このページは広告を含む場合があります。
本ページはプロモーションが含まれています
アドセンスの関連コンテンツの設定方法をまとめたよ。
特に戸惑ったコードの設置場所や貼り方、ラベル表記の注意点もメモしておくので参考にどうぞー。
クリックできる目次
Adsense管理画面から、関連コンテンツユニットのコードを作成
まずはAdsenseの管理画面へ。
基本的には、普通の広告とコードの作成方法は同じ。ログインしたら「広告の設定」を選択。

「+新しい広告ユニット」を選んでから

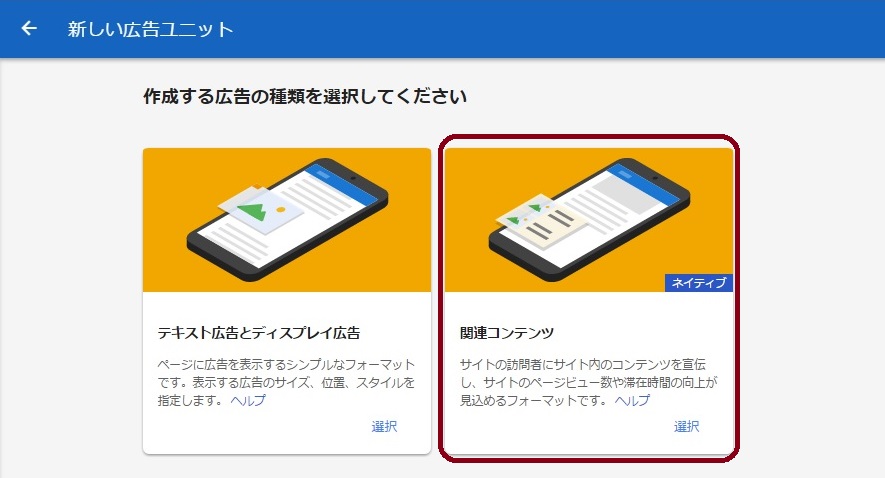
ここで右側の「関連コンテンツ」を選択。ちなみに左側は普通の広告だね。

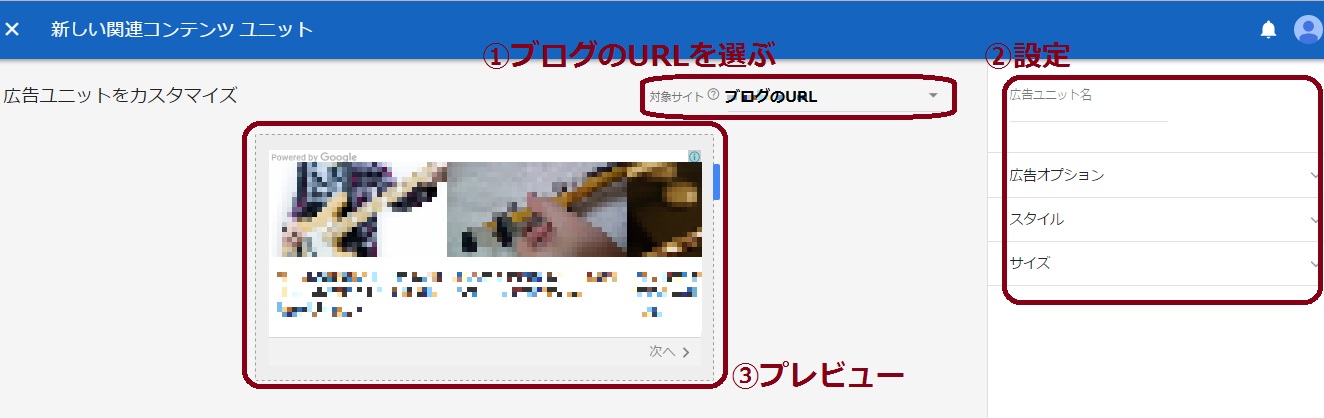
そしたら、こんな設定画面が出てくるかと思う。

まずは①でブログのURLが間違ってないかをチェックしよう。(http://やhttps://などはなし。)おっけーなら、②から設定を決める。
③はどんな感じで関連コンテンツが表示されるようになるか、プレビューを表示してくれてる。
設定方法はさらに詳しく解説していくよー。
広告ユニット名
まず、広告ユニット名。ここは関連コンテンツって言葉やサイズ名が入ってると、他の広告と区別しやすくて管理しやすいよ。
