このページは広告を含む場合があります。
本ページはプロモーションが含まれています
どうも、あっぴ(@mypacist)です!
あなたは
「
古い装飾を太字に1つずつ変えるのは手間なんだよなぁ。
パパっと一括置換できたらいいのに」
と思っていませんか?
そう。
1つずつやると時間がかかるし、面倒くさいし、疲れるんだよねぇ。
そんなときに便利なのが、『Search Regex』というプラグイン。
というのもこのプラグインでは、HTMLタグを含めた文字列の一括置換ができるから。
また、正規表現というものも使える。
なので類似した文字列やHTMLタグがあっても、競合することなく一括置換できるんだ。
ということでこのページでは、そんな便利な無料プラグイン『Search Regex』の使い方をご紹介!
使い方を間違えると逆に作業量が増えることがあるので、しっかり説明を確認しながら使ってね。
ミスや不具合が起きたときに備えて、作業前に必ずバックアップをとってください
クリックできる目次
正規表現とは?
正規表現とは、文字列のパターンを1つの形式で表せる表現方法のこと。
. や$など、正規表現において特殊な意味を持つ文字を使って表現するよ。
『Search Regex』をはじめ、一部のメモ帳ツールの検索・置換機能で使える。
※Windowsのメモ帳では使えないです。使えるものとしては、サクラエディタが有名
例えばHTMLで
- <span class=”marker_yellow”>〇〇〇</span>
- <span class=”marker_red”>✕✕✕</span>
となる文字装飾を使っていて、
- <strong>〇〇〇</strong>
- <span class=”marker_red”>✕✕✕</span>
のように1のみ一括置換したいとしよう。
この場合、通常は1のみ一括置換することはできない。
なぜなら<span class=”marker_yellow”>を<strong>に、</span>を</strong>に一括置換すると、2の</span>も</strong>に置換してしまうから。
けれど正規表現を使って、|<span class=”marker_yellow”>(.*)</span>|を|<strong>$1</strong>|に置換すれば、2の</span>はそのままになるんだ。
正規表現を使った文字列の表現は、サルにもわかる正規表現入門というサイトさんがとてもわかりやすい。
ブログで稼ぐことに直接関係あるわけではないけれど、使えたらちょっとだけ便利ではある。
もし勉強したいときはチェックしてみてね。
Search Regexの使い方
インストール&有効化
『Search Regex』は2020年10月現在、Ver.2.0以上では正規表現をエラーで使えない。
なのでWordPress公式サイトでVer.1.4.16をダウンロードしてから、管理画面でインストールするよ。
ということで、まずはWordPress公式サイトの『Search Regex』のページにアクセス。
\クリックで公式サイトをチェック!/
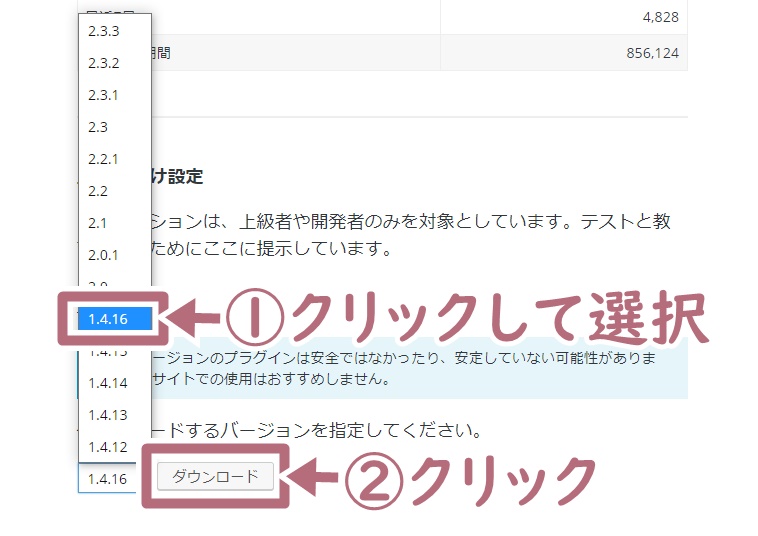
1番下でバージョンを選らんでダウンロードできるようになっている。
「1.4.16」を選んで「ダウンロード」をクリック。

