このページは広告を含む場合があります。
本ページはプロモーションが含まれています
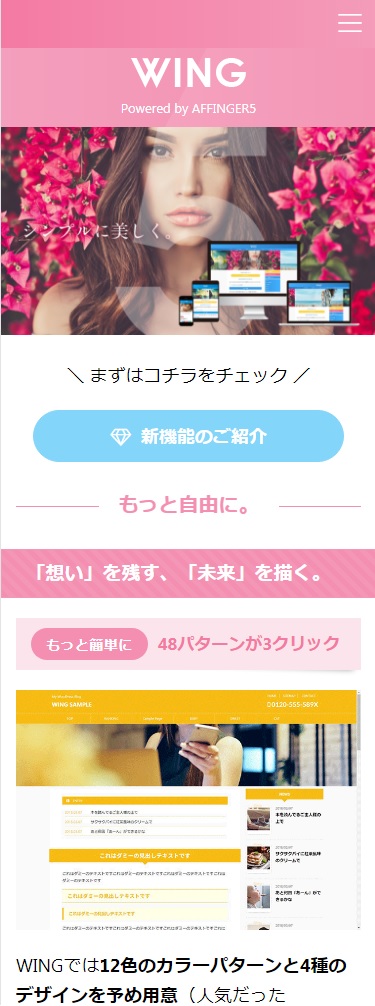
今回はこのブログでも使ってるワードプレスのテンプレート「AFFINGER5(アフィンガー5)」、別名「WING」をご紹介!
アフィンガー5は、こんな人におすすめだよ。
- 自分のブログに合うデザインがまだわからない人
- 読者さんが読みやすいブログを作りたい人
- アドセンスで物販アフィリエイトで稼ぐのに役立つ機能がほしい人
- CSSやPHPの知識がないけど、オリジナリティのあるデザインのブログを作りたい人
- SEOに強い(と言われてる)テンプレートがほしい人
クリックできる目次
AFFINGER5を選んだ理由
AFFINGERシリーズの前作・AFFINGER4(アフィンガー4)を持ってる人は安く買えたから
元々このブログでは、AFFINGERシリーズの前作「AFFINGER4(アフィンガー4)」を使っていた。で、AFFINGERシリーズの最新作「AFFINGER5」が新発売されたとき、AFFINGER4を持ってる人は安く買えたんだ。
AFFINGERシリーズは、頻繁にアップデート(更新)されるのが魅力の1つ。どんどん機能が増えて、進化していく。そして今後はAFFINGER5のアップデートに力を入れるとのこと。
なので「これはあっぴもAFFINGER5に変えないとなー」ってことで、AFFINGER5を購入した。
じゃあAFFINGER4を使い始めた理由って?
そもそも前作・AFFINGER4を選らんだ理由はこれ↓
- テンプレート選びで最低限クリアしたい4つの条件を満たしてた
- CSSやPHPをいじらないでも、オリジナリティのあるデザインのブログを作れた
テンプレート選びで最低限クリアしたい4つの条件はこれね↓
- 安全か(販売者が信頼できたり、ネット上に導入事例があるか)
- 日本語に対応してるか
- レスポンシブ対応してるか(スマホ表示できるか)
- デザインが整ってるか
だけど条件を満たす良いテンプレートには、欠点もある。
その欠点とは、良いテンプレートは数が限られてるから、他のブログでもよく使われてるってこと。で、あるときに「このブログのテンプレート、自分のと同じだ」って気付いて萎える・・・。
気付いた瞬間の感覚としては、電車に乗ったら自分と同じバッグを持ってる人を見つけた感じ。どんなにお気に入りのバッグでも、なんだか萎えるよね。
そしてみんなも同じテンプレートを使ってるってわかると、あっぴは「テンプレート変えたいなぁ」って思っちゃう。
とは言え、テンプレートを変えるにもお金がかかる。そう簡単にポンポン変えることなんてできない。それに変えたところで、新しいテンプレートだって結局みんな使ってる。同じことの繰り返し。
そこで発見したのが、AFFINGER4ってテンプレートだった。
AFFINGER4なら4つの条件を満たしてるし、自分でカスタマイズできるところが豊富だから、オリジナリティのあるデザインにしやすい。しかもカスタマイズのやり方も、CSSやPHPなど専門知識なしでもクリックだけで簡単にできる。
さらにさらに、AFFINGER4はトップアフィリエイター・ENNJIさんが作ったテンプレート。SEO的な観点でも他の優良テンプレートに引けを取らない、むしろAFFINGER4は優秀だって、アフィリエイトをやってる人の間では評判。
※SEOとは、検索エンジン(GoogleやYahooなど)で特定のキーワードで検索したときに、上位に表示されるための対策のこと。
これらの魅力は、AFFINGER5になった今でも同じ。というか、さらにパワーアップしてるよ。
カスタマイズできることが増えて、よりオリジナリティのあるブログを作りやすくなったし。しかも読者さん目線のブログを更に作りやすくなったので、結果的に検索エンジンに上位表示もされたり、物が売れたりもしやすくなったと思う。
AFFINGER5を使ってみて良かったところ
簡単に自分だけのオリジナルデザインになる
やっぱりAFFINGER5は、手軽にカラーやデザインをカスタマイズできるのが嬉しい。
ブログ初心者さんにおすすめのやり方
カラーやデザインの設定方法は2種類あるので、まずは初心者さんにおすすめのやり方から。
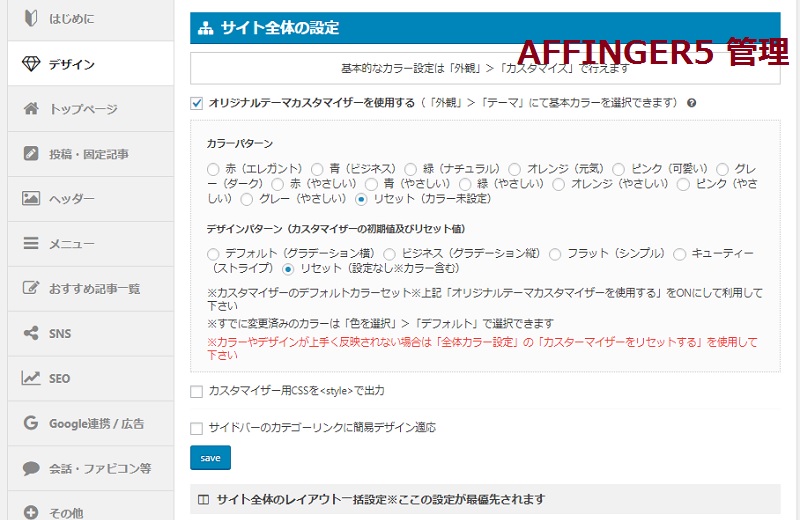
初心者さんにおすすめなのは、カラーパターンやデザインパターンをクリックして設定する方法。ワードプレス管理画面のAFFINGER5管理で設定できるよ。

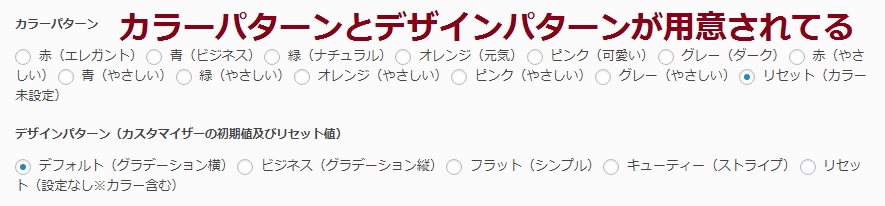
AFFINGER5管理はこんなのね↓
カラーは12個のカラーパターンから、デザインは4個のデザインパターンから選ぶ。

この設定だけでも、簡単に12×4=48種類のカラー・デザインから好きなものを選べるよ。

出典元:WING
ブログに慣れてる方におすすめのやり方
もしくは自分で細かく、カラーやデザインを選ぶことも可能。その場合、ワードプレス管理画面のカスタマイズで設定していくよ。

