管理ページに行ったら「広告の設定」をクリックして

「広告ユニット」をクリック。

「新しい広告ユニット」をクリックしよう。

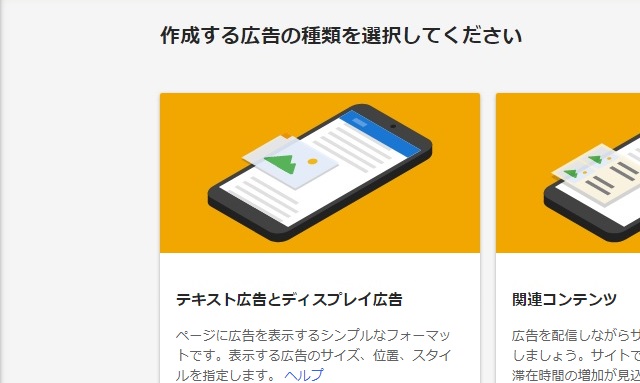
アドセンス広告の種類を選ぶ
ここでは、広告の種類を選ぶよ。
いくつかの種類があるけど、おすすめは「テキスト広告とディスプレイ広告」と「関連コンテンツ」。この2つはブログの中にあっても自然で、読者さんからしてもしつこく感じにくいので。
ただし関連コンテンツは、条件を満たした一部のユーザーしか使えない(条件は非公開)。なので関連コンテンツは、あなたも使えるようになったら設定してみてね。
⇒アドセンス関連コンテンツの設定方法(貼り方やラベルの解説付き)はこちら
今回は初心者さんでも使えてアドセンス広告の基本にもなる、「テキスト広告とディスプレイ広告」をクリックして選ぼう。

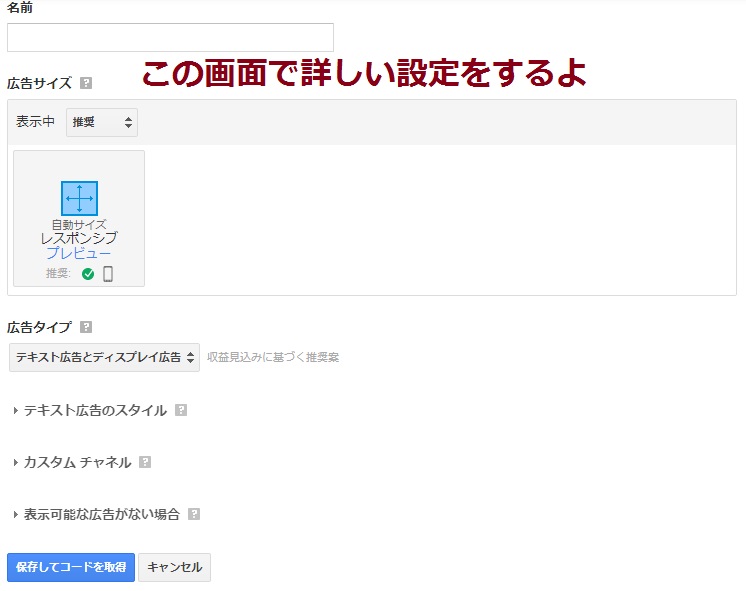
するとこんな画面になるので、ここで広告の詳しい設定をしていくよ。

広告の名前を決める
名前は読者さんには見えない部分。なのであなたが管理しやすいように、自由に付けてOK。
参考までに、あっぴは「ブログ名の略称+貼り付ける場所」にしてるよ。例えば「音楽ブログ記事中」とかね。こうしておくと後でブログの数が増えたときもわかりやすいし、クリックされやすい配置も確認しやすいので。

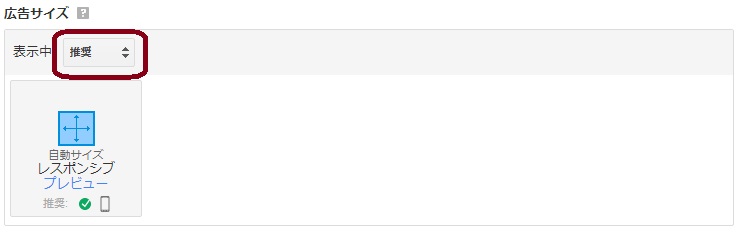
広告サイズを選ぶ
広告の形やサイズを選ぶよ。
例として今回は、あっぴがレクタングル大(336×280)の設定方法を紹介するね。というのもレクタングル大は、こんな理由があってクリックされやすいので。
- サイズが大きいので、読者さんの目に付きやすい。(かと言って記事を読む邪魔になる程ではない)
- 配信されてる広告数が豊富なので、あなたのブログや読者さんに合った広告が出やすい
レクタングル大に設定するにはまず、「推奨」と書かれてるところをクリックしてから

