このページは広告を含む場合があります。
本ページはプロモーションが含まれています
どうも、あっぴ(@mypacist)です!
「ワードプレスの開設と設定が終わったのはいいけど・・・
記事を書くときってどう操作すればいいんだろう?」
とお悩みのあなたへ。
このページでは、ワードプレス初心者のあなたにまず習得してほしい記事の書き方(操作方法)をまとめたよ。
今回紹介するのは、以下の8つ。
- 最低限の投稿方法
- 文字装飾のやり方(太字、背景色など)
- 見出しの付け方
- 箇条書き(数字なし、あり)の入れ方
- テキストリンク(文章タイプのリンク)の入れ方
- 画像の入れ方
- サムネイル(アイキャッチ)の入れ方
- 引用の入れ方
1の「最低限の投稿方法」はもちろん、2~8も読者さんが使いやすいブログにするにはとっても大切。
こういったことが巡り巡ってアクセスを集めること、そしてお金を稼ぐことに繋がる。
なので是非、習得してね。
 あっぴ
あっぴ一気に習得するのは大変だから、1日1個ずつで大丈夫だよ
このページをつくるにあたり
を参考リンクとして紹介させていただきました。
この場を借りてお礼申し上げます!
クリックできる目次
初心者がまず押さえたい8つの操作方法
①最低限の投稿方法
まずは
- 投稿画面への行き方
- 最低限埋める項目の解説
を習得して、記事を投稿できるようになろう。
 あっぴ
あっぴ細かいことは後からでOK。
やり方はこちら↓
コレだけやればOK!WordPressで初めて記事投稿する手順7ステップ
②文字装飾のやり方(太字、蛍光ペンなど)
重要な言葉や文章は
- 文字の色を変える
- 背景色を変える(蛍光ペンを引く)
- 太字にする
- 文字サイズを変える
といった文字装飾をしよう。
というのも文字装飾をすることで
- じっくり記事を読む読者さんに「ここが重要ですよ!」と伝えることができる
- 流し見をする読者さんの目に止まる(そこからじっくり読まれることもある)
- 記事全体を見たときにメリハリが生まれる
といったメリットがあるからね。
どの文字装飾を使うかは、お好みでOK。
注意点として、あまり装飾しすぎるとどこが大事なのかわからなくなってしまう。
なので適度に使うこと。
 あっぴ
あっぴ次に紹介する「見出し」など、他の目立つパーツとのバランスも考えながら、装飾する量を決めるとよいね
やり方は、お使いのWordPressテーマによって違う。
なのでここでは省略するね。
詳しくは、各テーマの説明書をご確認ください。
なお、太字だけはテーマに依存しない(WordPressの標準機能)。
なのでこちらを参考にどうぞ↓
ワードプレス(Gurtenberg)で太字にする手順!普通の方法&時短方法を初心者向け解説
 あっぴ
あっぴ太字はシンプルな装飾をしたい場合だけでなく、装飾に使う手間や時間を減らしたい場合にもおすすめ
③見出しの付け方
見出しはブログの記事内にある、こんなやつね↓
※デザインや色はお使いのWordPresのテーマ(テンプレート)や設定などによって変わります。
見出しを使うと
- 記事を読んでる人が読みやすくなる(文字装飾と同じ効果)
- Googleなどの検索エンジンが、記事の重要な内容を認識しやすくなる
- 目次を自動表示できるようになる
といったメリットがあるよ。
ただし間違った付け方をすると、メリット2・3は得られない。
なので必ず正しいやり方をしようね。
 あっぴ
あっぴ初心者さんは間違ったやり方をしてしまうことが多いので注意!