カスタマイズは、下のような感じね。右側にはプレビュー(実際の画面)が出るので、変更したいものをリアルタイムで確認できる。

また、プレビューはパソコン/タブレット/スマホの画面を選択可能。
カラーはパレッドを使って設定できるので、直感的に細かく決められる。

デザインはいくつか選択肢があるので、その中から気に入ったものを選んでいく仕組み。
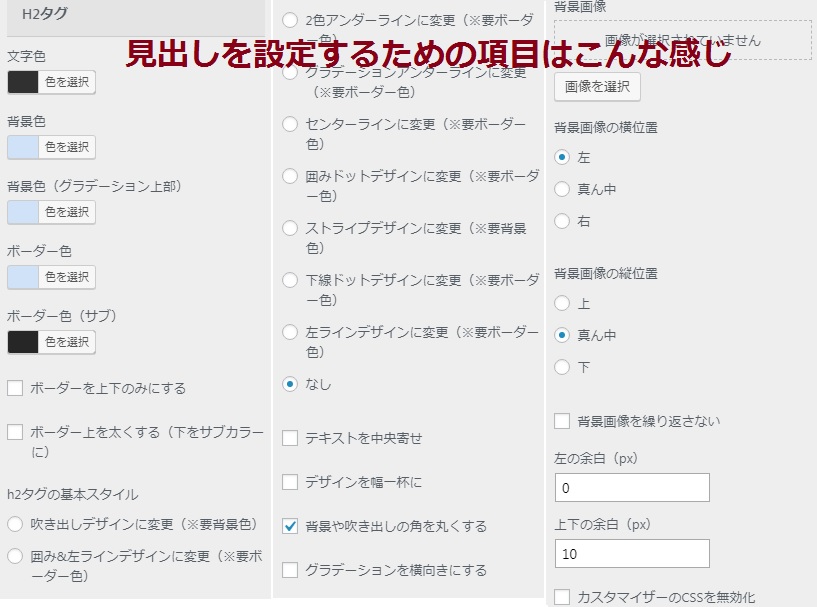
例えば記事内の見出し(サブタイトル)を設定する画面は、こんな感じ↓


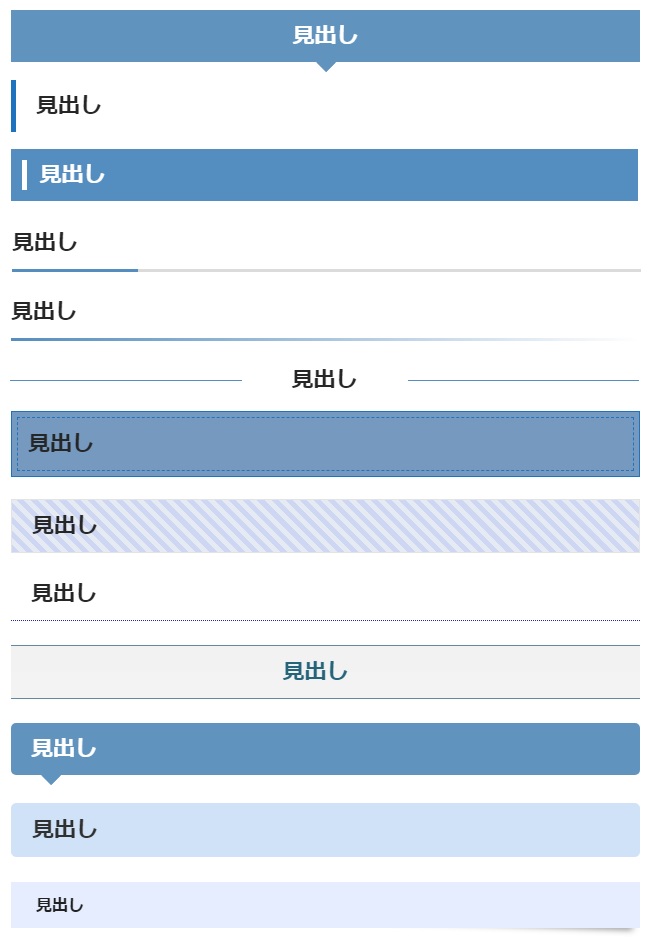
下の画像はカラーを青系にした場合の、見出しのデザイン例ね。サッと作ったものけど、それでもかなり豊富なバリエーションが作れたよ。
※もちろん見出しに使うカラーも自由に選べる。
どれもシンプルで、記事の邪魔にならないデザイン。かと言って地味過ぎるわけでもないから、「おっ、これが見出しね」ってちゃんとわかるよ。
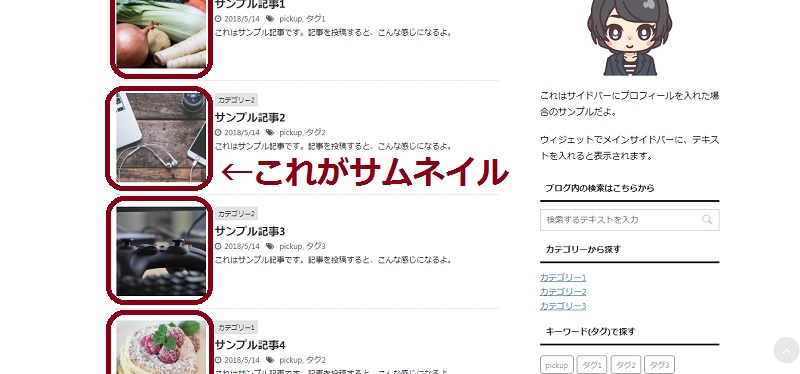
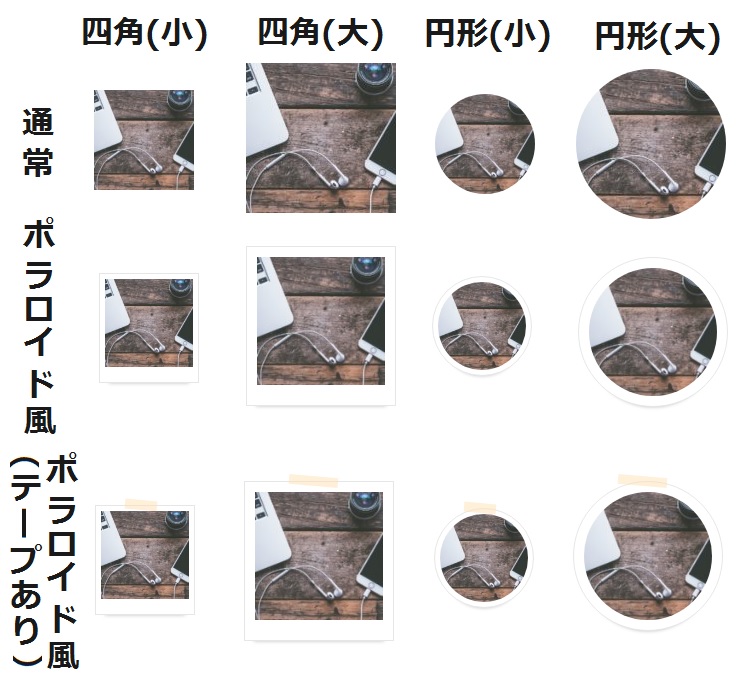
また、サムネイル(アイキャッチ画像)のデザインも選べるようになってる。サムネイルとは、記事ごとに設定する画像のことね。

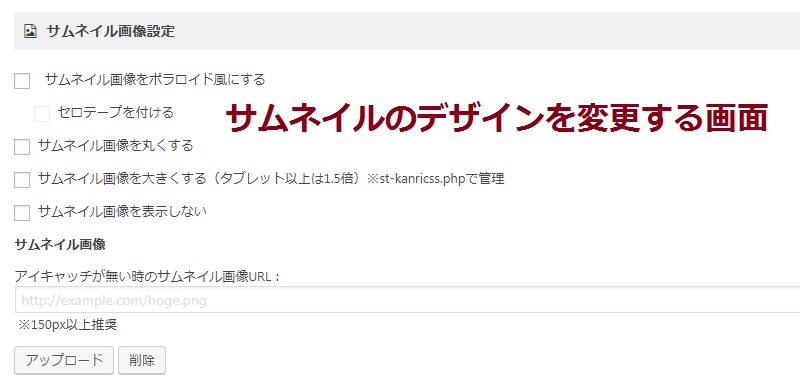
サムネイルは、サイズを大小の2種類。形を四角・円形の2種類。さらにポラロイド風のオン・オフと、セロテープのあり・なしが選べるよ。
カッチリしたブログなら四角、優しい雰囲気のブログなら円形、可愛い雰囲気のブログならポラロイド風にするのもいいね。

