このページは広告を含む場合があります。
今回は、ワードプレスの有料テンプレート・STORK(ストーク)をレビューするよ。
ストークの主な特徴は、この2つ。
- 難しい設定をしないでも、すぐに記事を書き始められる
- 初心者さんでもわかりやすい・見やすいブログを作りやすい
なので「記事を書くことに集中して、早くブログで稼げるようになりたい!」という人におすすめ!
公式サイトはこちら
クリックできる目次
そもそもあっぴがWordPressのテンプレートにSTORKを選んだ理由
無料テンプレートはカスタマイズをするだけで時間がかかってしまう・・・
今ストークを使っている趣味ブログB(2つ目の趣味ブログ)では最初、無料のテンプレートを使ってたよ。
だけど無料テンプレートを使うには、多くのプラグインやPHP/CSSカスタマイズが必要。記事を書いて稼ぐ以前に、設定するだけでめっちゃ時間がかかった・・・。
「プラグイン?CSS?PHP?なにそれ?」って方のために補足しておくと・・・
プラグインっていうのは、スマホで言うアプリのようなもの。WordPress(ワードプレス)にもプラグインをインストールして設定することで、便利な機能を追加していけるよ。
目に見えるものなら、このあたりはプラグインがある↓
(他にも裏で活躍してるプラグインもある)

また、PHPやCSSとは、WordPressで使われてるプログラミング言語のこと。PHPで機能、CSSでデザインが作られてる。
PHPやCSSをいじるには専門知識が必要だし、全角・半角を間違えるだけでも動かないことがある。また、1文字でも間違えると画面が真っ白になることもあるよ。


あっぴは会社員時代に3ヶ月ほどプログラミングを叩き込まれたから、多少の知識ならある。だけどそれでもわからないことはあるし、いちいち勉強したり検索するのはそれ相応の時間がかかった。
また、プラグインはプラグインで、今はもう更新されてないものもあったよ。インターネットは常に進化してるので、WordPressも進化をし続けてる。その中で更新されてないプラグインを使うのは、セキュリティ的に不安だった。そもそも動かないプラグインもあったし。
で、プラグインやPHP/CSSをいじってるうちに思ったのが、
「この時間に記事を書いたら早く稼げるんじゃない?」
ってこと。
アフィリエイトで稼ぐための作業は、記事を書くことが大事。記事を書かないと、いつまで経っても稼げない。
なのにこのまま無料テンプレートを使ってたら、記事を書き始めるまでに時間がかかる・・・。しかもなかなか本題に入れないから、モチベーションも下がってくるし。
これなら有料テンプレートを買って、購入代の分も早く稼いだ方がいいと思った。
有料テンプレートの中でも、ストークを選んだ4つの理由
有料テンプレートはいくつもあるけど、ストークを選んだ主な理由は4つ。
- 知り合いからの評判がよかった
- スマホからブログに来た読者さんでも使いやすい
- ブログのテーマの初心者さんでも気軽に記事を読みやすい
- わかりやすい・読みやすい記事を書きやすい
知り合いからの評判がよかった
実は結構前からストークは知ってて、気にはなってたんだ。
というのも、知り合いに使ってる人が多くて評判も良かったので。
印象的だった評判はざっくりと、こんな感じ。
- WordPress初心者でも使い方がわかりやすい!
- アクセス数(PV数)が増えた!
- スマホでも見やすい!
レスポンシブ対応なだけじゃない。スマホからも使いやすい「究極のモバイルファースト」
特にストークは公式サイトでも「究極のモバイルファースト」と言ってるくらい、スマホでの使いやすさが意識されたテンプレート。レスポンシブ対応なのはもちろんだけど、細かい部分もスマホで使いやすいようになってるよ。
ブログのテーマにもよるけど、最近は基本的に、パソコンよりスマホからブログを見る人の方が多い。なのでスマホからの使いやすさ・見やすさが考えられてるのはいいなぁと思った。
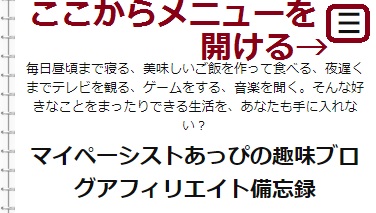
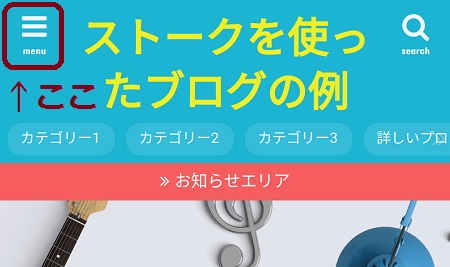
例えばスマホでブログのメニューを開くとき、一般的には「三」みたいなマークを押せばいいってことを、あなたは知ってるかな?
だけどブログに慣れてない人にとって、そもそも「三」が何のマークなのかわかりにくいんだよね。実際にあっぴも、ブログを始めてから知ったし。

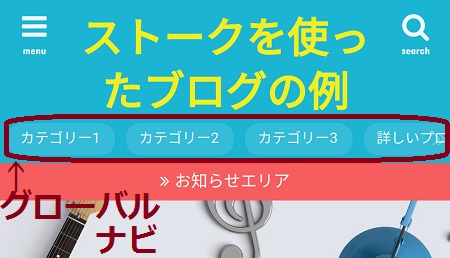
ところがストークの場合、わざわざ「三」を押さないでもOK。タイトルの下にグローバルナビ(グローバルナビゲーション)と呼ばれるメニューを表示できるので。

こういうスマホ用グローバルナビって、最近では他のテンプレートではよく見る。だけど個人的には、ストークが1番見やすいなぁと思ったよ。
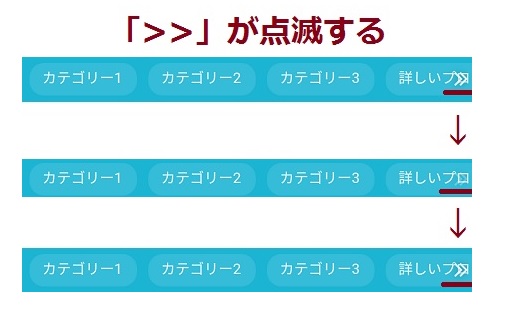
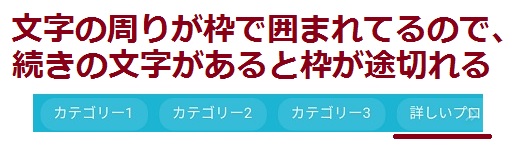
というのも、横スクロールできるのがわかりやすい。右端に「>>」の点滅と、文字の周りの枠がある(続きの文字があると枠が途切れる)ので、ブログに慣れてない読者さんにも比較的わかりやすいと思う。


また、グローバルナビとは別に、「三」のマークを押してもメニューが開けるようになってるよ。しかもわかりやすいように「menu」って書いてあるのもポイント。

ブログに来る読者さんの中には、ブログを見る習慣があまりない人も多い。なのでこうやって誰にでも使いやすいように作られてるのは、読者さん目線で好印象だった。
程よくポップなデザインで、ブログテーマに詳しくない読者さんでも気軽に記事を読みやすくなる
また、デザインのポップさがちょうどいいなーと思ったよ。
以前パソコンやスマホなど、難しそうなテーマのブログでストークが使われてるのを見たのね。そのときにストークのポップさで難しそうなテーマの記事でも、取っ付きやすくなってるように感じた。
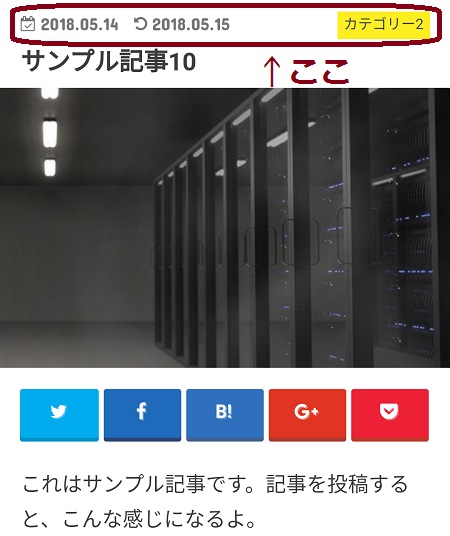
ストークの実際の記事ページはこんな感じ。カテゴリーや投稿日・更新日がポップでかわいいよね。
パソコンで見た場合↓