複数のブログを運営してる場合は、「〇〇ブログ関連コンテンツ(レスポンシブ)」とかにするといいと思う。
広告オプション(許可後すぐは表示されない)
広告オプションは、広告を表示させたいなら有効(青色)に。表示させたくないなら、無効(グレー)に変更しよう。
ただし、この項目はグーグルから関連コンテンツの許可が出てすぐは変えられないみたい。いくつかのブログを見てると、許可後10日くらいすれば表示されたって人が多かった。なのでまだ表示されてない場合は、数日後にもう1度設定しよう。
スタイル
スタイルでは記事タイトルのフォントや文字色、関連コンテンツ全体の背景色を変更できる。特にこだわりがなければ、デフォルトのままでよいかと。
サイズ
サイズは、関連コンテンツ全体のサイズを決められる。プレビューだけだとわかりにくいので、スクショを撮ってきたよ。
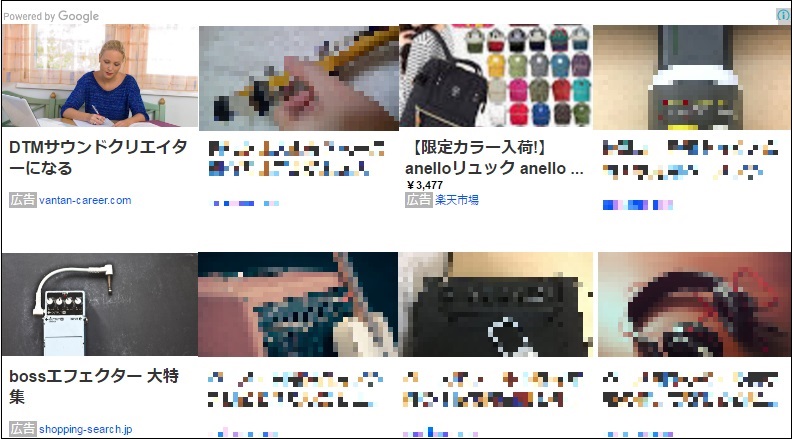
レスポンシブをパソコンで見るとこんな感じ。すっきりとして、かと言って小さすぎずいい感じ↓

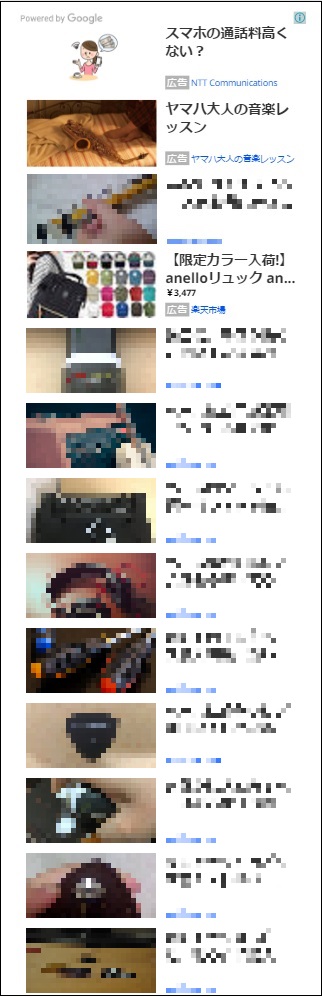
スマホから見るとこんな。スマホからだとコンテンツ数が13個(固定)と多いから、縦に長くなってスクロールがめんどい↓