サムネイルの設定画面はこんな感じね。クリックするだけで好きなデザインを選べる↓

また、背景画像を入れたい場合も、カスタマイズから画像を入れるだけ。

このブログもカスタマイズから、カラーやデザインを1つ1つ設定していったよ。
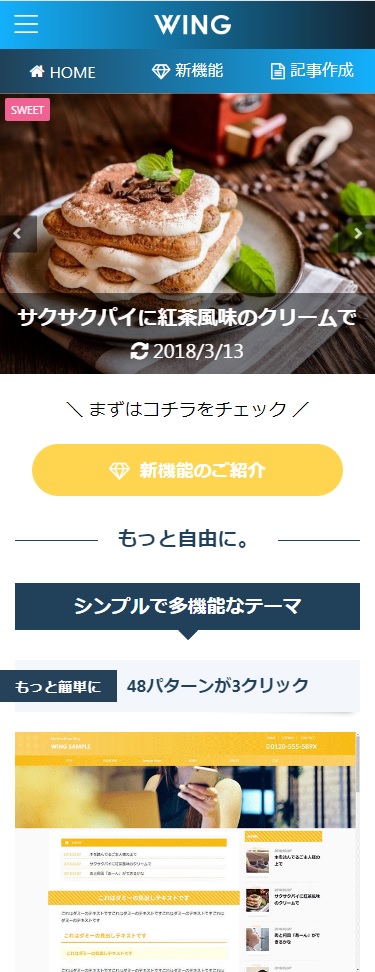
更にこれから紹介する機能も設定することで、こんな感じのブログになった↓
また、趣味ブログ(音楽ブログ)で使ったらかっこよさそうだなって思ってるのは、こんなデザイン↓
女の子っぽいブログにしたい場合は、こんなデザインにすることも可能↓
出典元:WING
これはちょっとクールな印象↓
出典元:WING
CSSやPHPの知識はいらないので、設定方法は簡単。なのにデザインやカラーがライバルブログとかぶることなんて、滅多にないよ。まさに、100人いれば100通りのブログができあがる。
他のテンプレートでカスタマイズ簡単なものは?
他のテンプレートでもね、カラーやデザインを変更することはできるんだよ?
ただ、CSSやPHPファイルをいじらないとってのがきつい。
理系の人なんかはCSSを勉強すればデザインできるだろうし、色んなブログでもCSSがわからない人向けに解説されてる。だけど「こっちのブログに書いてあるデザイン(カラー)がいいかな?」「それともこっち?」ってやってるうちに、気づいたら時間だけが過ぎちゃう。
実際にあっぴのお姉ちゃんがCSSをいじって見出しのデザインを変えてたんだけど、1日中かけてやっと見出しのデザインを決めたくらいのペースだった。
それにセンスや経験がないと、記事の文章を邪魔しちゃうデザインを選びかねないよ。かわいくしたい、おしゃれにしたいってどんどん派手になっていきやすいからね。
だけどAFFINGER5なら、着る洋服を選ぶ感覚でできて簡単。美術の成績が5段階中2だった、センスのないあっぴでもどうにかなったよ。
ブログにあったデザインやカラーは稼ぐ上でも大事
ブログ初心者さんにとっても、デザインやカラーを自由にカスタマイズできるのは便利だと思ったよ。
っていうのもブログのデザインは、ブログのテーマや読者さんのイメージ(ターゲット)に合ってるかが大事。あなたがデザインを気に入るかも大事ではあるんだけど、両方のバランスの良いところを上手いこと探すのがベスト。
だけどブログを始めたばかりのあなたは、自分のブログに合うデザインってよくわからなくない?
実際あっぴも初めて有料テンプレートを買ったときね、さっぱりわからなかった。だからてきとーに選んでしまったんだ。
その後だんだんわかってきてから、別のテンプレートを買い直したんだけど・・・最初に買った分のお金は勿体なかったw
あとテンプレートの専用タグやショートコードを使うと、テンプレートを変更した後に修正するのが大変だった。
ところがAFFINGER5はデザインを変更しやすい。ってことは最初からAFFINGER5を使っておいて、自分のブログにはどんなデザインがいいのかがわかってから、後でデザインを変えることもできるってこと。
そうすれば後から新しいテンプレートを買わなくていいし、修正する手間もかからない。
なので自分のブログにはどんなデザインがいいのかまだわからない人にも、AFFINGER5はおすすめだと思ったよ。
わかりやすい記事を書きやすくなる、専用の装飾タグやショートコードが豊富!
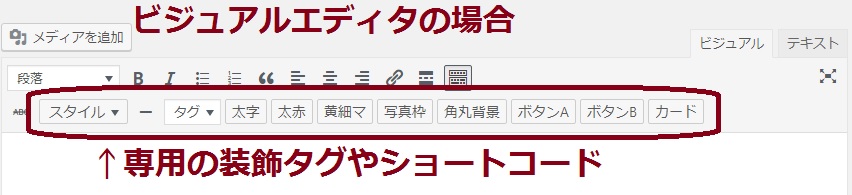
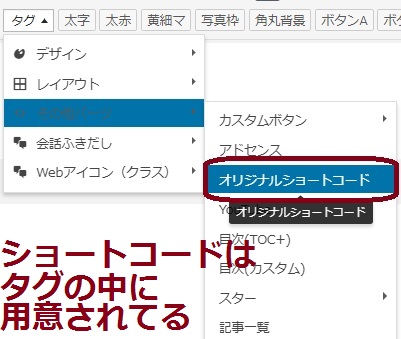
カラーやデザインだけでなく、AFFINGER5は記事を書くときも優秀!記事の投稿画面に行くと、専用の装飾タグやショートコードがたくさんあるんだ。
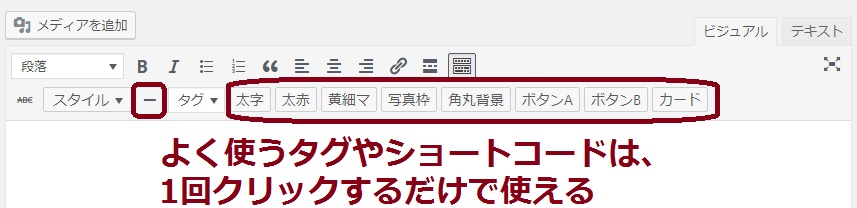
初心者さんでも使いやすいビジュアルエディタ(Windowsのワードのように使えるモード)では、こんな感じで専用タグやショートコードが用意されてるよ↓