スマホで見た場合↓

基本的に検索からブログに来る人のほとんどは、そのテーマの初心者さん。
あなたも経験があると思うんだけど、新しく何かを始めるときって「よくわからないし難しそう」って感じやすいんだよね。実際はそんなに難しいことじゃなくても。
なので読者さんが記事を見た瞬間に「この記事なら読みやすそう。私(僕)でもわかりやすそう」って少しでも感じてもらえればと嬉しいと思った。
特にあっぴの趣味ブログBはスマホやパソコンを使うテーマで、専門用語も出てくる。そんでターゲット(来てほしい読者さんのイメージ)としては、専門用語に苦手意識のある文系の女性。
なので難しそうなことでも取っ付きやすそうに見えるストークは、趣味ブログBにはピッタリだと思った。
かと言って可愛過ぎるわけじゃなくて、女性でも男性でも使えるデザインっていうのも個人的にはよかった。あっぴは女子女子してるものって、自分が使うにはどうも苦手なので。笑
他に迷った4つのテンプレート
ちなみにストーク以外には、次の4つのテンプレートも候補だったよ。
AFFINGER5

AFFINGER5は、PHP/CSSなしでも自由にカスタマイズできることが多いテンプレート。このブログでも使ってるし複数サイトで利用OKなので、趣味ブログBでも使えた。
だけど「こういうデザインがいい!」っていうのがはっきりとしてないとカスタマイズしにくいのがなぁ。気に入るデザインになるまで、結構時間もかかっちゃうし。
それにスマホで見たとき、メニューが見にくいのもちょっと・・・。
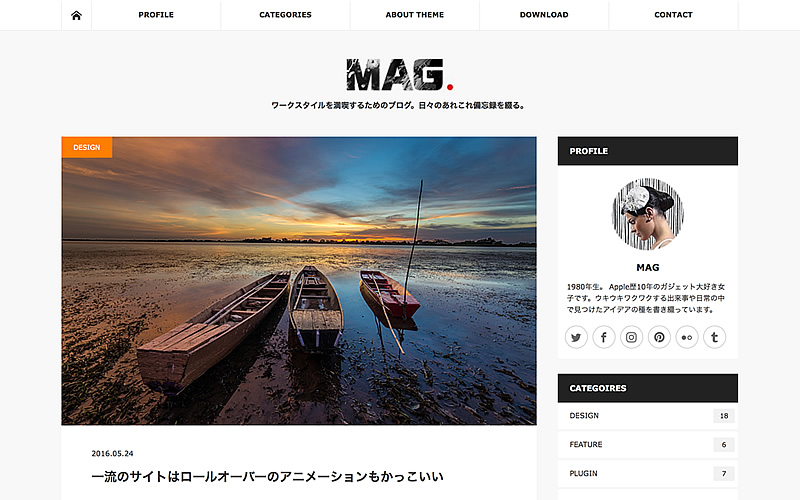
MAG/TCD

出典元:MAG(tcd036)|ワークスタイルを満喫するためのブログ。日々のあれこれ備忘録を綴る。
TCDのMAGは趣味ブログA(1つ目の趣味ブログ)で使ってるテンプレート。デザインがシンプルなのと、スタイリッシュなのがお気に入り。
ただこれも複数サイトOKなんだけど、趣味ブログBのターゲット(読者さんのイメージ)とは合わない。
あとTCDのテンプレート全部に言えるんだけど、スマホで見たときにレイアウトが崩れることが多いのが気になる。スマホからはメニューも、ストークのように見やすいってわけじゃないし。
SANGO(サンゴ)

出典元:SANGO | 心地良さを追求したWordPressテーマ
SANGO(サンゴ)は今回、1番迷ったテンプレート。ストークと似た部分も多かったし、デザインの好みとしてはストライクだったので。
ただスマホで見たときに、ストークの方がグルーバルナビを横スクロールできることがわかりやすく感じたよ。また、「三」がメニューを表してるってことも、ストークの方がわかりやすかった。
あと超個人的にSANGOの最大の欠点は、デザインが好み過ぎて、記事を書いたり読むことに集中しにくい。笑
SANGOは細かい部分まで作りこまれてて優秀なテンプレートだと思う。だけどその分いちいち「あーここ可愛いな」「ここも可愛い!」って感じで、意識がデザインに持ってかれるw
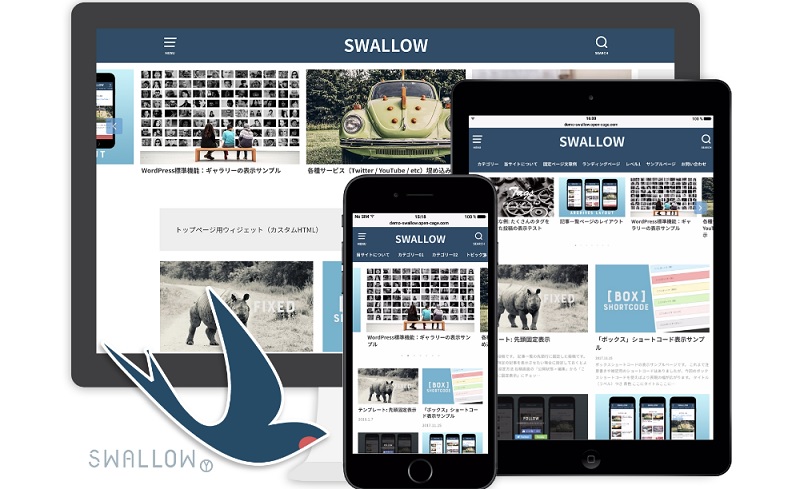
スワロー/オープンケージ


スワローはストークも販売されてるオープンケージによる、最新テンプレート。スワローの方が機能が少し減った分、ストークより900円安いよ。
ただ、ストークの方が可愛くて新しいブログのイメージとは合ったことが1つ。また、スマホから見たときにストークの方が、グローバルナビが横スクロールできることが若干わかりやすいかな。
900円の違いはあるけど、これからしばらく使うことを考えるとストークの方が魅力的だった。
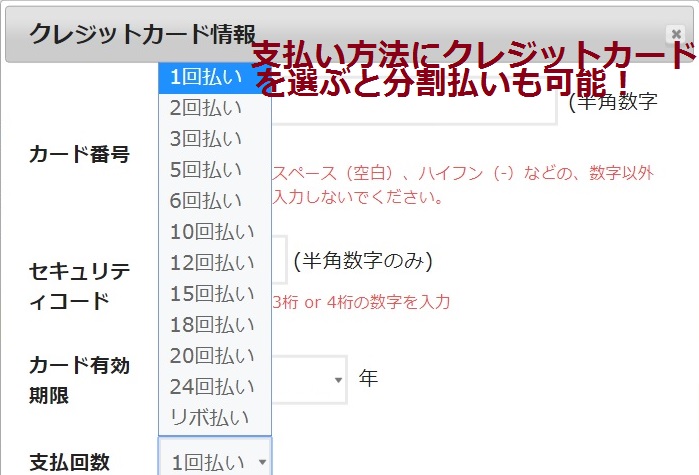
クレジットーカードの2回払い(手数料無料)ができたので、思い切って購入してみた
結局デザインとスマホからの使いやすさでストークを選んだよ。
このときは支払いが重なった月なので、お金に余裕はなかったんだけどねw
でもストークは、クレジットカードの分割払いが可能。

