このページは広告を含む場合があります。
本ページはプロモーションが含まれています
どうも、あっぴ(@mypacist)です!
あなたは
「あまりカラフルな文字装飾を使うと見にくい。
シンプルな太字っていいよなぁ」
と思っていませんか?
うん。
あっぴもカラフルにしすぎるより、適度に太字を使うのは見やすいと思うよ。
そこでこのページでは、
- 知らずに太字を使うとSEOで不利になる危険性
- 太字にする方法2種類とその違い
- それぞれの方法の一般的なやり方と時短できるやり方
をご紹介!
クリックできる目次
注意点
一般的に、太字はHTML表記にするとstrongタグというものが使われる。
実はこのstrongタグ、見た目を強調させると共に、実はかつて検索エンジンにも強調を知らせていた特別な装飾。
WordPressテーマの独自機能として通常付属している装飾に比べて、SEO効果が高いと言われていたよ。
現在では「他の装飾と同じように扱っている」との話もある。
けれど気になる場合は、念のためSEO的な意味を考えて使うことをおすすめするよ。
具体的には、strongタグは乱用しないこと。
というのもstrongタグは、強調したい部分にだけ使うものだからね。
もし乱用するとSEOの評価が下がったり、ペナルティをくらう可能性があるよ。
特に見出しはただでさえ強調の意味が強いので、そこに更にstrongタグを使うと、ペナルティをくらいやすいといわれている。
 あっぴ
あっぴまぁ普通に使っていれば、そうそう乱用にはならないと思うけどね
また、たくさん使いたいけれどペナルティがこわい場合は、bタグというものを使って太字にするといいよ。
bタグはHTMLコードをいじるので、strongタグに比べて、太字にする度に手間がかかる。
けれど
- 以前から検索エンジンには強調を知らせないタグだった(他の装飾と同じ)
- strongタグと同じく太字になる
という特徴があるからね。
 あっぴ
あっぴbタグの太字にするのはちょっとだけ手間だけど、たまに使う程度ならそれほど大変じゃないよ。
強調度に合わせて、strongタグと使い分けるのがおすすめ
strongタグを使った太字にする方法
一般的なやり方
まずは一般的なやり方から。
このやり方では、直観的に操作できるのがメリット。
一度やり方を把握すれば、忘れにくいよ。
WordPress初心者さんの場合、まずはこのやり方からマスターするのがおすすめ。
Step1.テキストを入力しよう
まずはテキストを通常どおり入力。
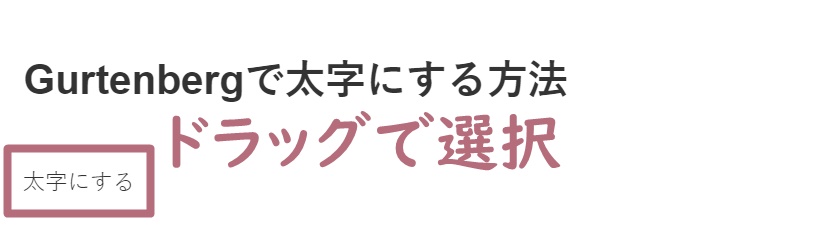
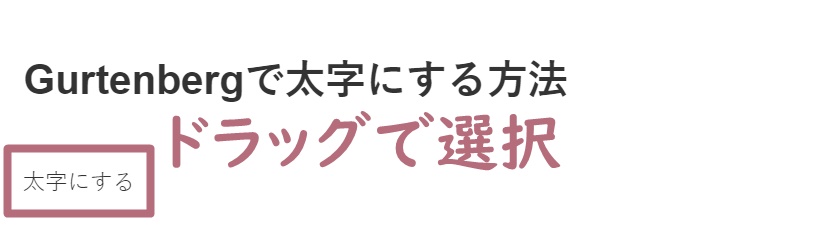
Step2.太字にしたい箇所を選択しよう
マウスでドラッグをして、太字にしたい箇所を選択しよう。