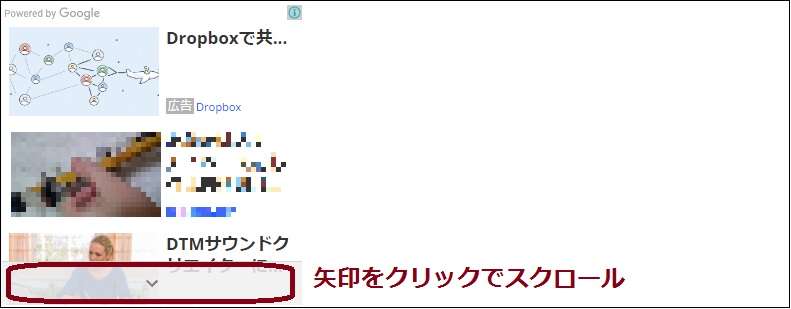
一方のカスタムをパソコンで見るとこんな。今回は300×300で作ってみた。余白がたくさんあるのが違和感だなぁ。もっとコンテンツを見るためには矢印クリックしなきゃなのも、手間でなんだかなー↓

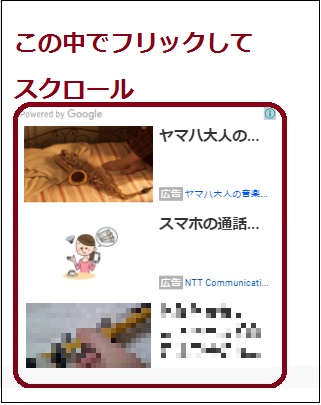
スマホで見ると、こんな感じ。レスポンシブと違って、たくさんスクロールしなくても関連コンテンツを通り過ぎれるのが楽。もっと見たい人だけスクロールする感じで使いやすい↓

パソコンとスマホで設定を変えられるテンプレートを使っている場合はパソコンではレスポンシブ、スマホではカスタムって使い分けた方が良さそう。
設定を分けられないテンプレートの場合は、読者さんが使うのが極端にパソコンやレスポンシブに偏ってるならそれに合わせて、様子見をするのが良さそうだね。それか、テーマの編集からスマホとパソコンで表示を変えるコードを入力するか。あっぴもテンプレート的にできないので、後者をやったよ。
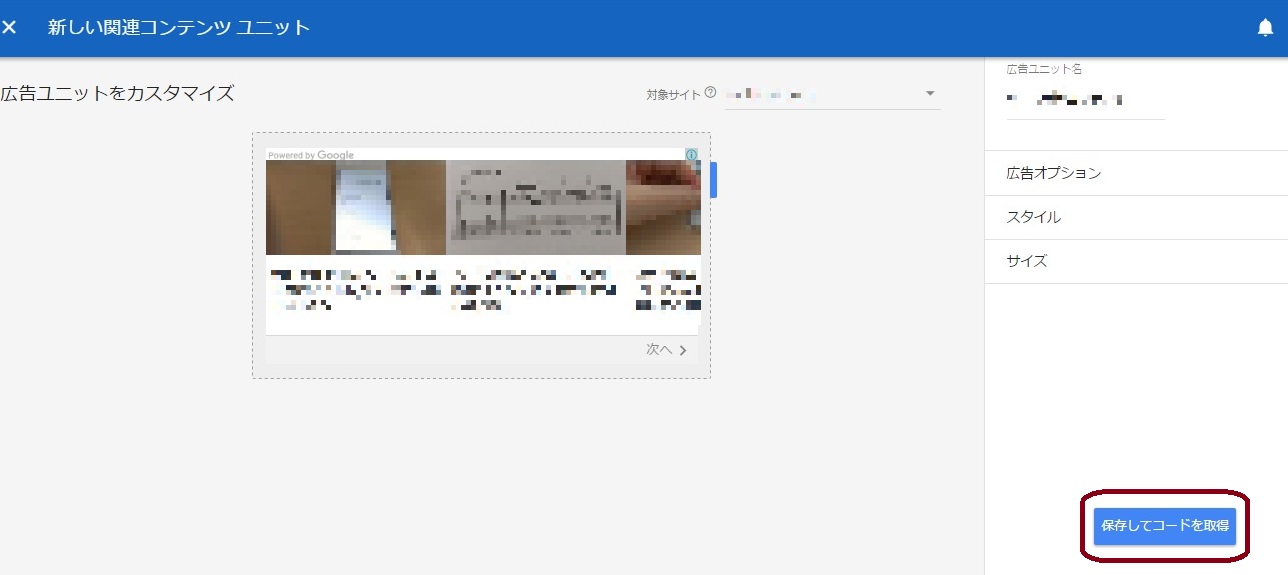
設定ができたら、「保存してコードを取得」をクリック。