意外と知らない人も多いんだけど、クレジットカードって2回払いなら手数料無料なんだよね。なので思い切って購入してみた!
※手数料はクレジットカードによって違う可能性もあるので、お使いのクレジットカードごとにご確認ください。
公式サイトはこちら
実際に使ってみて感じたストークのメリット
WordPress初心者が使っても完成度の高いデザインになる
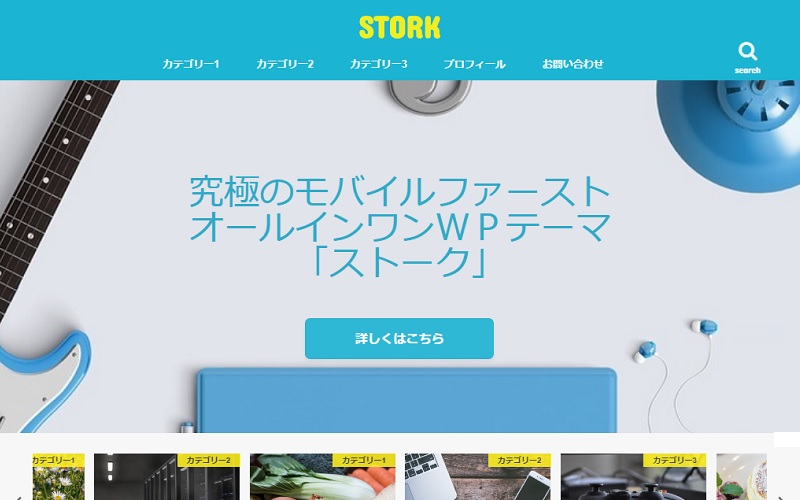
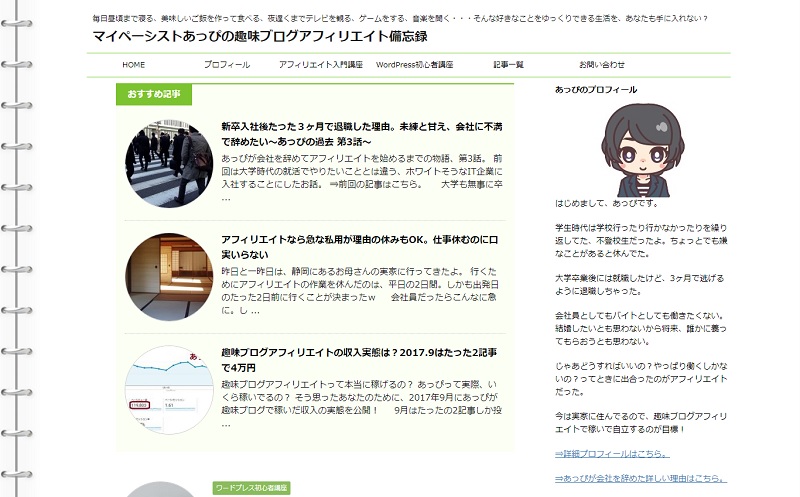
ストークを入れてまず感じたのが、導入した瞬間から使えるデザインだってこと。
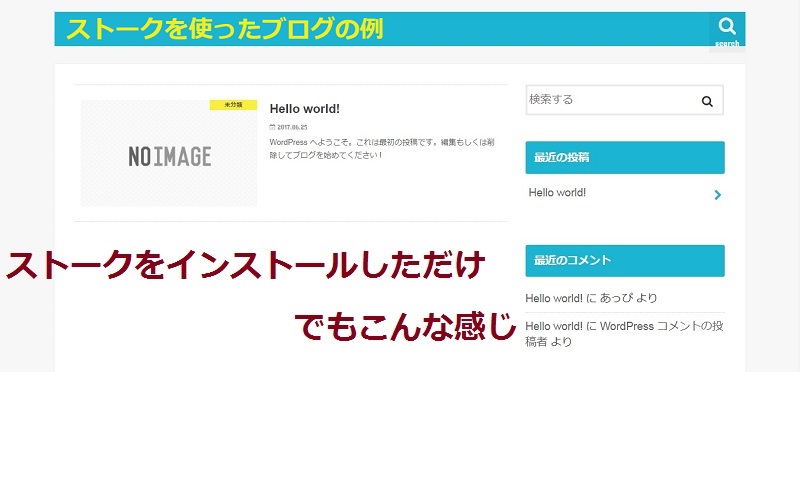
記事をまだ投稿してない状態でストークを入れると、こんな感じ。

あとは記事投稿やWordPressの基本的な設定(ウィジェットやグローバルメニューなど)をすれば、それだけでもそこそこ完成度の高いブログに見える。
特にこだわりがなければ、これだけでも十分。

設定やカスタマイズをあれこれするのは、難しく感じるWordPress初心者さんも多い。なのでテンプレートを入れただけで使えるデザインになるのは、初心者さんにとって使いやすいと思ったよ。
すぐに記事を書き始められるので、その分早く稼げるしね。
設定を変える場合も直感的な操作ができる!使い方が難しくない
また、ストークの機能を使って設定を変えたい場合も、比較的簡単にできる。
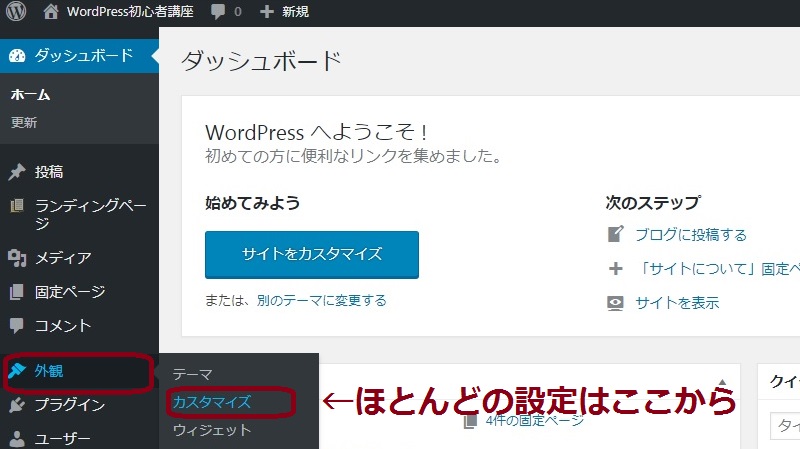
ストークの設定のほとんどは、WordPressの管理画面で「外観」⇒「カスタマイズ」をクリックしたページで出来るよ。

このカスタマイズページでは、変更したいものをリアルタイムで確認することも可能。

PC、タブレット、スマホのそれぞれの画面に切り替えもできる。

なので実際にいじりながら、直感で設定変更できるのが使いやすかった。ストークには使い方マニュアルもあるけど、だいたいの設定は直感でやった方が楽に感じる人も多いと思うよ。
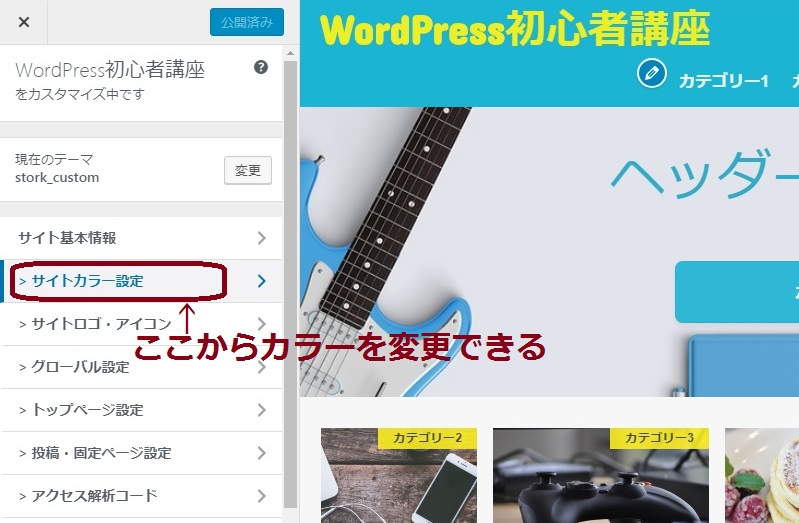
サイトカラーの設定
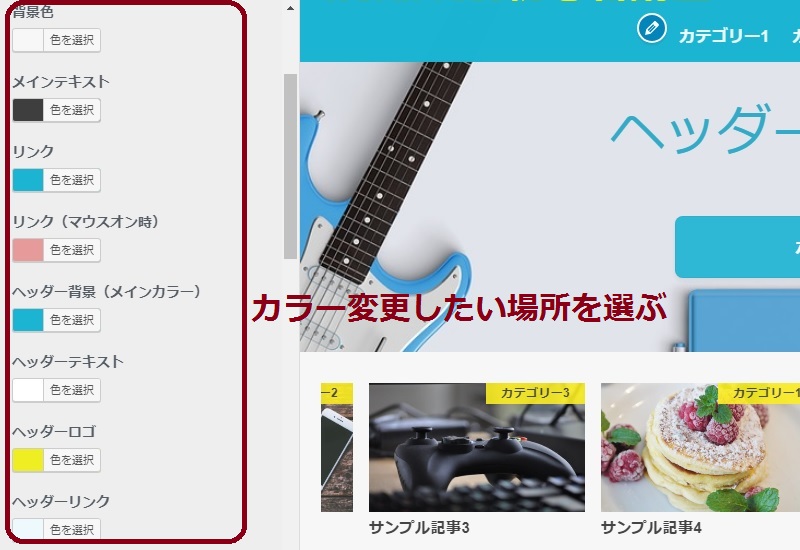
例えばサイトのカラーを変更したいときは、カスタマイズページで「サイトカラー設定」を選んで

変更したい場所をクリック。

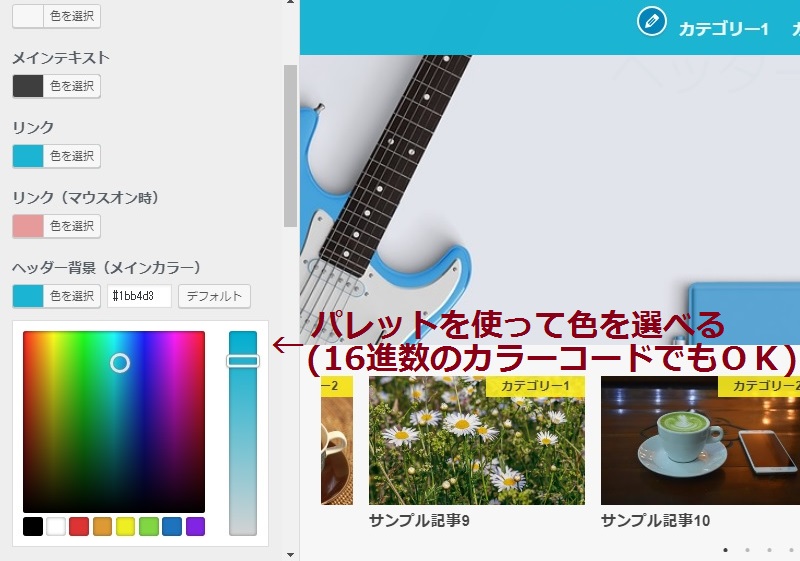
パレットが出てくるので、好みのカラーを選べばOK。

カラーを変更すると、ブログのイメージが変わるよ。なのであなたの好みやブログのテーマなどに合ったカラーを選べる。
カラーサンプル1:ポップで楽しい、かわいいイメージ
例えばデフォルトのカラーだとポップで楽しい、元気、かわいいといったイメージ。