「長方形」をクリック。

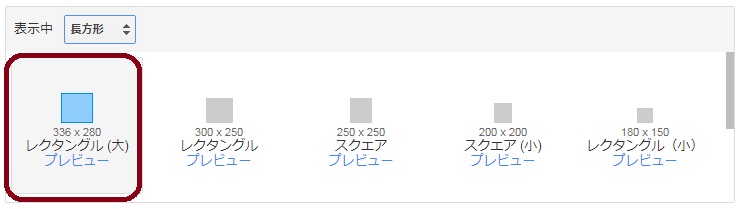
で、「レクタングル(大)」をクリックして選べばOK。

ちなみに貼る場所によっては、レクタングル大だとポリシー違反になることもある。例えばスマホで記事タイトルの下に貼ると、以下のポリシーに反するよ。
スクロールしなければ見えない位置にコンテンツを押しやるサイトレイアウトは避けてください。こうしたレイアウトは、ユーザーにとってコンテンツと広告の区別が難しくなります。
なのでレクタングル大でポリシー違反になる場合は、必ず違反しないように広告の形やサイズを変えてね。
広告タイプを選ぶ
広告タイプはそのまま「テキスト広告とディスプレイ広告」でOK。

テキスト広告のスタイルを設定する
テキスト広告のスタイルでは、広告がテキストタイプのときのデザインを決められるよ。
ここも基本的にそのままでOK。ブログの背景色などによって変えたい場合のみ、設定を変更しよう。

カスタムチャンネルの設定
カスタムチャンネルとは、自由に作れる広告ユニットのグループのこと。1つ、または複数の広告ユニットをチャンネル(グループ)でまとめることで、チャンネルごとの収益やクリック率などが見れるようになるよ。
ただ、最初は設定しなくてもOK。
収益が上がる広告の配置場所やサイズなどを検証したいときに使う人もいる。だけど検証するには、ある程度のアクセスや収益が必要なので。後からでも設定できるしね。

表示可能な広告がない場合の設定
表示可能な広告がない場合はそのまま、「広告ユニットを折りたたむ、展開時は空白スペースを表示する(デフォルト)」でOK。

保存して広告コードを取得する
ここまで設定できたら、「保存してコードを取得」をクリック。

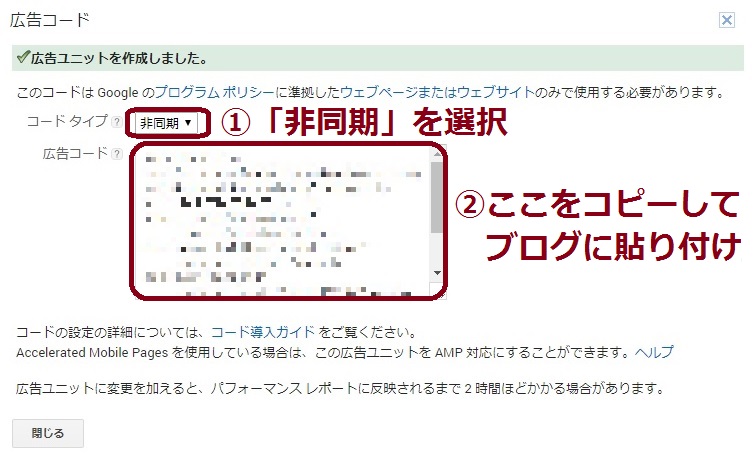
すると広告コードが表示されるよ。
コードタイプは「非同期」のまま。
あとは広告コードをコピーしておいて、ブログ内に貼り付けよう。

設置後、すぐには広告が表示されない。10分から48時間待とう
注意点として、広告コードをブログに貼り付けた直後は広告が表示されないよ。早ければ10分くらいで表示される場合もあれば、長いと48時間かかる場合もある。
なので広告が表示されないときは、時間を置いてみてね。
終わりに
あなたもアドセンス広告の設定と、コードの取得ができたかな?
もし「やり方を見てもわからない・・・」ってときは、あっぴまでメールしてね。あなたの状況を教えてくれれば、対応できるので。
⇒あっぴにメールはこちら。
コードを取得したら、それをブログ内に貼り付けるよ。
ただし注意点として、プラグインやウィジェットを使うことをおすすめする。というのも直に記事の中に貼り付けると、広告コードを変えたいときに1記事ずつ修正しないとなので。プラグインやウィジェットを使えば、設定を変えるだけでOKなのが便利。
プラグインを使った貼り方は、こちらを参考にしてみてね↓