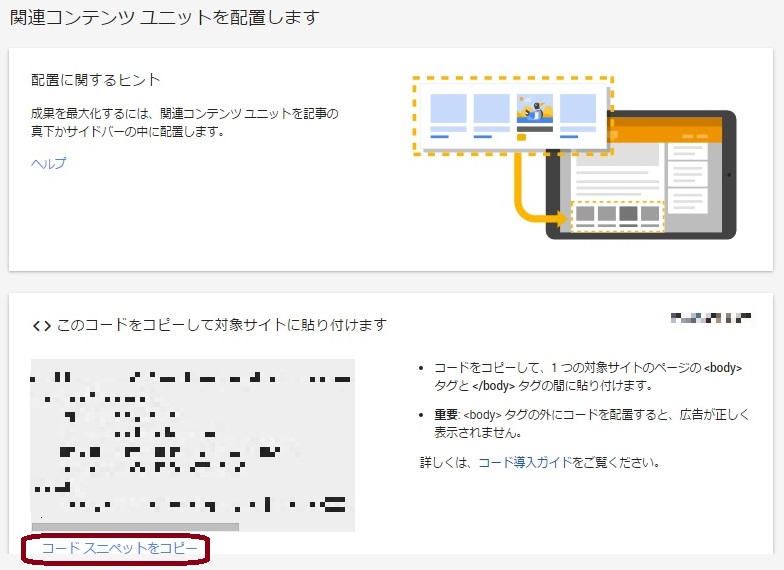
そしたら「コードスニペットをコピー」をクリックして、コードをコピーしよう。これを一旦メモ帳とかに貼り付けておくと、作業しやすいと思う。

WordPress管理画面から、あなたのブログに設置
今度はワードプレスの管理画面へ。さっきのコードを貼り付けて、あなたのブログに表示させるよ。
設置場所は、グーグル的には記事下かサイドバーがおすすめって言ってる。だけど記事下の方が、読者さんの目に触れていいかなと思う。テンプレートとかプラグインでよくある、関連記事とかおすすめ記事みたいな感じで。
設置方法は、テンプレートによってはウィジェットをいじって簡単に記事下に配置できるらしいよ。Simplisityなんかはこのタイプらしい。
だけどあっぴが趣味ブログで使ってるTCDのMAGは、ウィジェットで設置できなかった。なので「テーマの編集」をしたよー。
※テーマの編集をする場合は、編集前にバックアップをとっておこう。
TCDのMAGで関連記事を関連コンテンツにする設置方法
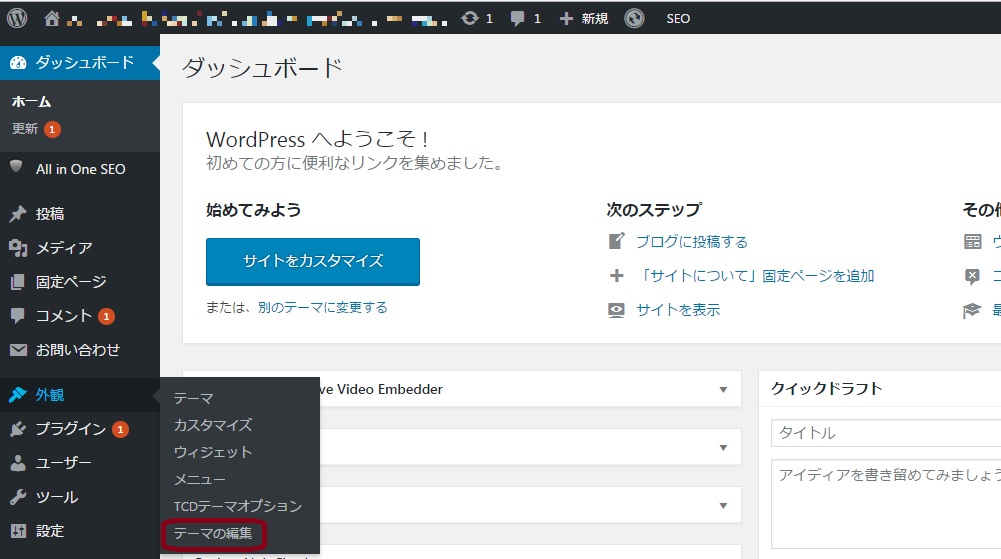
やり方は、「外観」の中の「テーマの編集」を選んで