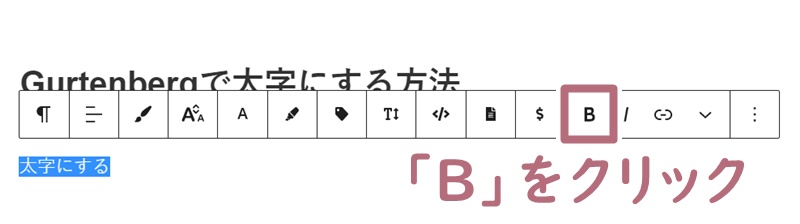
Step3.Bをクリック
ツールバーにある「B」をクリック。
これで完了。

時短できるやり方
続いて、時短できるやり方。
マウスを使ってツールバーをクリックする代わりに、キーボードのショートカットキーを使うよ。
マウスを動かす動作が減る分、時短になるし、慣れればめっちゃ楽。
頻繁に太字を使うなら、このやり方もマスターしておくといいね。
 あっぴ
あっぴ1回1回の短縮時間はわずかだけど、塵も積もれば山となる!
Step1.テキストを入力しよう
まずはテキストを通常どおり入力。
Step2.太字にしたい箇所を選択しよう
マウスでドラッグをして、太字にしたい箇所を選択しよう。

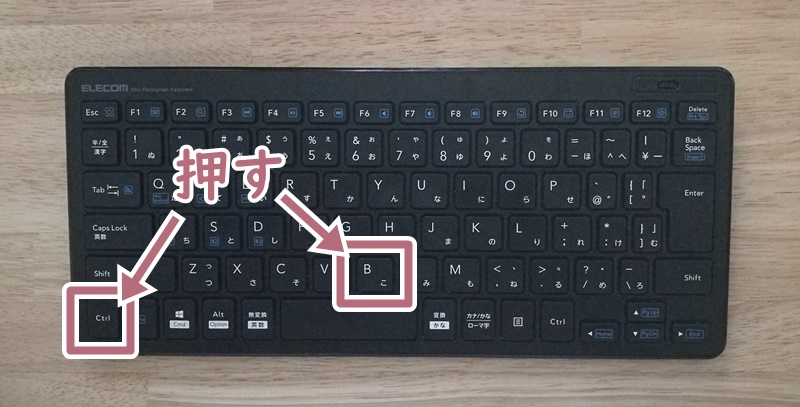
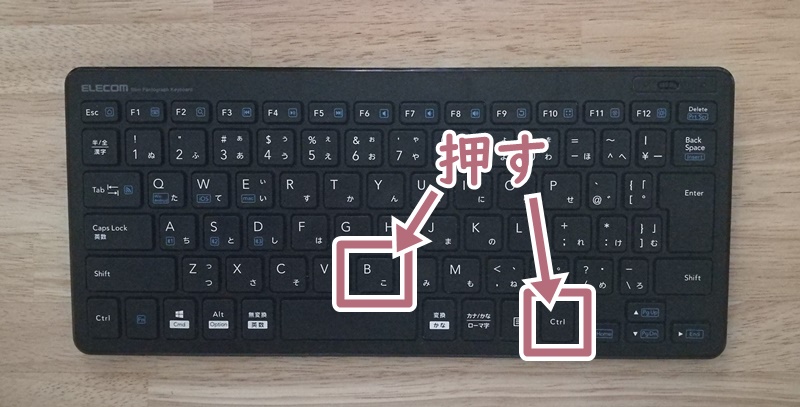
Step3.キーボードで「Ctrl」と「B」を押そう
そしてキーボードで「Ctrl(コントロール)」と「B」を押す。
これで完了。
「Ctrl」と「B」の場所はお使いのキーボードにもよるけど、だいたい下の画像のあたりね。

「Ctrl」は右側にもあるので、そちらを使ってもOK。

 あっぴ
あっぴちなみに「B」は、太字を英語にした「Bold」の「B」。
「Ctrl」は他のショートカットキーでもよく使われるキーです。
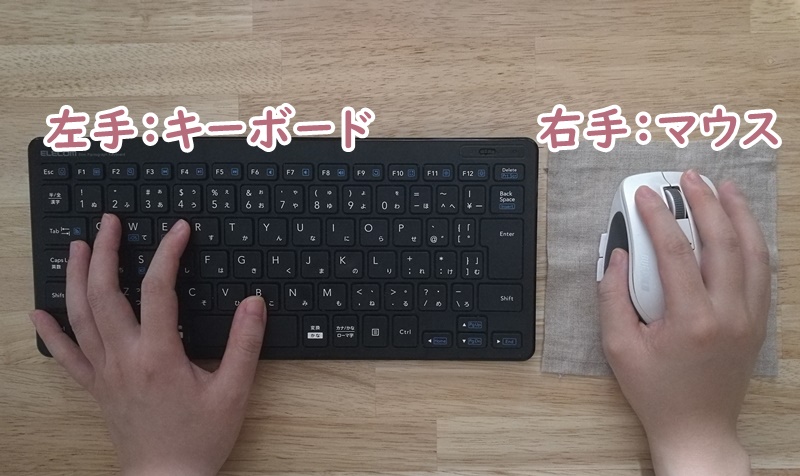
なお、
- 右手はマウスで選択
- 左手はキーボードでショートカットキー
のようなフォームでやると効率的。