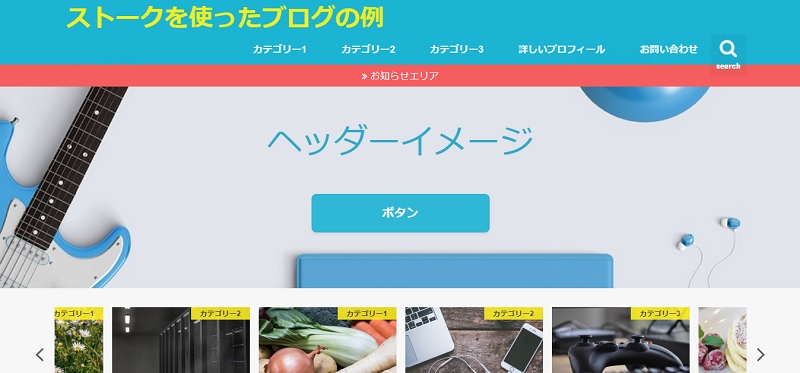
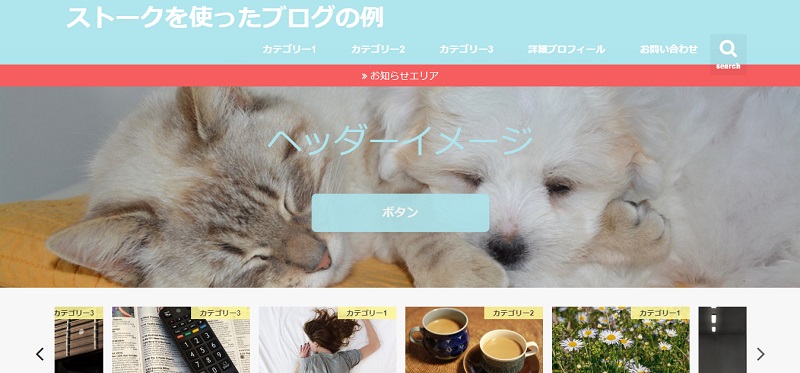
パソコンで見た場合↓

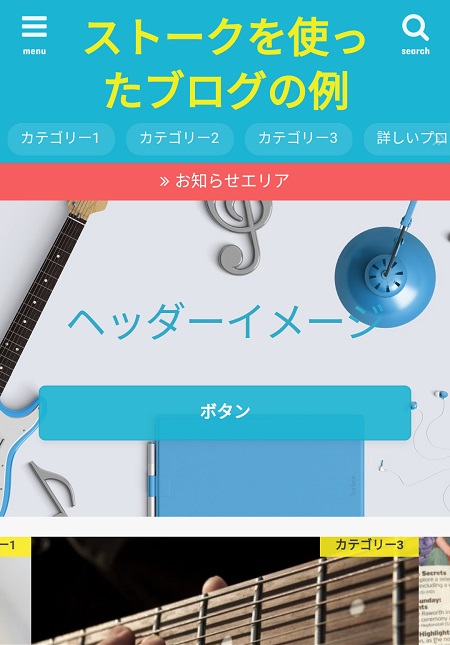
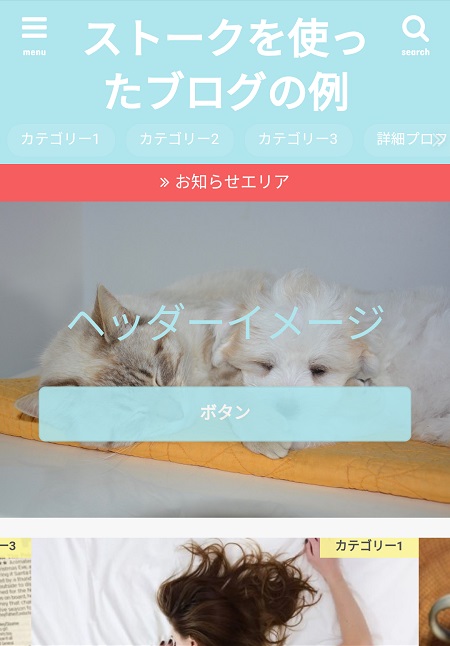
スマホで見た場合↓
カラーサンプル2:柔らかい・癒されるような可愛らしいイメージ
柔らかい感じのカラーにすると、癒されるような可愛らしいイメージ。

パソコンで見た場合↓

スマホで見た場合↓
カラーサンプル3:シンプルでおしゃれなイメージ
モノトーンはシンプルでおしゃれなイメージ。

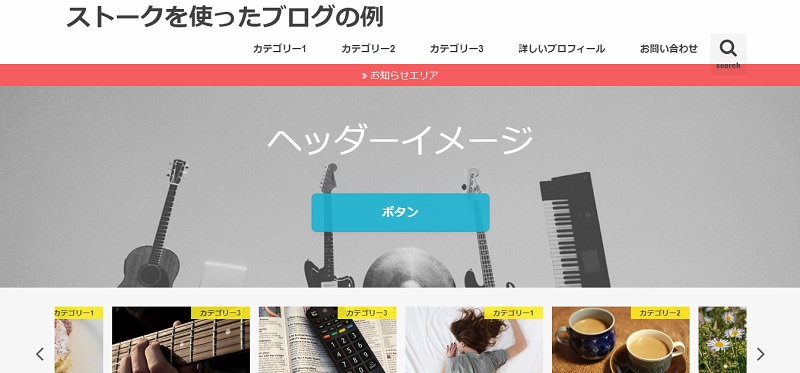
パソコンで見た場合↓

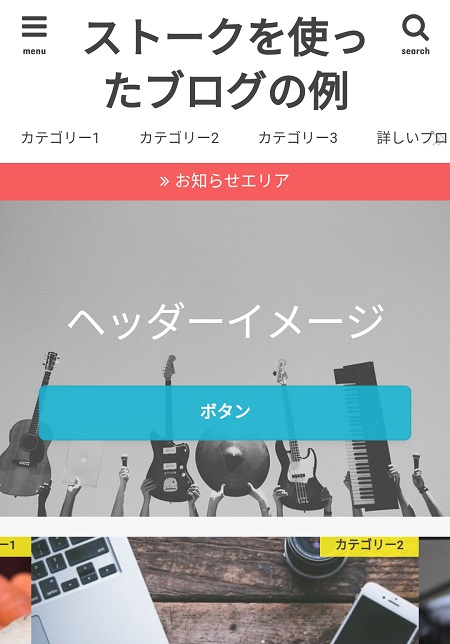
スマホで見た場合↓
新着記事のレイアウト設定
新着記事のレイアウトの場合は、「グローバル設定」から変更可能。パソコンとスマホそれぞれで設定を変えられるよ。
選べるレイアウトは、この4つ。




このレイアウト設定でも、雰囲気がちょっと変わるね。
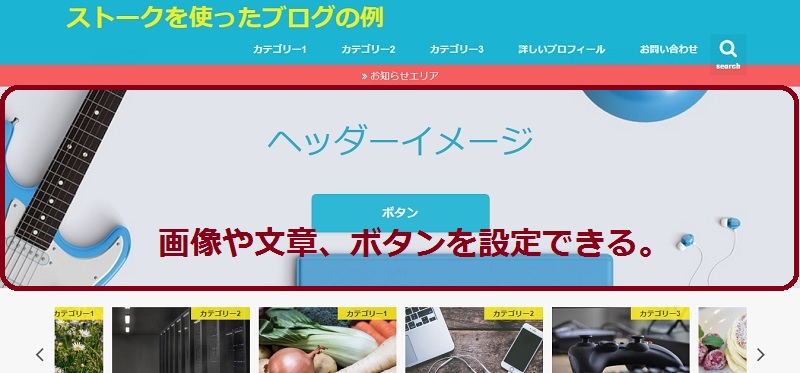
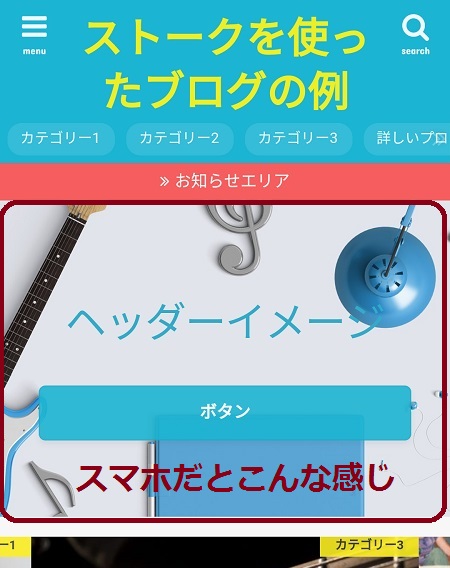
トップページにボタン付きヘッダー画像を載せられる
「トップページ設定」では、ヘッダーイメージを設定可能。大きなヘッダー画像を設置できる他にも、文章やリンクボタンを設置できるよ。(ヘッダー画像のみや、ヘッダー画像+文章、ヘッダー画像+リンクボタン、すべてOFFにも設定できる)