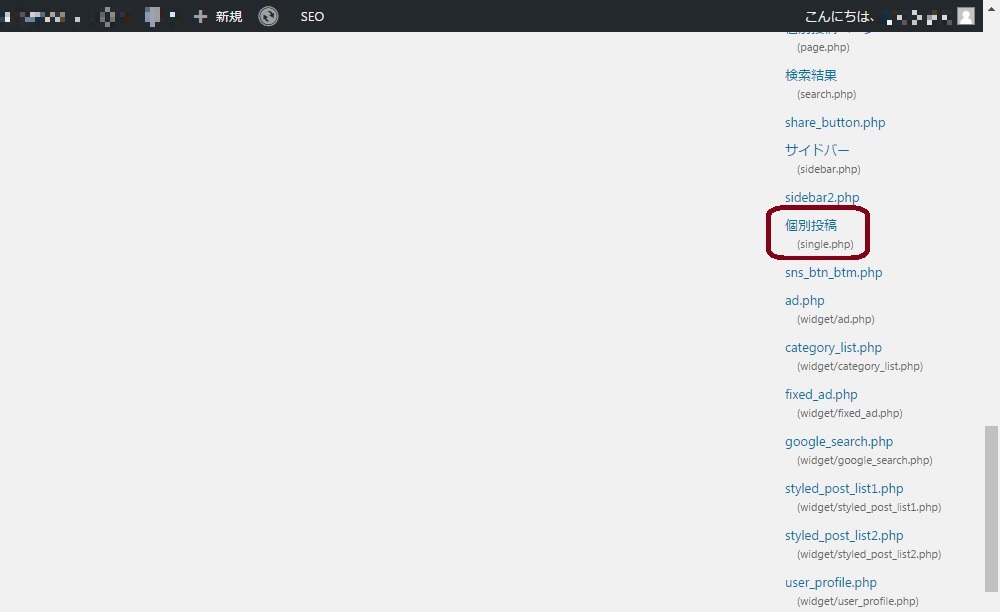
右側のphp一覧から、「個別投稿(single.php)」を選択。
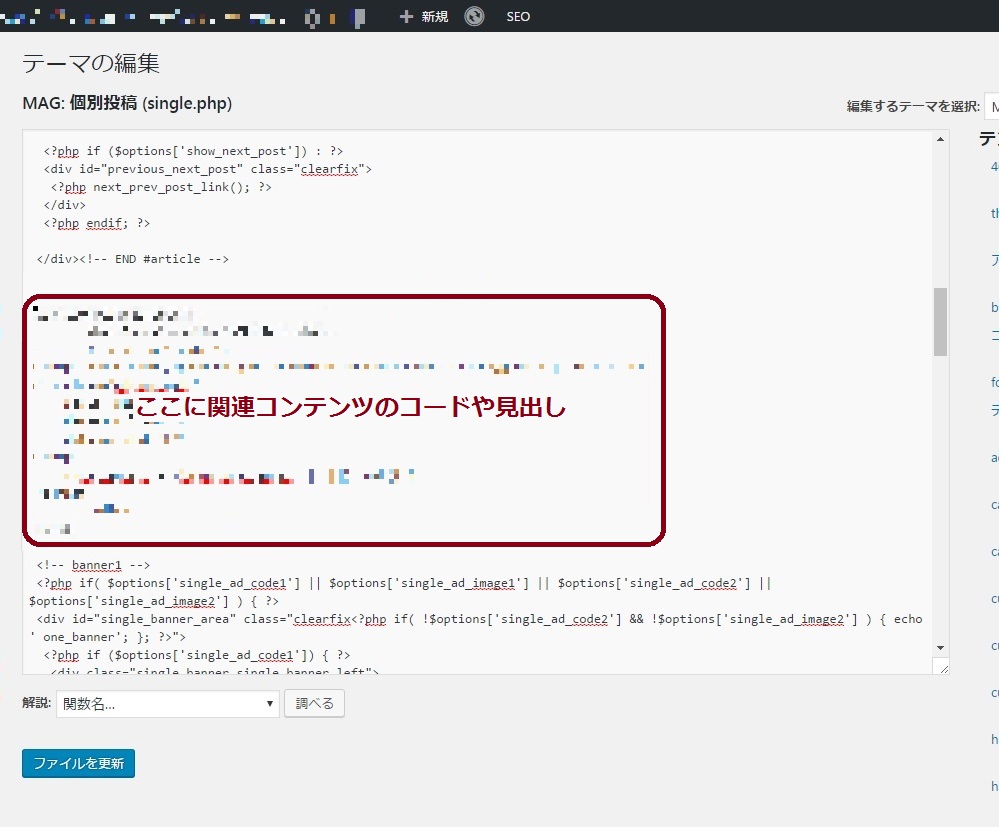
<!– END #article –>を探して、その下にさっきのコードや見出しを入力していくよ。