一般的によく使われるタグやショートコードは、1回クリックするだけで使えて

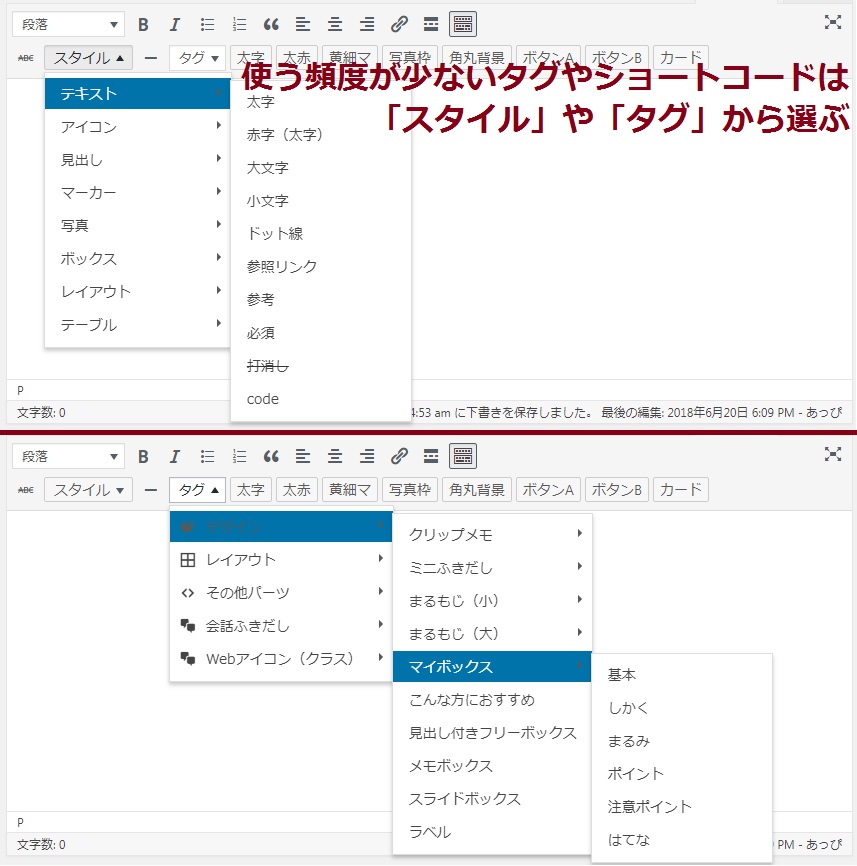
使う頻度が少ないタグやショートコードは、「スタイル」や「タグ」から選べる。


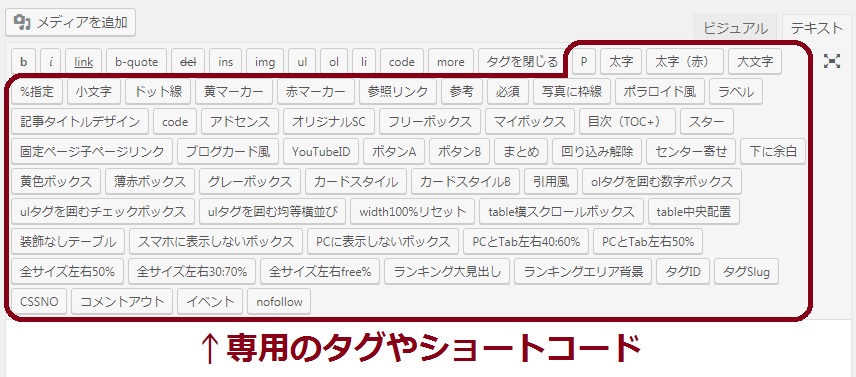
また、テキストエディタ(HTMLコードで入力するモード)では、こんな感じの画面↓
現状、テキストエディタでは画面に出てこないタグやショートコードもある。なのであっぴはプラグイン「AddQuicktag」を使って、必要なものは表示させてる。
プラグイン「AddQuicktag」はこれね↓
⇒AddQuicktagによく使うタグを登録して記事作成の効率を上げよう
これらの専用タグやショートコードのおかげで、あっぴはわかりやすい・見やすい記事が格段に書きやすくなったよ。
写真に枠線
中でもおすすめの専用タグとショートコードをいくつか紹介すると、まずは「写真に枠線」。

例えば、普通に記事に入れると、こんな感じになる画像で試してみるよ↓

タグ「写真に枠線」を使うと、こんな感じになる↓
記事で使う画像が記事の背景と同じ色だと、どこからが画像なのかわかりにくいんだよね。
だからAFFINGERを使う前は、画像をペイントで編集して、わざわざ枠線を書いてた。でも枠線がずれるのがちょっとストレスだったし、何回もやり直すのがめんどくさかったんだ・・・。
そんな枠線が一瞬で書けるのは、めちゃくちゃ便利!地味ではあるけど、使用頻度はかなり多い。
画像をポラロイド風に
また、「写真に枠線」と似た専用タグに、「画像をポラロイド風に」っていうのがあるよ。こっちは画像にかわいい枠線を付けながら、下部にコメントを書くこともできる。
※ポラロイド写真とは、ポラロイド社のインスタントカメラで撮った写真のこと。見た目的には、チェキで撮った写真みたいな感じ。


画像の下にコメントなしver.はこんな感じ↓
画像の下にコメントありver.はこれ↓

「写真に枠線」もシンプルでいいけど、おしゃれかわいくしたいときは「画像をポラロイド風に」で枠を付けるのがおすすめ。特に旅行やカフェ巡り、料理、お菓子作りなど、おしゃれかわいい写真をよく撮るブログとは相性がいいと思う。
あっぴも思い出の写真の載せるときに、たまに使ってるよ。どこで撮った写真かなども書けるので、わかりやすいしね。
マイボックス
次に「マイボックス」と呼ばれてる枠。
デフォルトでは、以下のマイボックスが使えるよ。それぞれ枠の形やカラー、タイトルのあり・なし、タイトルの前のアイコンが違う。

また、ショートコードをいじれば、枠の形やカラー、タイトルのあり・なし、タイトルの前のアイコンを変更可能。
最初は「タイトルっていらんくない?」とか「カラーを変更できても、そんなに使わないよ」って思ってた。だけどこのタイトルや豊富なカラーが、思っていた以上に役に立つ!
特にあっぴは、メリットとデメリットをまとめるときによく使うよ。パッと見でもわかりやすい記事を書けるので。

ボタン
ボタンは普通のテキストリンク(文章だけのリンク)より目立つ。つまり読者さんからしたら、どこをクリックすればいいかわかりやすい。
なのであっぴはよく、リンクをボタン化したいなぁって思うのね。
ただ他のテンプレートを見てると、ボタン化するにはリンクの改変が必要なことも多い。特に商品の紹介(アフィリエイト)をしているときは、リンク改変が必要だとやっかい・・・。リンクの改変は禁止してるASPも多いので。
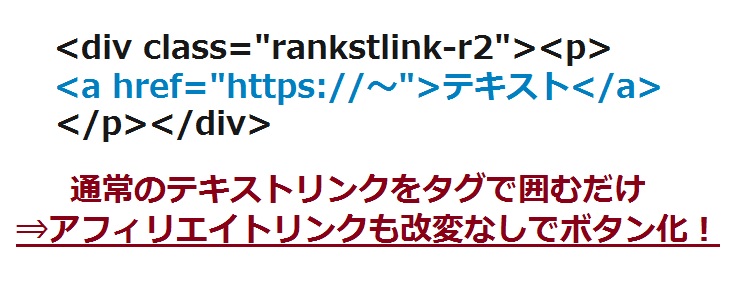
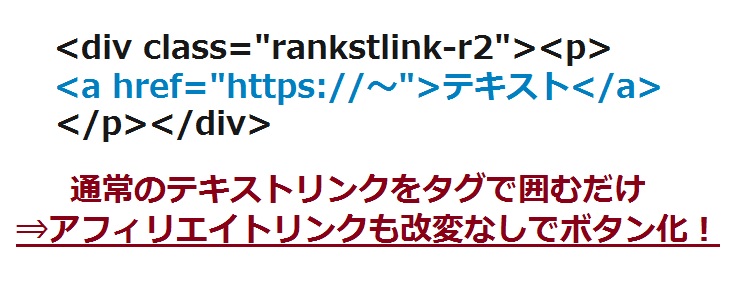
ところがAFFINGER5でリンクをボタン化するには、改変なしも可能!アフィリエイトリンクでもボタン化できるのがかなり便利!

ボタンは2種類あって、リンク改変しないボタン(アフィリエイトリンク向け)は赤と青の2色。

※カラーはお好みで変更可能。また、さらに目立ったボタンにしたい場合は、キラリと光らせることも可能。
もう1種類は、リンクの改変が必要なタイプ。こっちはデフォルトでも、かなり豊富なカラーやデザインが用意されてる。

※カラーやアイコンはお好みで変更可能。また、キラリとした光をOFFにすることも可能。
会話吹き出し

会話吹き出しは、誰かとの会話を書くときに使ってるよ。知り合いからの口コミ情報や相談された内容、商品を紹介する場合はよくある質問を書くときに便利。
効果としては、文章だけでなく画像が入るので、読みやすい記事になる。文章だけの小説より、絵があってセリフ調の漫画が読みやすいのと同じだね。
ブログカード
ブログカードとは、サムネイル付きのリンクのこと。通常のテキストリンク(文章だけのリンク)に比べてサムネイルがある分、記事にはどんな内容があるかイメージしやすくなるよ。

また、ブログカードにはラベルを付けることも可能。特に読んでほしいブログカードには「おすすめ」や「要チェック」などのラベルを付けると、重要度がわかりやすいよ。

※リンク先の記事タイトルや「続きを読む」のON/OFF、ラベルの背景色や文字色も変更可能
スマホでもメニューが見やすい・使いやすい
AFFINGER5ではスマホからでも見やすい・使いやすいメニューに設定することができるよ。
ブログのテーマにもよるけど、最近は基本的に、パソコンよりスマホからブログを見る人の方が多いんだよね。なのでスマホからの使いやすさ・見やすさが考えられてるのは嬉しいポイント。

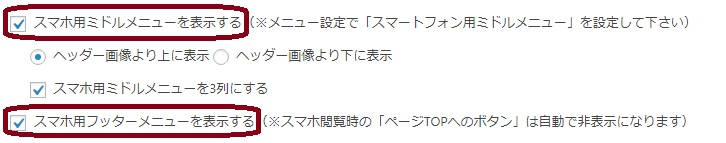
設定方法としては、AFFINGER5管理でON/OFFなどを設定して

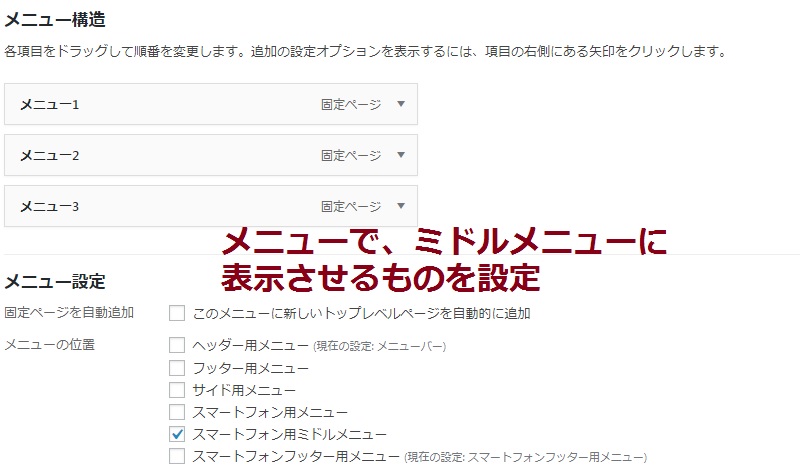
通常のナビゲーションメニューと同じように、「外観」⇒「メニュー」から表示させたいメニューを設定するだけ。
スマホ用ミドルメニュー
ミドルメニューとは、タイトルの下に表示されるメニューのこと。2列と3列、表示なしのうち、好きなものを選べるよ。(デフォルトでは表示なし)