パソコンで見た場合↓

スマホで見た場合↓
ヘッダー画像はインパクトがあるので、設定すると個性が出る。
また、ボタンを押すと、あなたが指定した記事に飛べるようになってる。なのでボタンのリンク先には、読者さんに見てほしい記事を指定できるよ。
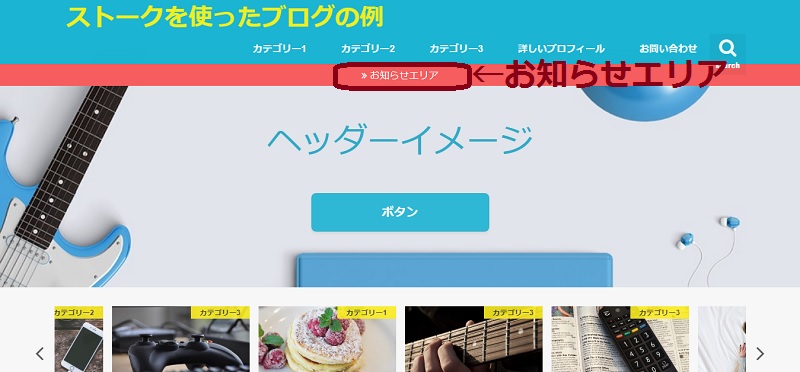
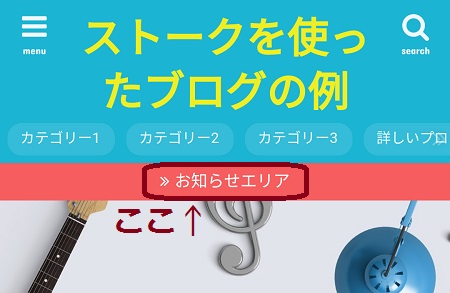
ヘッダー下のお知らせ
「グローバル設定」では、ヘッダー下にお知らせを設定可能。

パソコンで見た場合↓

スマホで見た場合↓
このお知らせは、あっぴも他の人のブログを見てるときに思わずクリックしたことがある。
文章だけのシンプルなリンクだけど、意外といい意味で目立つ。なのでここにも、読者さんに見て欲しい記事を表示させると効果的。
また、一般的にこうやってヘッダー下におすすめ記事を載せるのって、あまり興味がない人からしたらウザく感じる。だけどストークはサラッとおすすめ記事を紹介してるだけなので、ウザくは感じにくいのも良い所。
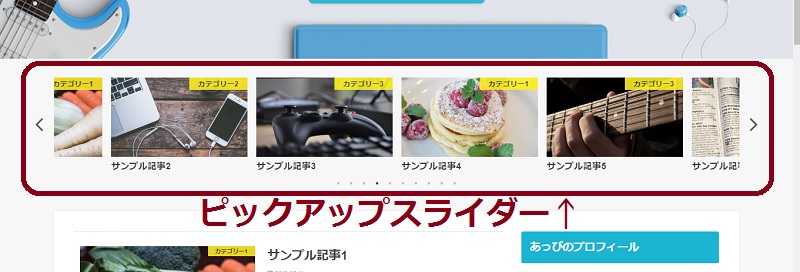
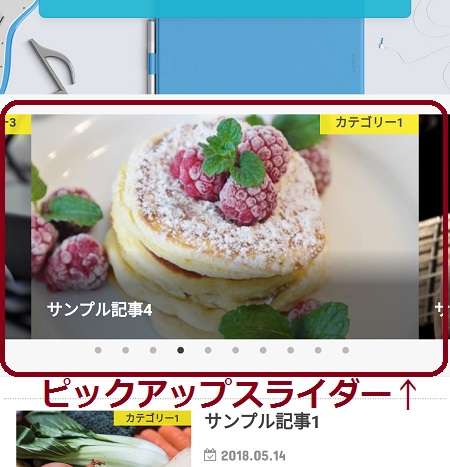
ピックアップ記事のスライダー表示
ピックアップスライダーは、ヘッダーイメージの下に表示されるよ。

パソコンで見た場合↓

スマホで見た場合↓
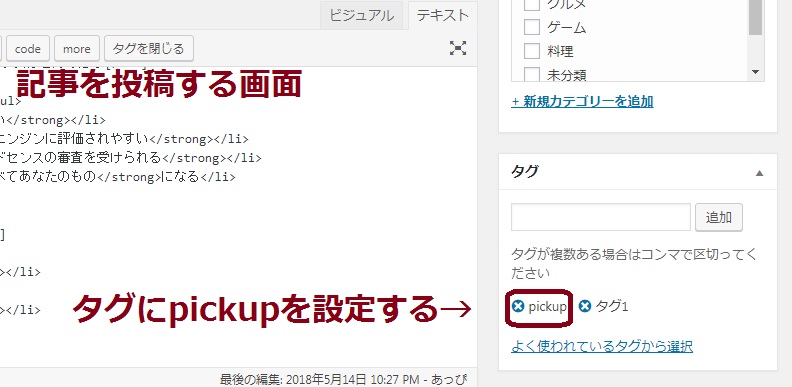
これはストークの設定の中で唯一、説明を見ないと絶対に設定方法がわからないw ただ反対に言えば、これ以外はほぼ直感で動かすこともできるってことなんだけどね。
また、説明を見さえすれば、このやり方も難しい訳ではないよ。記事投稿するときに「pickup」というタグを設定すればいいだけなので。(スラッグがpickupなら大丈夫なので、ブログに表示される名前は何でもOK)

このスライダーにはあなたが力を入れて書いた記事を表示させるもよし。商品のレビュー記事などを表示させるも良し。
ここでも読者さんに読んでほしい記事をアピールできる。
公式サイトはこちら
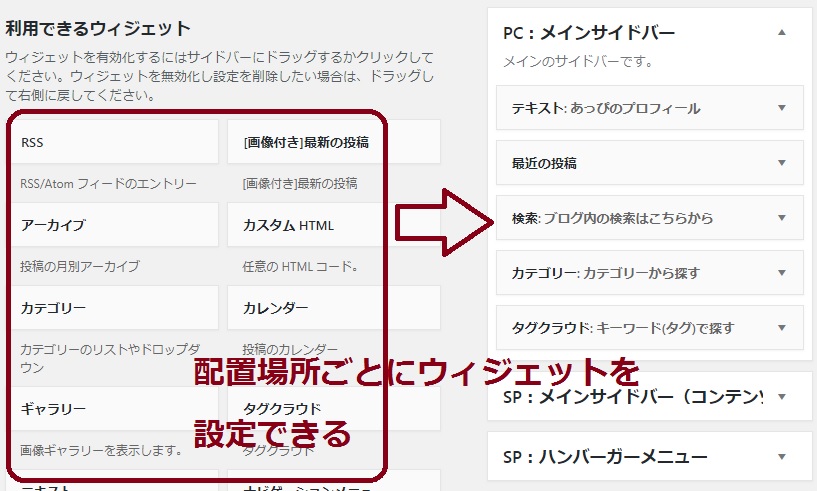
ウィジェットが豊富
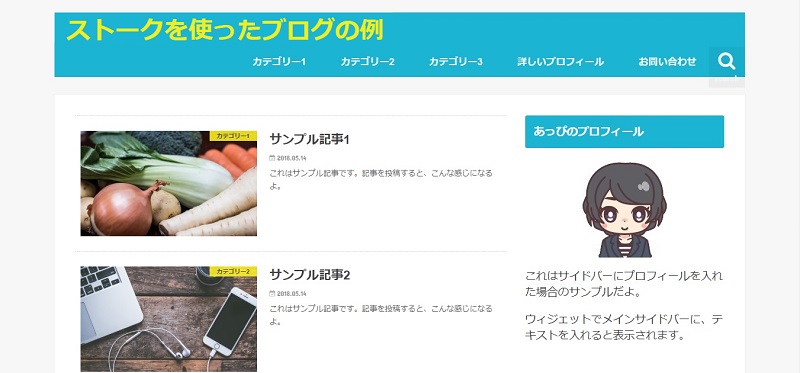
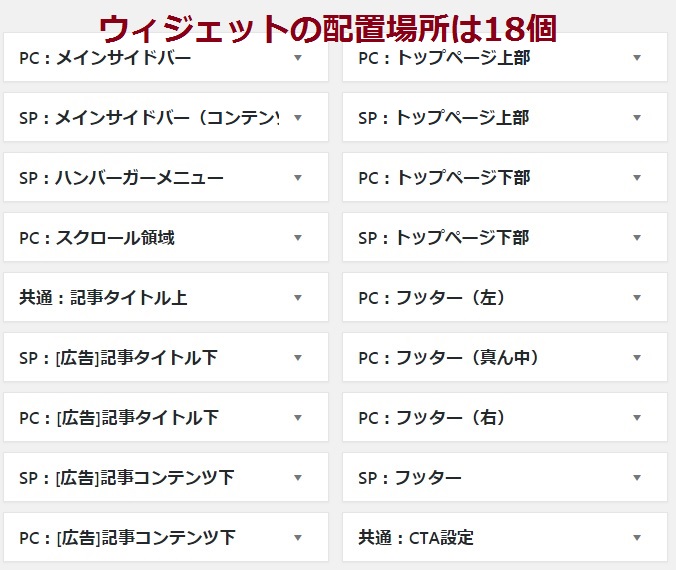
ウィジェットというのは、ブログパーツのこと。ウィジェット自体はどのテンプレートでも使える機能なんだけど、テンプレートごとにウィジェットを配置できる場所が違うよ。