「関連コンテンツの見出しってスポンサーリンクとか広告などのラベルじゃないとダメなの?」と思った人もいるだろうけど、関連コンテンツには「こう書きなさい」ってものはない。なので見出しを書く場合は「関連記事」とか「おすすめ記事」とかでおっけー。
あっぴはMAGのテンプレートと同じデザインにしたかったので、見出しに下のコードを使うことにしたよ。(見出しがいらない場合は関連コンテンツのコードだけでおーけー)↓
<h3 class=”headline”>関連記事</h3>
ここに関連コンテンツコード
</div>
さらに、パソコンとスマホで違うサイズの関連コンテンツを表示させるコードがこれ。見出しがいらない場合は のところだけ使ってね。↓
<div id=”related_post”>
<h3 class=”headline”>関連記事</h3>
ここにスマホ用の関連コンテンツコード
</div>
<?php else: ?>
<div id=”related_post”>
<h3 class=”headline”>関連記事</h3>
ここにPC用の関連コンテンツコード
</div>
<?php endif; ?>
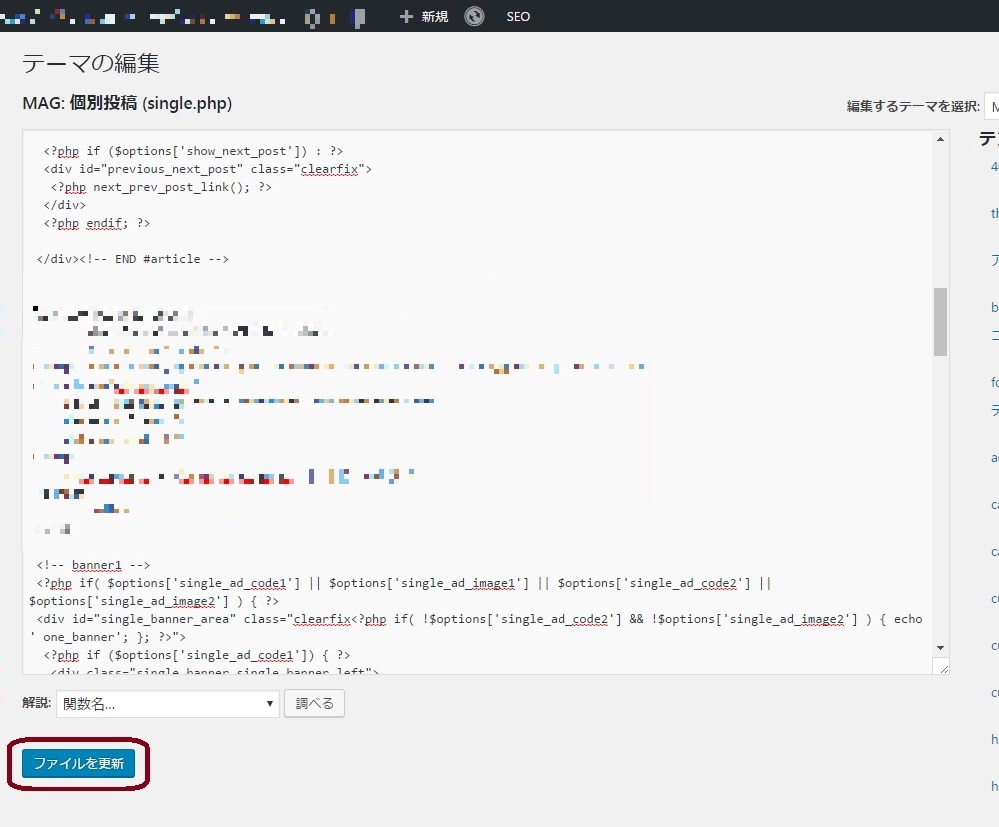
編集が終わったら「ファイルを更新」。