2行2列のミドルメニューを設置すると、こんな感じ↓

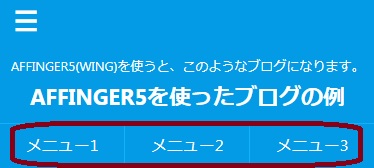
1行3列のミドルメニューはこんな感じ↓
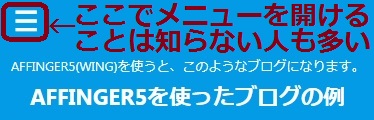
スマホでブログのメニューを開くときは、「三」みたいなマークを押すのが一般的。
だけどブログに慣れてない人にとって、そもそも「三」が何のマークなのかわかりにくいんだよね。実際にあっぴも、ブログを始めてから知ったし。

ブログに来る読者さんの中には、ブログを見る習慣があまりない人も多い。なのでこうやって誰にでも使いやすいブログにできるのは、読者さん目線にしやすい。
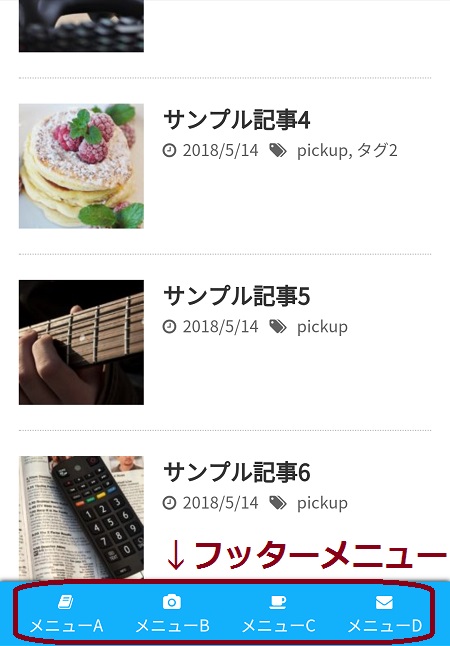
スマホ用フッターメニュー(固定フッターバー)
また、スマホ画面の下部(フッター)にもメニューを設置できるよ。いわゆる「固定フッターバー」になっていて、スクロールしても下部に表示され続けるタイプね。

フッターメニューに主なメニューを入れておけば、わざわざ1番上まで行かないでも目的の場所に行きやすくなる。
また、アイコンを自分で選べるのも嬉しいところ。メニューに合ったアイコンを選ぶことで、文字だけのときより「ここを押したら何が起きるのか?」ってことがイメージしやすいからね。下部のメニューはどうしても文字数が限られるので、アイコンも使えるのはわかりやすいブログにしやすい。
トップページを作りこみやすい
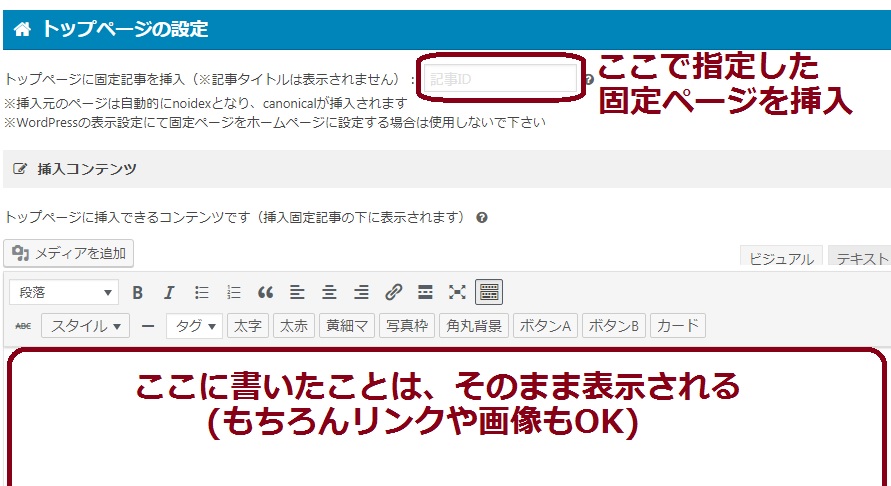
トップページの上部に固定ページやテキストを挿入できる
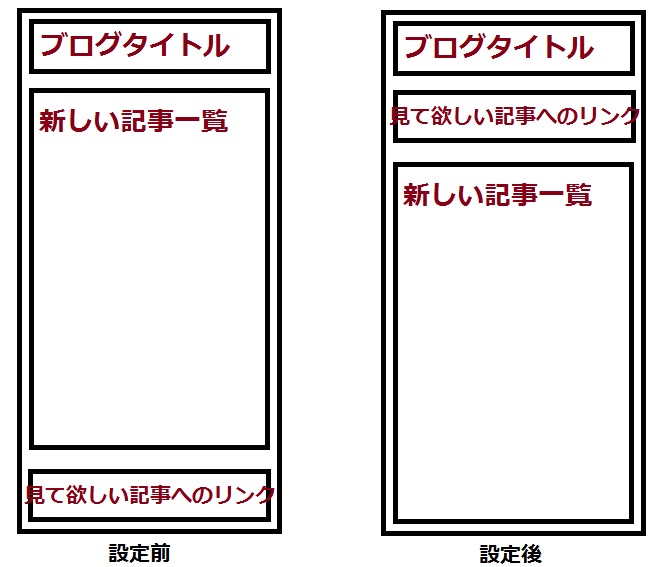
珍しいと思ったのが、トップページの上部に固定ページやテキストを表示させる機能。これを使うとトップページの上部に、読者さんに特に見て欲しい記事へのリンクを貼れる。

通常は読者さんに見て欲しいリンクはサイドバーに貼るんだけど、スマホから見るとサイドバーはページの下の方に行っちゃう。だったらAFFINGER5でトップページの上部に、読者さんに見て欲しいリンクを貼っておいた方がわかりやすいよね。

ブログに書くテーマにもよるけど、スマホから見る人が多い場合は特に便利な設定。
こういう設定はAFFINGER5じゃなくてもできるんだけど、基本的には新しい記事の一覧はテンプレート特有のデザインじゃなくなる。タイトルだけになったり、サムネイルがあっても表示が崩れたりでぶっちゃけダサい。だからと言ってテンプレート特有のデザインにするにはphpってプログラムをいじるので、めんどくさいしよくわからない。
なのでAFFINGER5は簡単に綺麗に設定できて、便利だと思ったよー。
収益化編
AFFINGERシリーズはそもそも、稼ぐことに力を入れたテンプレート。なのでAFFINGER5でも、あなたが効率的に稼ぐための機能が豊富だよ。
アドセンス広告を設置しやすい
まずアドセンスについては、広告の設置場所が多く用意されてる。
以下の設置場所についてはPHPファイルをいじったり、プラグインを入れる必要がないよ。
- インフィード広告
- 記事の下
- 記事タイトルの下(PCのみ)
- 記事の中(〇番目の見出し、任意の場所)
- 自動広告
など
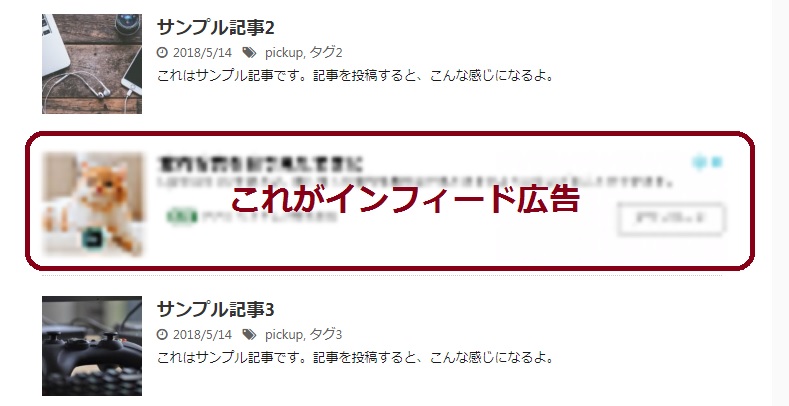
インフィード広告
インフィード広告とは、記事一覧の中に設置する広告のこと。自然に広告を設置できるので、クリックされやすいと言われてるよ。