例えば上の画像でPC:メインサイドバーに「あっぴのプロフィール」というウィジェットを配置してるよね。これによって、実際にパソコンを見たときメインサイドバーにもプロフィールが表示される仕組み。

ストークはウィジェットが18個と、なかなか豊富。かと言って設定が面倒になるほど細かく分かれてるわけじゃないのが好印象。

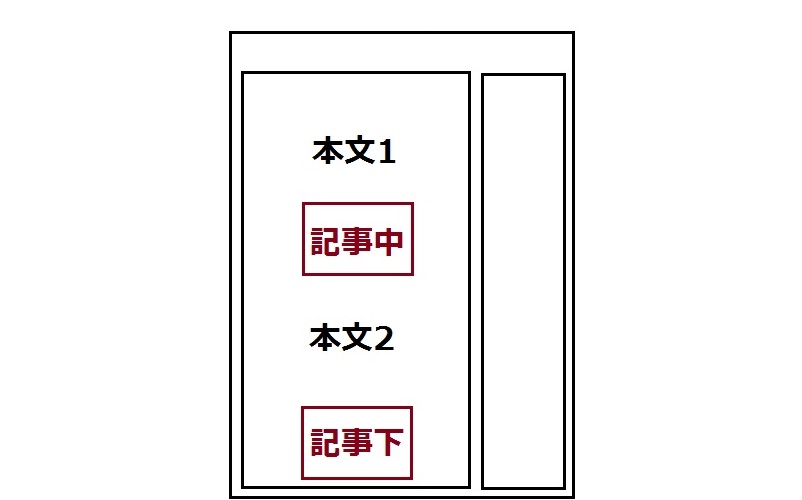
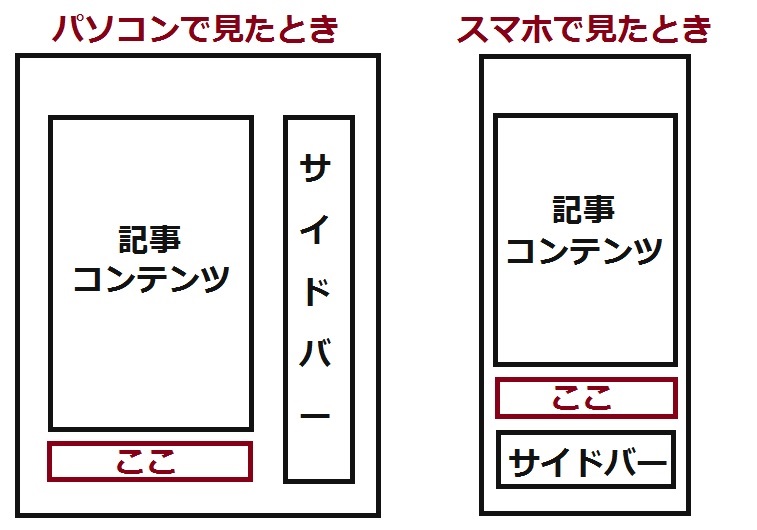
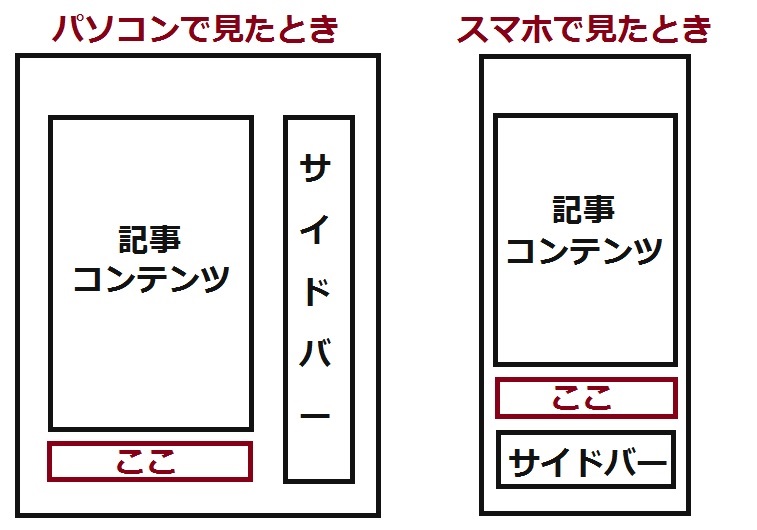
[広告]記事コンテンツ下(アドセンス広告用)
特にあって助かったのが、広告用の記事コンテンツ下。ここはクリックされやすい場所なので、アドセンスなどの広告を設置するよ。

あっぴが趣味ブログA(1つ目の趣味ブログ)で使ってるテンプレートには、この記事コンテンツ下は用意されてなかった。だからPHPファイルをいじったんだけど・・・PHPファイルをいじるのって、「失敗したらこわいな」ってドキドキする。だから本音を言えば、やりたくなかったんだ。
なので最初から[広告]記事コンテンツ下が用意されてるのは、メンタル的にも助かる。パソコンとスマホでウィジェットが分かれてるので、それぞれに適した広告を設置することもできるしね。
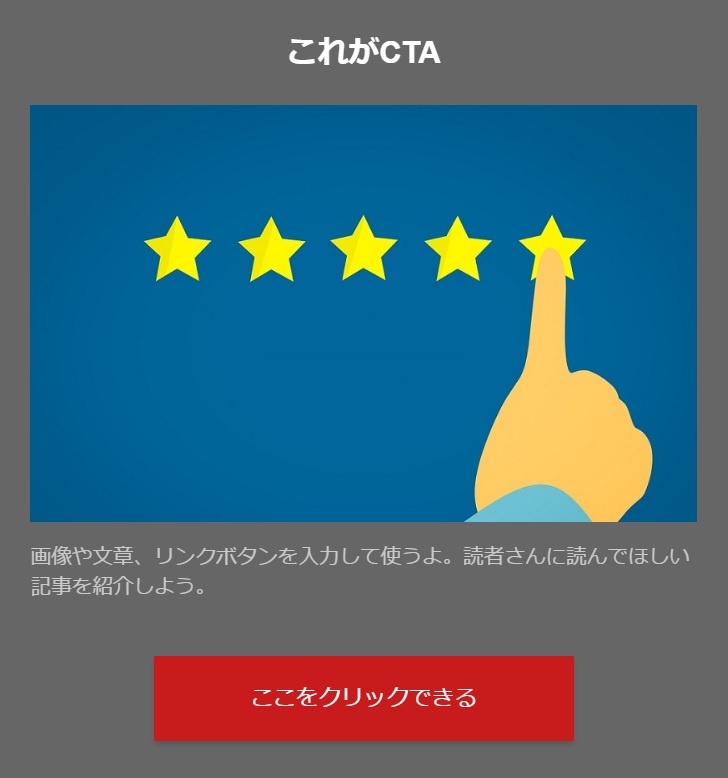
CTA
CTA(Call to Action)も記事コンテンツの下。