編集し終わったら、最後に「テーマオプション」から関連記事の表示のチェックを外しておこう。
設置直後は関連コンテンツが表示されない・精度悪いよ
設定した直後は関連コンテンツはまだ表示されずに空白になってるので、ちょっと待ってから確認してみてね。時間は10分、20分で表示されることもあるし、30分以上待っても表示されないことがあったよ。
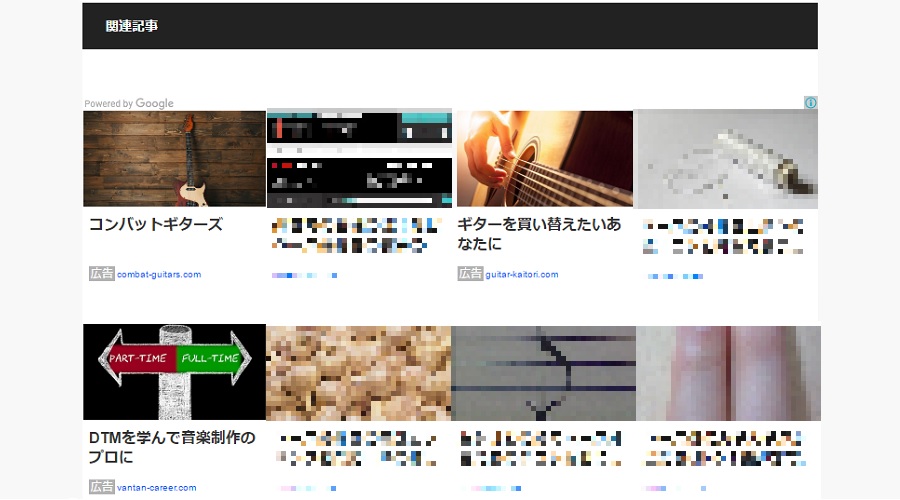
表示されるようになってからは、ブログの画面はこんな感じになったよ。PC版↓

スマホ版↓

あと、関連コンテンツの精度は導入した直後は悪い。全然関係なくない?って記事が並んでた。だけど3週間くらいした頃には、だいぶ良くなってきた印象。
おそらくもっと使い続ければ、さらに精度は上がると思う。しばらく使い続けて、様子を見てみてねー。



すごく分かりやすい記事ありがとうございます。
1点気になったのですが、本文後に見出しと同じ、h3を記載しても、seo的に問題ないものでしょうか。
こばやしさん
コメントありがとうございます。あっぴです。
TCDはコメントでもh3が使われてるので
SEO的に問題ないと思いますよ。
実際、私がこのやり方で設置して1年ほど経ちましたが、
SEO的に不利になったとは感じてないです。
それでも気になるようでしたら
h3なしで設置しても大丈夫ですよ。
参考になれな幸いです。