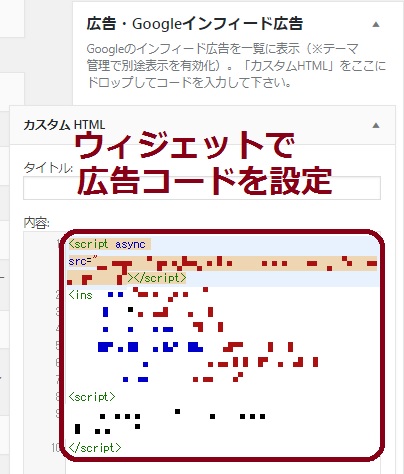
インフィード広告を設定したいときは、ウィジェットの「広告・Googleインフィード広告」に広告コードを貼り付ける。

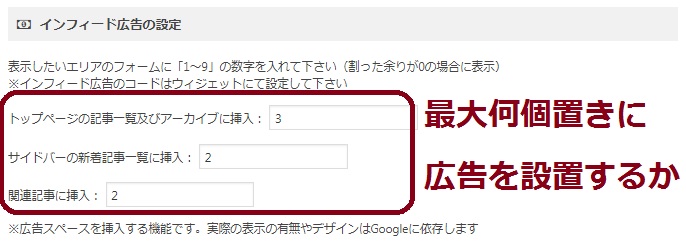
また、AFFINGER5管理で、最大何個置きに広告を表示するかを設定すればOK。

記事の下
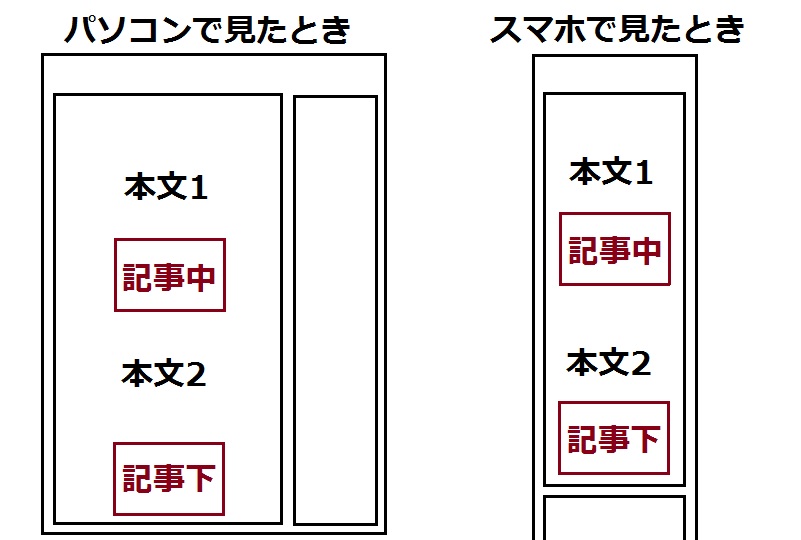
記事の下は、記事を読み終わった読者さんの目に自然と付く場所。なのでクリックされやすいんだよね。

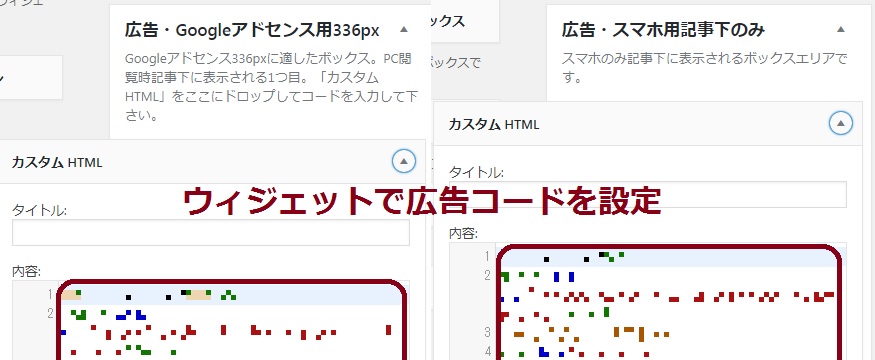
記事の下にアドセンスを設置したい場合、ウィジェットで設定するだけでOK。パソコン向けとスマホ向けに、それぞれ設定するよ。

記事タイトルの下(PCのみ)
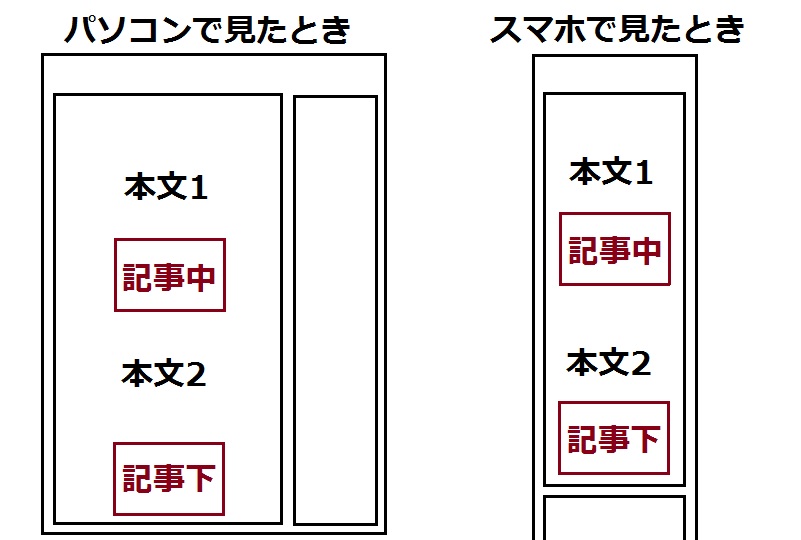
記事タイトルの下も、読者さんの目に自然と付きやすい場所。記事を開いた瞬間に目に入るし、だいたいみんな記事のタイトルから読み始めるしね。

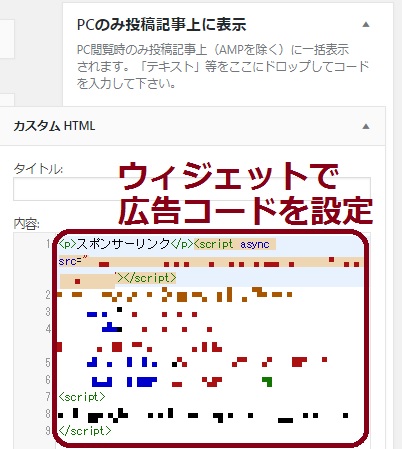
記事タイトルの下にアドセンスを設置する場合も、ウィジェットで設定するだけでOK。

ただパソコン向けにしか設置できないけどね。おそらくスマホ向けに設置可能にすると、アドセンス規約に違反するリスクが高いことが理由かと。
記事の中
記事の中も自然と目に付くので、クリックされやすい場所。