※左手でマウスを操作している場合は、右手:キーボード,左手:マウス
よくあるお悩み:ショートカットキーが覚えられない・・・
もし覚えられない場合は、パソコン用のフットペダルスイッチを使う手もあるよ。
「Ctrl」と「B」の組み合わせを設定しておけば、ペダルを踏むだけでOK。
ショートカットキーを覚えなくて大丈夫。
あっぴも以前、ルートアールの旧型・RI-FP3BKを使ったことがあるよ。
設定方法もシンプルでわかりやすかった。
※1連ペダルもあるけど、他のショートカットキーも設定できるよう3連ペダルがおすすめ。
bタグを使った太字にする方法
bタグの太字にするには、以下のHTMLコードを直接入力する方法が一般的。

けれど
- strongタグの太字にするのが早い
- ダブルクリックでHTMLのstrongは、すぐに選択できる
- bを打つだけなら、片手でできる
といったことから、
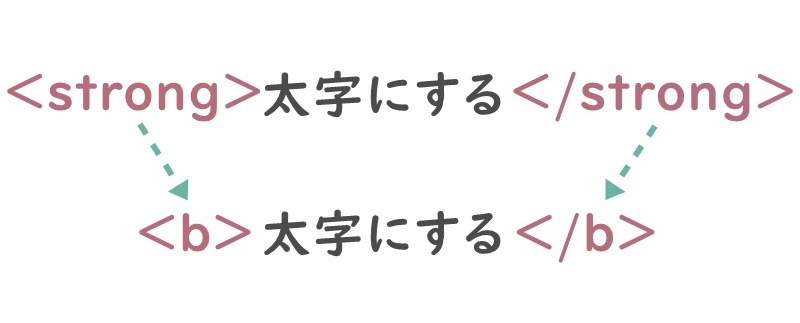
- 一旦strongタグの太字にする
- HTML表示にする
- strongをbに変える
という方法の方が早くておすすめだよ。

 あっぴ
あっぴHTMLコードは1字でも間違えると表示が崩れることがあるけど、このやり方なら打ち間違えにくいしね!
時短できる上に失敗しにくいやり方
つまり具体的な手順としては、まずは普通に太字にする。

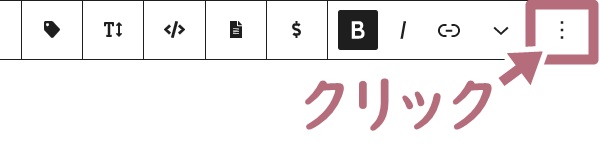
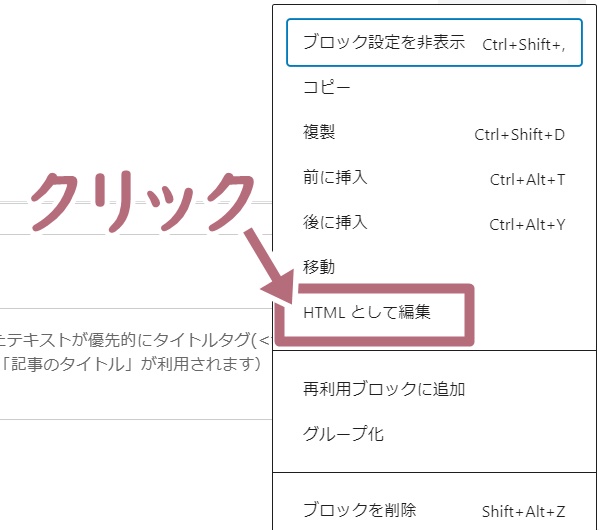
詳細設定を開いて