CTAは広告というより、読者さんに読んで欲しいコンテンツを表示させるよ。

これも元々用意されてないテンプレートだと、PHPファイルをいじらないといけない。また、「WordPress Calls to Action」などのプラグインも必要。
やっぱりストークのように最初から用意されてるテンプレートだと、一瞬で設置できるのが便利だった。
もしかしたらあなたは「CTAってメルマガやオリジナル商品がないと使わなくない?」って思うかもだけど、そんなことない。ブログ内の記事をまとめた記事(例:WordPress初心者講座)や商品の紹介記事などへのリンクを貼るのも効果的だよ。
ブログ初心者さんでもわかりやすい・見やすい記事を書きやすい(ショートコードが便利!)
個人的に1番、良い意味で期待を裏切ってくれたのがこのショートコードだった!
※ショートコードっていうのは、記事を書くときに短いコードで文字の装飾などができる機能のこと。
ストークのショートコードが豊富なのは知ってたんだけど、最初は「そんなに使わなくない?」って思ってた。
が、あるとかなり便利。読者さん目線の読みやすい・わかりやすい記事が書きやすくなったよ。
特にあっぴのお気に入りは、この3種類。
- ボックス
- ボタン
- 吹き出し(会話)
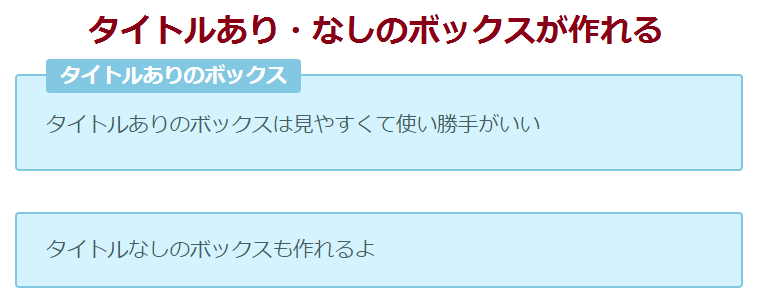
ボックス
ボックスっていうのは、囲い線のこと。ストークでは、ボックス自体にタイトルを付けられるが特徴。

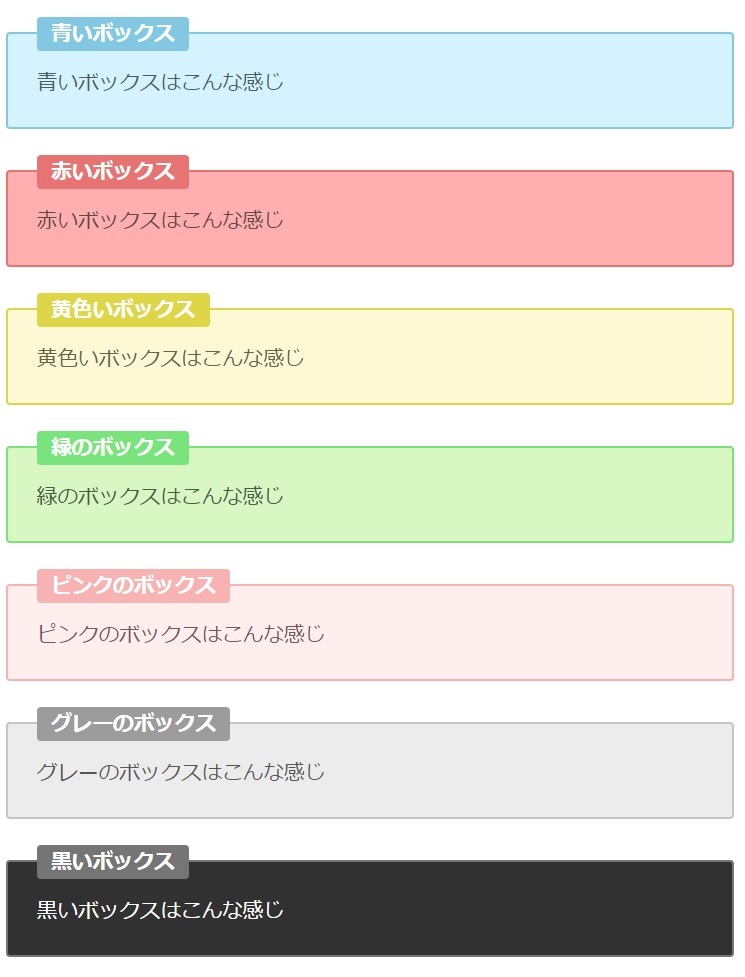
カラーも7種類と、なかなか豊富。

最初は「タイトルっていらんくない?」とか「そんなにカラーあっても使わないよ」って思ってた。だけどこのタイトルや豊富なカラーが思ってた以上に役に立つ!
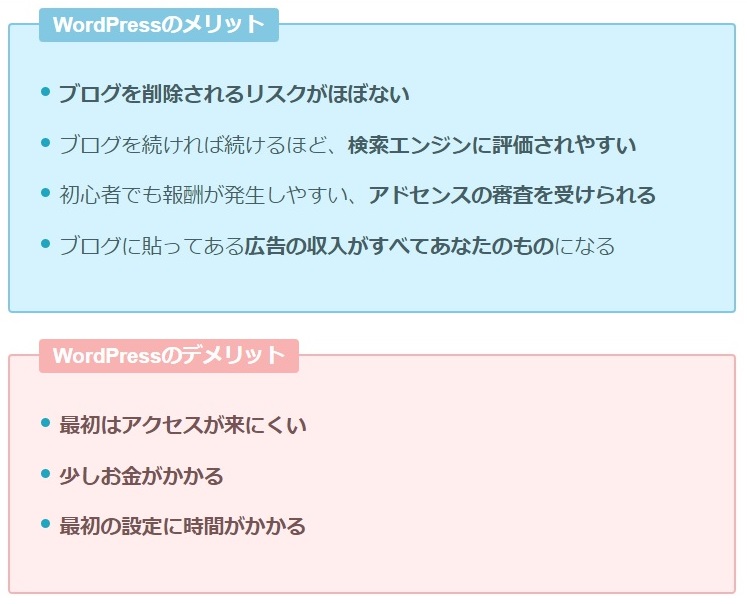
特にメリットとデメリットをまとめるときとか、パッと見でもわかりやすい記事を書けるようになったよ。

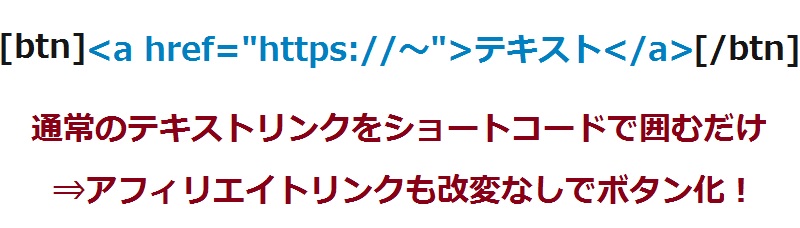
ボタン(アフィリエイトリンクに使ってもOK!)
ボタンは普通のテキストリンク(文章だけのリンク)より目立つ。つまり読者さんからしたら、どこをクリックすればいいかわかりやすい。
なのであっぴはよく、ボタンのリンクを作りたいなぁって思うのね。
ただ他のテンプレートを見てると、ボタン化するショートコードはリンクの改変が必要なことも多い。特に商品を紹介(アフィリエイト)していてアフィリエイトリンクを改変したい場合は、改変を禁止してるASPも多いのがやっかい。
ところがストークでリンクをボタン化するには、改変なしでOK!アフィリエイトリンクでもボタン化できるのがかなり便利!

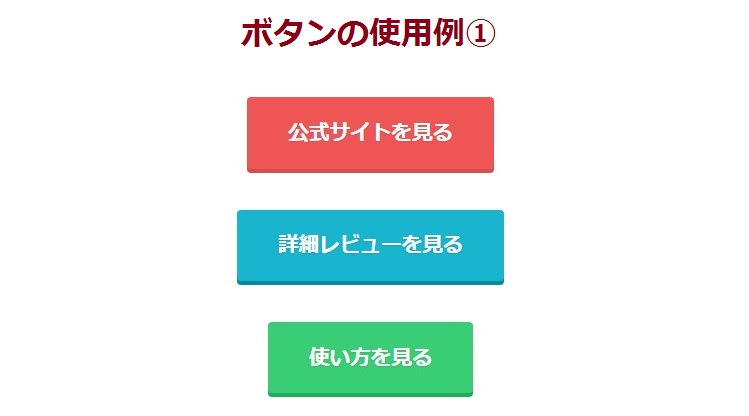
カラーや形は、全部で13種類。

このショートコードも「そんなに色んな種類いらなくない?」って思うかもだけど、意外と便利だった。
例えば商品の紹介をするとき、あっぴは公式ページへのリンクを赤、レビュー記事へのリンクを青、使い方の記事へのリンクを緑など使い分けてるよ。すると読者さんが目的別に、どこをクリックすればいいかわかりやすいので。

複数のショップで商品を買える場合は、ショップごとに色を変えるのもわかりやすいね。ショップのイメージカラーに合わせた色を使えば、直感的にどこをクリックすればわかりやすい。