記事の中にアドセンスを設置したい場合、やり方は2パターン。
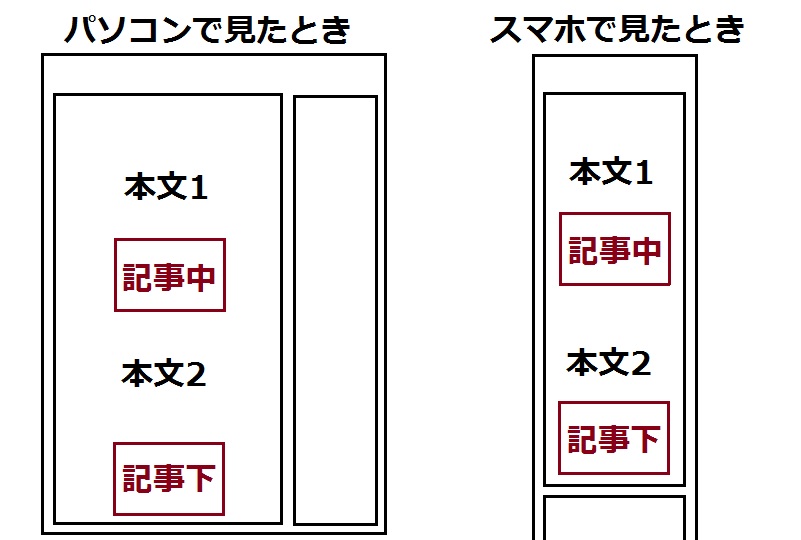
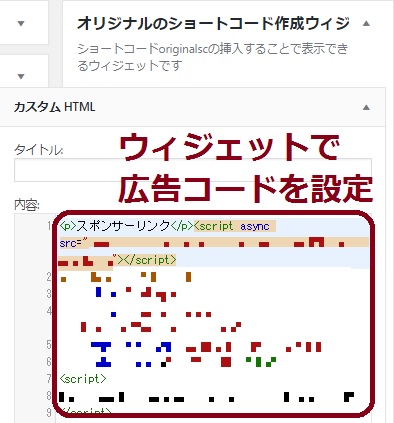
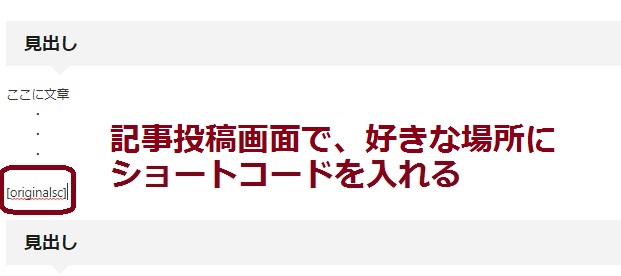
まずはウィジェットで、広告コードを登録。そして記事を投稿するときに、好きな場所にショートコードを記入するやり方。
あっぴのおすすめはこっち。



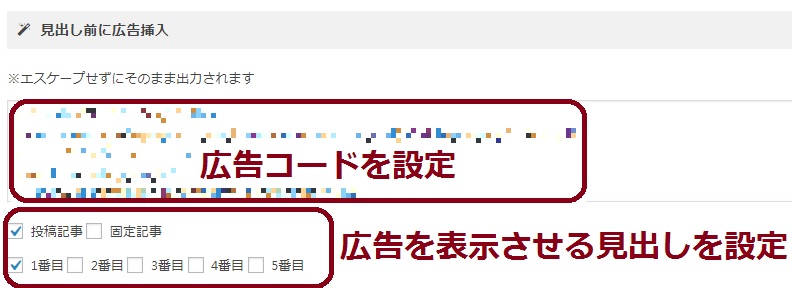
2つのやり方は、〇番目の見出しの前に広告を自動設置する方法。こっちのやり方はAFFINGER5管理で設定する。
ただしこのやり方だと、記事によっては広告の位置が固まる。なので注意がいるかな。

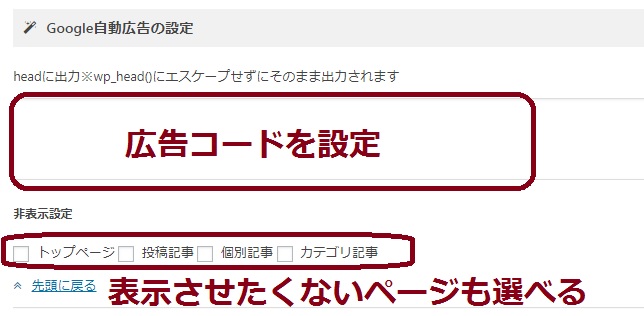
自動広告
自動広告とは、自動で「どこにアドセンスを設置すれば収益が増えるのか?」ってことを判断して、設置してくれる広告のこと。
AFFINGER5では、自動広告もPHPファイルをいじらずに設定できるよ。

自動広告はまだ、正確性が怪しいところ。だけど試してみたいって人にとっては、設定できるようになってるのは嬉しいと思う。
物販アフィリエイトの報酬を伸ばしやすい
もちろんアドセンスだけでなく、物販アフィリエイトで稼ぐのに役立つ機能もあるよ。
記事下CTAを設置できる(ウィジェットの配置場所に「投稿記事の下」がある)
CTAは、『Call To Action(行動喚起)』の略。読者さんに「こんな記事あるから読んでね」とか「こんな商品あるからチェックしてね」とお伝えして、行動してもらうように誘導することね。
そしてCTAの中でも読者さんが行動を起こしやすいのが、記事下に設置するタイプ。

AFFINGER5では、このCTAをウィジェットで設定できるよ。

実際にこのブログでも記事下にCTAを設置してるんだけど、予想以上に効果があったよ。特に読んでほしい記事は、この記事下CTAにリンクを設置しておくのがおすすめ。
ウィジェットの配置場所に「スクロール広告用」がある
スクロール広告用とは、スクロールに合わせて追尾するタイプの広告のこと。AFFINGER5ではパソコンで見たとき、サイドバーで追尾する広告を設置できるよ。
スクロール広告は、広告によってはウザくなりやすそう。読者さんが興味を持ちそうな広告とか、記事を読む邪魔にならない広告を設置するのがポイントかな。
アフィリエイトリンクも改変なしでボタン化できる
さっきも言ったように、AFFINGER5ではアフィリエイトリンクを改変なしでボタン化できるよ。


アドセンス報酬アップにも効果的
これら物販アフィリエイトに役立つ機能は、アドセンスにも活用できるよ。商品の紹介記事や広告の代わりに、アドセンスを貼った記事を設置する。するとアドセンスがクリックされる可能性が高まるので。
また、読者さん1人あたりの滞在時間も増えるので、Googleから評価が上がって検索順位アップ。そして更にPV数アップもありえる。
SNS拡散ボタンが完備
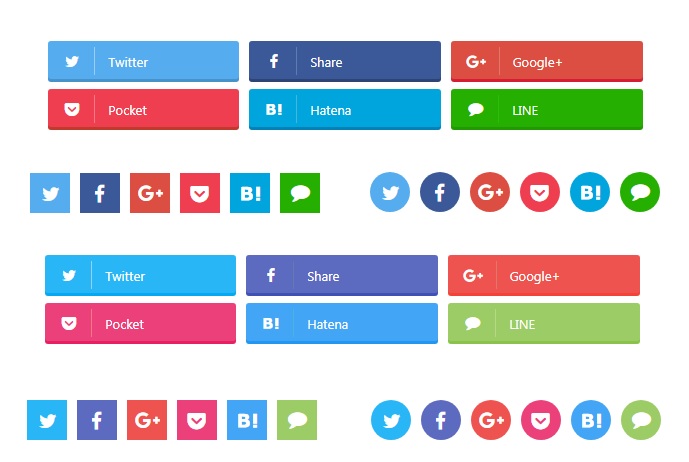
SNS拡散ボタンは、あなたも日頃使ったことがあるんじゃないかな?
こういうやつ↓

TwtterやFacebook、LINEにいる友達に教えたい情報があるとき、あっぴもプライベートで使ってるよ。
LINEはないテンプレートも多いんだけど、個人的にはLINEが1番使うのになぁと思う。だけどAFFINGER5はLINEのシェアボタンがちゃんとある。もちろんLINE以外でよく使われる、Facebook、Twitterもあるよ。
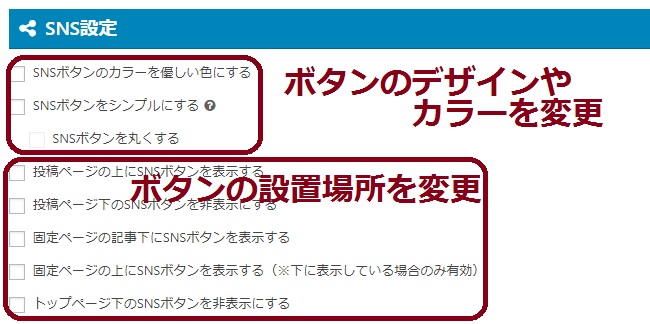
デフォルトでは記事の下に設置されてるんだけど、もし設置場所を変えたい場合はAFFINGER5管理から設定する。