「HTMLに変換」をクリック

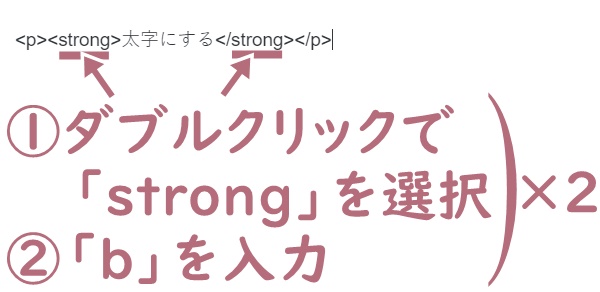
まずは片方の「strong」をダブルクリックで選んで、「b」を入力。
(このとき、strongは自動的に消える)
もう片方の「strong」も同じように、ダブルクリックで選んで、「b」を入力。

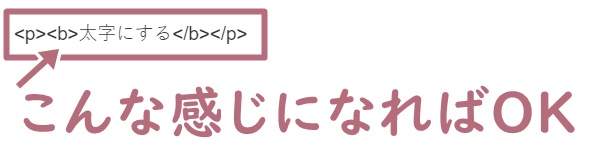
つまり下の画像のようになればOKってことね。

この時点で太字になっているのだけど、最後にビジュアルエディタに戻すのがおすすめ。
ここまでやると編集画面でも太字になっていることがわかりやすいからね。
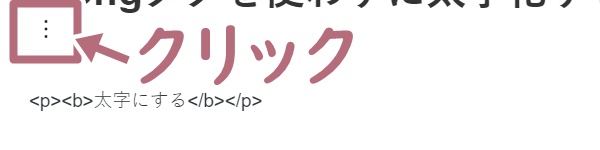
やり方は、詳細設定をクリック。

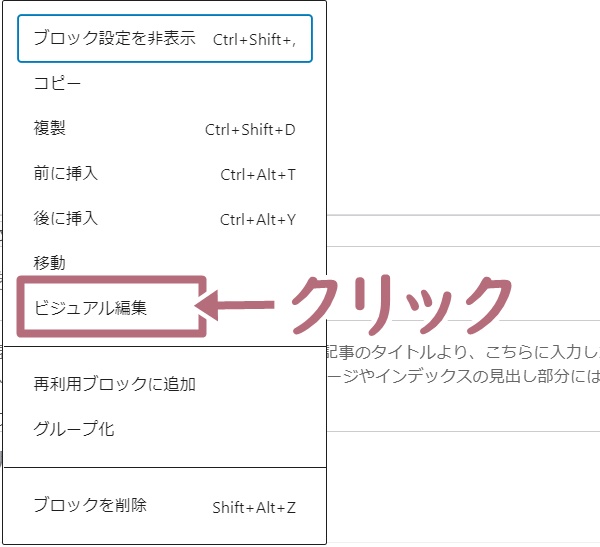
「ビジュアル編集」をクリック。

下の画像のようになればOK。

 あっぴ
あっぴ太字を解除したいときは、もう一度HTMLとして編集して、bタグを削除してね
よくある質問:過去記事のstrongタグをbタグに一括で変えるには?
もし「今までstrongタグを使いまくってたから、bタグに変えたい」という場合、『Search Regex』というプラグインを使うと過去記事を一括置換できるよ。
正規表現を使いたい場合、『Search Regex』で以下を入力してね↓
| Searsh pattern | Rplace pattern | Regex |
|---|---|---|
| |<strong>(.*?)</strong>| | <b>$1</b> | Regexにチェックを入れる |
※正規表現を使わずに、<strong>を<b>に、</strong>を</b>に置換するだけでも問題ないです。
基本的な使い方は、以下を参考にどうぞ↓
Search Regexの使い方!HTML文字列も一括置換できるWordPressプラグイン
終わりに
ということで、WordPressで記事を書くときに、太字にする方法でした!
太字はWordPressそのものに付いてる機能なので、どんなWordPressテーマでも同じように使える。
後からテーマを変えても、太字は反映されたままになるというメリットもあるよ。
また、strongタグ時短できるやり方(ショートカットキー)は、最初は覚えるのが大変かもしれない。
けれど覚えさえすればとっても便利なので、よかったらあなたも挑戦してみてね。
ではでは、あなたの記事づくりの役に立てば幸いです!
以上、あっぴ(@mypacist)でしたー。
今回紹介したおすすめ商品