詳しい付け方はこちら↓
ワードプレスでの見出しの付け方!アクセス集まる正しい使い方を解説
④箇条書き(数字なし、あり)の入れ方
箇条書きを使えるところでは、箇条書きを使おう。
というのも箇条書きを使うと
- 要点がわかりやすい
- 流し見をする読者さんの目に止まる(そこからじっくり読まれることもある)
といったメリットがあるからね。
やり方はこちらを参考にどうぞ↓
参考 記事に箇条書きリストと番号付きリストを追加する | WordPressの使い方AdminWeb⑤テキストリンク(文章タイプのリンク)の入れ方
- 読者さんに紹介したい他サイトがある
- あなたが書いた他の記事を紹介したい
といったときは、リンクを入れよう。
リンクの種類はいくつかあるけれど、テキストリンクは昔からある王道のリンク。
「誰が見てもリンクだとわかりやすい」というメリットがあるよ。
 あっぴ
あっぴ初心者さんがまず覚えるなら、テキストリンクからがおすすめ。
テキストリンクの入れ方はこちら↓
参考 リンクを設定する | WordPressの使い方AdminWeb⑥画像の入れ方(本文の中)
記事には必要に応じて、画像を入れよう。
というのも画像を入れることで
- 文章だけでは伝えにくいことでも、わかりやすく伝えられる
- 流し見をする読者さんの目に止まる
(そこからじっくり読まれることもある)
といったメリットがあるからね。
画像の入れ方はこちら↓
参考 記事に画像を追加する | WordPressの使い方AdminWeb
なお、使う画像は商用利用可の無料サイトで探してもいいけれど、あなたオリジナルの画像がおすすめ。
色々な人が使っている画像より、オリジナルの画像を使った方が検索エンジン(Googleなど)からの評価がよく、アクセスが集まりやすいよ。
また、読者さんからも「どこかで見たことのある画像」より「あなたのブログにしかない画像」の方が信頼感を得やすいと思う。
「オリジナル」というと難しく感じるかもだけど、スマホで写真を撮るだけでも大丈夫。
最初は画像編集も、特にしなくてOK。
慣れてきたら画像編集ツールで、サイズ調整や文字入れなどをしよう。
よく使われる画像の特徴
| オリジナリティ | 楽さ | 安さ | |
| あなたが撮影した写真 | ◎ | 〇 | ◎ |
| あなたが描いた絵、図 | ◎ | △ | ◎ |
| 上手い人に絵、図を書いてもらう | ◎ | 〇 | △ |
| 商用利用可の画像サイト(有料) | 〇 | ◎ | 〇 |
| 商用利用可の画像サイト(無料) | △ | ◎ | ◎ |
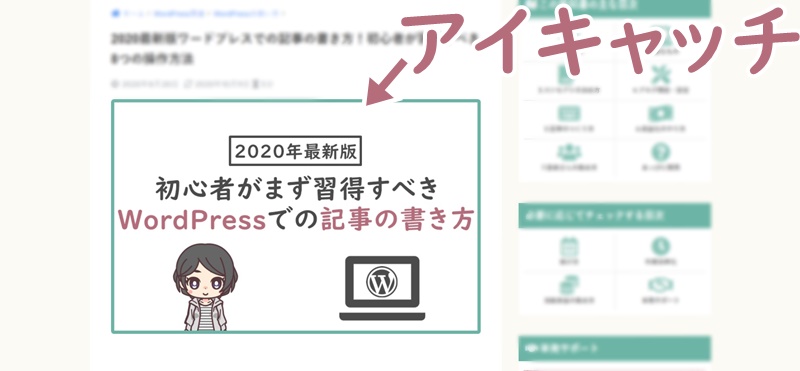
⑦アイキャッチ(サムネイル)の入れ方
アイキャッチも画像なんだけど、特別な画像なので、⑥とは分けて解説するね。
アイキャッチとは、
- 記事ページの1番上
- 新着記事一覧
- 関連記事
- 人気記事
に表示される、記事を代表する画像のこと。

また、SNSで記事のURLを貼り付けたときにも表示されるよ。
※設定によっては表示されません。
アイキャッチは記事を開く前に見たり、開いた直後もすぐに目に付く。
つまり記事の第一印象に関わるってこと。
なので毎記事入れようね。
入れ方はこちら↓
参考 記事にアイキャッチ画像を設定する | WordPressの使い方AdminWeb
なお、使う画像は、通常の画像と同じくオリジナリティのあるものがおすすめ。
ただし毎記事、用意するとなると、「写真が撮れない・・・」ということも時にはあると思う。
そういったときは、商用利用可の画像を探して使ってもOK。
無料の画像サイトについては、こちら参考になる↓
参考 2020年最新!おすすめの無料(フリー)画像・写真素材サイト7選【商用利用OK】 | Web Design TrendsWeb Design Trends2020年最新!おすすめの無料(フリー)画像・写真素材サイト7選【商用利用OK】
 あっぴ
あっぴ記事にピッタリ合うものでなくても、イメージ画像でも大丈夫だよ
また、アイキャッチでも、画像の編集は最初いらないです。
一気に色々やると大変だからね。
慣れてきたら挑戦しよう。
⑧引用の入れ方
記事に他サイトや書籍などの文章・画像を使いたいときは、引用をしよう。
「転載って著作権の関係で、ダメなんじゃないの?」って思うかもだけど、実は引用と転載は違うんだ。
引用は転載とは違って、法的に許可されているから。
※あと転載そのものがダメなんじゃなくて、「無断」転載がダメなだけです。
法律関係はシビアなので、引用に必要な条件(要件)は専門家のサイトを参考にどうぞ↓
参考 5.1 著作物の引用の要件・ポイント弁護士法人クラフトマン IT・技術・特許・商標に強い法律事務所(東京丸の内・横浜)
で、WordPressで引用をする場合、操作方法はこちらを参考にどうぞ↓
参考 引用ブロック | WordPressの使い方AdminWeb
そういった写真は引用の要件を満たしても、無断で使えないことに気を付けよう!
終わりに
ということで、WordPressでの記事の書き方でした!
初めてだと「そんなに習得することがあるのか・・・」って思うかもだけど、稼いでる人はこれらを当たり前のようにスラスラとこなす。
なので1日1個ずつでもいいので、着実に習得していってね。
ではでは、参考になれば幸いです!
以上、あっぴ(@mypacist)でしたー。