ちなみにボタンの形や色合いを変更可能。ブログの雰囲気にあったボタンを選べるよ。

※更に詳しく、お好きなカラーに設定することも可能
購入後もアップデートでパワーアップ
現時点でもAFFINGER5には、この記事では紹介しきれない程たくさんの機能がある。だけど今後はさらに機能が増えていくと思うよ。
っていうのも、AFFINGER5はアップデートが多いんだ。
開発者さんがTwitterやブログを頻繁にチェックして、ユーザーの声を反映させてるように感じるよ。実際にあっぴが以前ブログに書いてた使いにくい点も、数ヵ月後には反映されてたしね。また、Twitterでユーザーさんがわからないことをツイートしてると、AFFINGER5の公式アカウントが使い方を紹介してるのもよく見る。
アップデートの感覚は不定期だけど、1ヶ月に1回くらいのペース。つい最近(2018年5月)も大型アップデートがあって、「もはや別物じゃんwww」って思わず笑ったw
他のテンプレートはアップデートしても、不具合の修正だけってことがほとんど。だから1,2年もしたら、機能が古くなっちゃうんだよねぇ。
その点、AFFINGER5は常に最新の機能を追加してる。なので長期的に使い続けられるテンプレートだと思うよ。
もちろん他のテンプレートと同じく、AFFINGER5でも不具合があったら修正してくれるしね。
これからもアップデートを繰り返すだろうから、どんな感じに進化していくのか楽しみ!
AFFINGER5専用プラグインで簡単にアップデートできる
また、アップデートがあったときも、面倒臭い作業がいらないのが嬉しいところ。
普通、テンプレートをアップデートするには、この2つの方法があるのね。
- FileZillaなどのソフトで、サーバーの中にあるファイルを直接置き換え。
- 1度他のテンプレートに変更(有効化)して、古いテンプレートは削除&新しいテンプレートをアップロード。その後アップロードしたテンプレートに変更(有効化)。
1つ目のやり方の場合、結構ドキドキする作業。もし関係ないファイルをいじったらどうしようって、ブログに慣れてない人なら余計に感じると思う。あっぴも未だに、ちょっとびびりながらやってるもんw
かと言って2つ目のやり方だと、読者さんにテンプレートのアップデートしてるのがバレバレ。一瞬、全然違うテンプレートになるからね。場合によっては表示崩れが起きたり、まっさらなダサいページを見せてしまうことに・・・。
ところがAFFINGER5では便利なことに、テンプレートアップロード専用のプラグインがあるんだ。しかも無料で。
このプラグインを使えば最新のテンプレートをアップロードして有効化するだけでいい。関係ないファイルがどうにかなるって心配することもないし、読者さんに「なんか変なページになった・・・」って思われることもない。
AFFINGER5専用なのがもったいないくらい、めっちゃ便利なプラグイン。
わからないことを解決できるようなってる
AFFINGER5は機能が豊富なだけあって、「ちゃんと使えるかな・・・」って不安に感じることもあった。だけどサポート面もしっかりしてるので、思ってたよりも使いこなせたよ。
使い方を徹底解説した公式サイト(WINGマニュアル)がある

出典元:WINGマニュアル
※閲覧にはパスワードが必要なので、もしAFFINGER5を購入したらチェックしてみてね。
まずね、AFFINGER5には使い方をガッツリ解説した公式サイトがある。なので初めて使うときや、慣れてきても「この機能どうやって使うんだろう?」って疑問に思ったときは、解説サイトを確認したよ。
解決サイトを見れば、9割以上のことはすぐ解決した。
ネット上に情報が多い

あとAFFINGER5は使ってる人が多いテンプレートなので、ネット上にも情報が多い。なので解説サイトを見てもわからないことは、Google検索してみるのも1つの手。
質問掲示板(ステ子掲示板)がある
.jpg)
出典元:ステ子掲示板(β)
また、最近では質問用の掲示板も作られたよ。ユーザー同士の情報交換・助け合いの場なので、もちろんAFFINGER5のわからないことを質問してOK。
AFFINGER5は使い方がややこしい部分もあるので、こうやって解決する手段が複数あるのは嬉しい。
ブログ数やブログテーマの制限がない(複数サイトに利用OK、アダルトサイトにも利用OK)

また、AFFINGER5は1回購入したら、複数のブログで使っても大丈夫。なのであなたが2つ目のブログを運営するときも、テンプレートを使いまわせるよ。
他のテンプレートでは1つテンプレートを買ったら、1つのブログにしか使えないことがある。なので複数のブログに使いたい場合は、もう1回買わないといけないんだよね。その点、AFFINGER5は経済的。
それにAFFINGER5は、設定次第でデザインや機能がガラッと変わる。なので色々なテーマのブログに使いやすいと思うよ。
実際にあっぴはAFFINGER5を買ったとき、このブログ(テーマはアフィリエイト)にだけ使う予定だった。だけどかっこいいデザインにもなるので、趣味ブログ(テーマは音楽)でも使いたいと思ってるよー。
あとテンプレートによっては「アダルトサイトには使用禁止」って規則があるけど、AFFINGER5はブログテーマの制限もない。なのでアダルトサイトを作りたいという方でも、使えるテンプレートになってる。
AFFINGER5の使いにくいところ
良いところがたくさんあるAFFINGER5だけど、「ここは使いにくいなぁ」と思うところもあったよ。
カラーやデザインを細かく設定したい場合、イメージがないと設定できない
AFFINGER5はカラーやデザインを細かく設定できるのが強みなんだけど・・・
その反面できることが多すぎて、どんなブログにしたいのかが決まってないといじりにくい。
例えばさ、いきなり白紙を渡されて「何書いてもいいよー」って言われても困るじゃん?「え、別に書きたいことなんてないけど・・・」って。あんな感じで、何もイメージができてないと手が止まっちゃうと思う。
なので色々いじくる前に、どんなブログにしたいのかをイメージしておこう。
また、イメージが特に思いつかない場合は、大人しく事前に用意されてるカラーやデザインを使った方が安全。
懲りすぎるとカスタマイズに時間がかかる
AFFINGER5は設定できる部分が多いだけに、カラーやデザイン、機能に懲り過ぎやすい。下手をすると、あっという間に時間が過ぎちゃうよ。
ブログで稼ぐのが目的なら、1番大事なのは記事更新。いくらかっこいい・かわいいデザインでも、記事がないと読者さんが来ないからね。
なので作業の優先順位を考えて
- 記事を更新し終わって、空いた時間にブログのデザインをいじる
- 〇時まではデザインいじるけど、それ以降はとりあえず放置して記事更新
などルールを決めておくことをおすすめするよ。
設定できることは無限ではない。設定できないものもある
AFFINGER5は簡単に設定できる機能が多いけど、さすがに限界もある。ある程度なら設定できるんだけど、細かい部分もこだわるならCSSやPHPなどの知識が必要になるよ。
まぁ設定できない部分があるのは、どんなテンプレートでも同じだけどね。
慣れるまでは、どこで何を設定できるのかわかりにくい
AFFINGER5は設定できる項目が多いだけに、どこで何を設定できるのかわかりにくい。あっぴも最初に見たときは「〇〇を変えるのって、どこでやるんだ?」って探したよ。
うーん、これは実際にいじってみて、慣れるしかない。設定項目が多いと、どうしても見ににくくなるのは仕方ないので。慣れれば「確かこの辺から設定できたなー」ってわかってくるよ。
AFFINGER5の総合評価とおすすめしたい人
AFFINGER5を使ってみて、PHPファイルやCSSをいじらなくても、やりたいことのほとんどがクリックだけで出来るようになった。なので機能面でもデザイン面でも、大満足!
ぶっちゃけね、AFFINGER4を買ったばかりの頃は「他のテンプレートでもいいかな」とも思ってた。だけどAFFINGER5になったりアップデートを繰り返すうちに、気付いたら良い買い物になってたよ。
また、作成者さんの対応がめちゃくちゃ良いのも好印象。ユーザーの意見を小まめに取り入れることで、AFFINGERは時代に合った進化をしてきた。それに最近では質問掲示板もできて、サポート面も進化してる。
こういう方が作ったテンプレートは、きっと今後も進化を続けてもっともっと良いものになるんだろうなって思うよ。
特にAFFINGER5は、こんな人におすすめ。
- 自分のブログに合うデザインがまだわからない人
- 読者さんが読みやすいブログを作りたい人
- アドセンスで物販アフィリエイトで稼ぐのに役立つ機能がほしい人
- CSSやPHPの知識がないけど、オリジナリティのあるデザインのブログを作りたい人
- SEOに強い(と言われてる)テンプレートがほしい人
どれか1つでも当てはまったら、AFFINGER5をチェックしてみる価値はあると思うよ。
終わりに・・・
もしあなたがAFFINGER5を買おうか迷うなら、なるべく早く決めることをおすすめするよ。
っていうのもAFFINGER5は進化と値上げも繰り返してる。つまり、買うのは早ければ早い方がお得なので。
現に発売開始時は12,800円だったけど、今は14,800円になってる。
また、今後もしかしたらAFFINGER6が出ることもあるのかもしれない。けどそのときも、AFFINGER5を持ってたら値段を優遇してくれる可能性が高いと思うよ。
実際に今回のAFFINGER5も、AFFINGER4を持ってる人はたった3,000円で購入できたからね。(当時は通常12,800円だったので、なんと9,800円引き!)
なので買うのなら、早めに買うことをおすすめするよ。




.jpg)