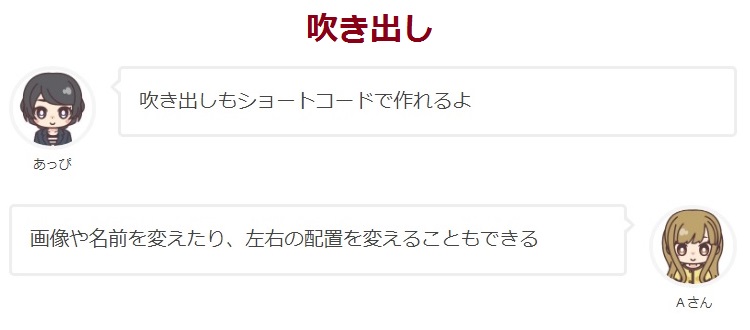
吹き出し(会話)

吹き出しは記事内で、誰かとの会話を入れるときに使ってるよ。知り合いからの口コミ情報や相談された内容、商品を紹介する場合はよくある質問を書くときに便利。
文章だけでなく画像が入るので、読みやすい記事になる効果があるよ。文章だけの小説より、絵があってセリフ調の漫画が読みやすいのと同じ。
これらのショートコードのおかげで、あっぴはわかりやすい・見やすい記事が格段に書きやすくなった。
また、わざわざプラグインを入れる⇒プラグインの設定をするといった手間もいらないので楽だった。
ショートコードは全部で、下のようなものが揃ってる。関連記事の画像付きリンクや2・3カラム、補足・注意説明も使い勝手がいいと思うよ。
- 関連記事の画像付きリンク(記事中用)
- 2カラム表示
- 3カラム表示
- 補足説明
- 注意説明
- シンプルな枠
- ボックス
- ボタン
- 吹き出し機能
もっと詳しく見たい場合は、公式サイトもチェックしてみてね。
公式サイトはこちら
わからないことが解決しやすい

ストークはWordPressテンプレートの中では、比較的使い方がわかりやすい。
だけど初めてWordPressテンプレートを使うとか、パソコンが苦手な人からしたら「私(僕)でも使いこなせるかな・・・」って不安に思うよね。
公式サイトで使い方が紹介されてる
ストークでは公式サイトで使い方が紹介されてる。なので公式サイトの使い方を参考にすれば、だいたいのことはわかると思うよ。


購入から30日間は無料メールサポートがある(お問い合わせフォームから質問できる)

また、ストークを購入してから30日間は、オープンケージの無料サポートが付く。なので公式サイトの使い方を見てもわからないことがあれば、質問できる環境が整ってるよ。
ご購入から30日間は無料メールサポートが可能。問い合わせフォームより内容をお送りくださいませ。
あっぴも質問を1つしてみたんだけど、しっかりしたサポートだと感じた。ちゃんと返信が返ってきたし、定型文でなく1人1人に対応してくれたのが好印象だったよ。
ネット上にも情報が多い

あとストークは使ってる人が多いテンプレートなので、ネット上にも情報が多い。なのでサポート期間が終わってもわからないことがあるときは、検索で解決することも多いと思う。
エラーが発生するリスクが少ない
使用者が多いから、不具合の報告も多い⇒修正される

あっぴが他に持ってるテンプレートや、気になってチェックしてたテンプレートには、どこかしら不具合があった。特にデザインが崩れることが多い。
だけどストークは現状、不具合は特に見当たらないなぁ。
というのも、ストークのように使用者がテンプレートは不具合があれば報告も多い。そして修正されることで、不具合がなくなる、ということらしい。
アップデートがちゃんとされている
実際、ストークのアップデートは結構多いしね。
新しい機能を増やすだけでなく、軽い不具合があってもちゃんと修正されてる。


相性の悪いプラグインは公式サイトで説明されている
また、ストークと相性の悪いテンプレートは公式サイトで紹介されてるよ。


出典元:アルバトロス・ハミングバード・ストークテーマと相性の悪いプラグイン|OPENCAGE
テンプレートとプラグインの相性が悪いと、画面が突然真っ白になることもある。そんなことがあったら、かなり焦るよね。
が、事前に相性の悪いプラグインがわかっていれば、リスクを減らすことはできるよ。紹介されてるプラグインだけが全てではないけどね。

プラグインを減らせる
ストークはテンプレート自体に、以下のプラグインと同じ機能がついてる。なので以下のプラグインは、いれなくてOK。
- 関連記事を表示させるプラグイン「Yet Another Related Posts Plugin」
- CTAを作るプラグイン「WordPress Calls to Action」
- 吹き出しプラグイン「Speech Bubble」
プラグインはスマホで言う、アプリのようなもの。プラグインの数を多いとブログの表示速度が遅くなったり、プラグイン同士の相性によってはエラーが発生するよ。
なのでプラグインを減らせるということは、表示速度の高速化やエラー回避になる。
使い方によってはPV数が上がるかも
ストークを使ってる方の中には、「テンプレートをストークに変えたらPV数が上がった!」っていう方がいるよ。
あっぴの趣味ブログBの場合はどうだったかというと、PV数の上がり下がりはあった。だけど何がきっかけなのかは、正直なところわからない。
っていうのも、趣味ブログBはまだ立ち上げたばかりなので、比較するデータが少ないのが1点。あとGoogle検索の順位は良くも悪くも日々変わっているし。記事のメンテナンス(修正)もしていたので。
体感としては、ストークはSEOに特別強いわけでも弱いわけでもないと思うよ。
※SEO(検索エンジン最適化)とは、検索エンジンから集客すること。
ちなみに趣味ブログBのPV数の変化は、こんな感じ↓

また、ストークを使ってPV数を上げたいなら、読者さんに読んでほしい記事を要所要所で紹介すればおそらく効果がある。
もしかしたらあなたは「おすすめ記事を紹介するのってウザがられない?」って不安に思うかもね。だけどほとんどの読者さんはあなたが紹介してあげないと、その記事の存在にも気付けないんだよ。
そりゃーやり過ぎは良くないけど、ある程度はおすすめ記事を紹介してあげた方が読者さんは迷わずに済む。
実際にPV数が増えたという人のブログを見てると、ストークの機能を使ってCTAやピックアップスライダー、お知らせエリア、ヘッダーイメージボタンなどを設定してる印象だしね。
あっぴもそういうブログのおすすめ記事は、気になって見ることもある。
公式サイトはこちら
実際に使ってみて感じたストークのデメリット
メリットの多いストークだけど、デメリットもあるよ。
設定によっては表示速度は遅い
表示速度はあまりに遅いと、読者さんがあなたのブログを見ないで戻るボタンを押しちゃう。なのでできれば3秒以内に表示させたいところなんだけど・・・
3G回線で表示した場合、ストークは4秒かかった。すごく遅いってわけじゃないんだけど、もう少し速いと嬉しいな。

出典元:モバイルサイトの読み込み速度とパフォーマンスをテストする – Google
ただアニメーションをOFFにしたり、画像の圧縮などをすれば改善も可能。めちゃくちゃ速いってわけじゃないけど、これだけの速度が出てれば悪くはないと思うよ。
複数サイトでの使用は禁止

ストークは複数サイトでの使用がNGになってるよ。なので複数のブログに使いたい場合は、コスパが良くない。
反対に1つのブログに使いたいだけなら、気にならないことだけどね。機能を考えると、むしろ良い感じのコスパだと思う。
他のブログとデザインが被りやすい

ストークは人気のテンプレートなので、ライバルブログ(サイト)と被りやすい。なので「他の人と同じは好きじゃない!」って人は「このブログともデザインが被ってる」って感じるかもしれない。
実はあっぴもこのブログでストークを使おうかとも思ってたんだけど、人と被るのが嫌でやめた経験がある。ただ実際に使ってみると、ライバルが少ないブログテーマの場合は気にならなかったけどね。
あとストークは簡単にサイトカラーなどの設定を変えられるので、ある程度は印象を変えることもできるよ。
ストークの総合評価とおすすめしたい人
あっぴは決してお金に余裕があったわけじゃないし、ストークを買う前はすごく悩んだ。だけど今は「買ってよかった!!」と思っているよ。これで1万円は安いと思う。
ブログ中級者さんでも満足できるけど、特に初心者さんにこそおすすめしたい。
というのも、メリットは色々あげたけど
- 初心者さんでもわかりやすい・見やすいブログを作りやすい
- 難しい設定をしないでも、すぐに記事を書き始められる
といった点が大きいので。
また、これからあなたがブログに慣れてからも使い続けられるテンプレートってのもポイント。CTAやお知らせエリア、ヘッダーイメージのボタンなどは、今すぐには上手い使い道がわからないかもしれない。だけどいずれきっと、あなたの役に立つ。
テンプレートは無料のものもあるから、あなたはお金をかけることをためらってしまうかもしれない。
だけどあっぴも経験したように、無料テンプレートをカスタマイズするのって時間も労力も必要。ストークはそれが一瞬で手に入るんだから、お金をかけるだけの価値が十分あるとあっぴは思うよ。
毎日の記事投稿もやりやすく、そして読者さんにとってわかりやすいブログが作れるしね。
そして結果的に、払ったお金以上のものが返ってくる。
なのであなたもよかったら、ストークを使ってみてねー。
公式サイトはこちら