続いてWordPress管理画面にアクセス。
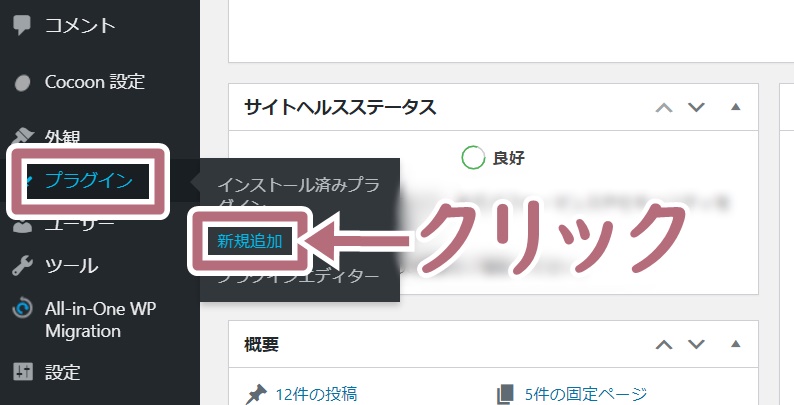
「プラグイン」⇒「新規追加」をクリックしよう。

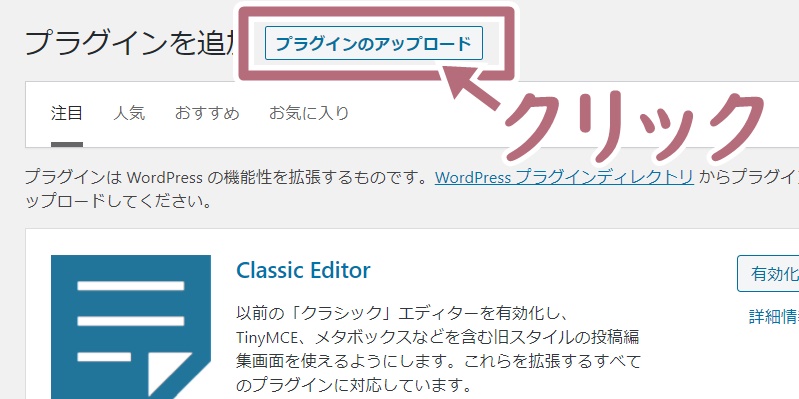
「プラグインのアップロード」をクリック。

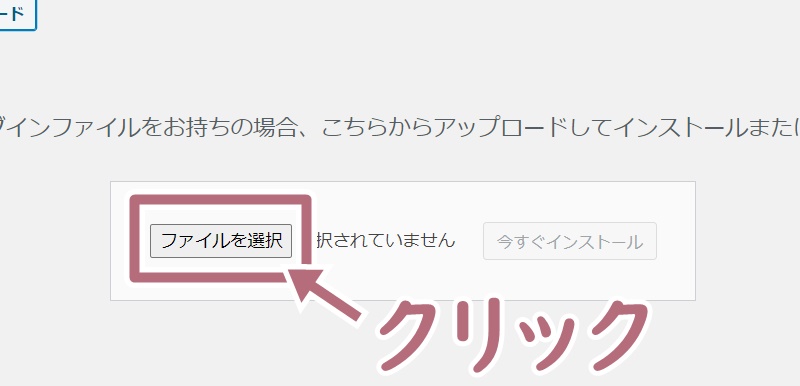
「ファイルを選択」をクリック。

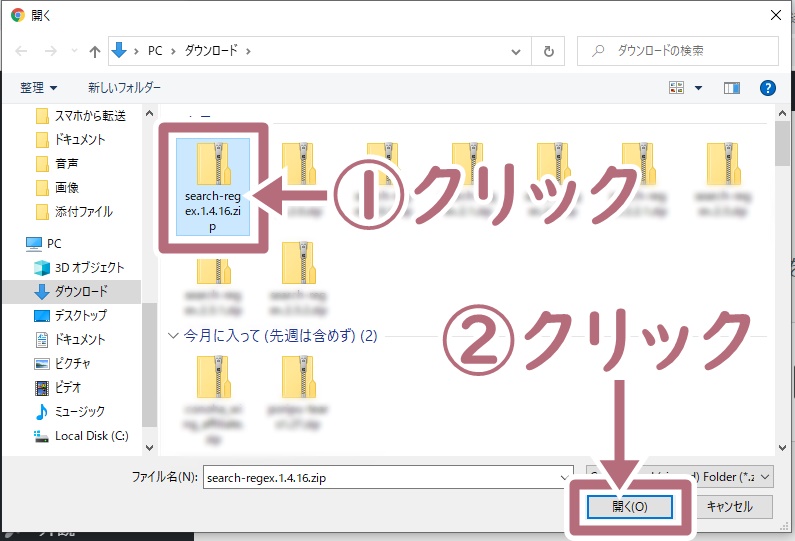
「search-regex.1.4.16」をクリックしてから、「開く」をクリック。

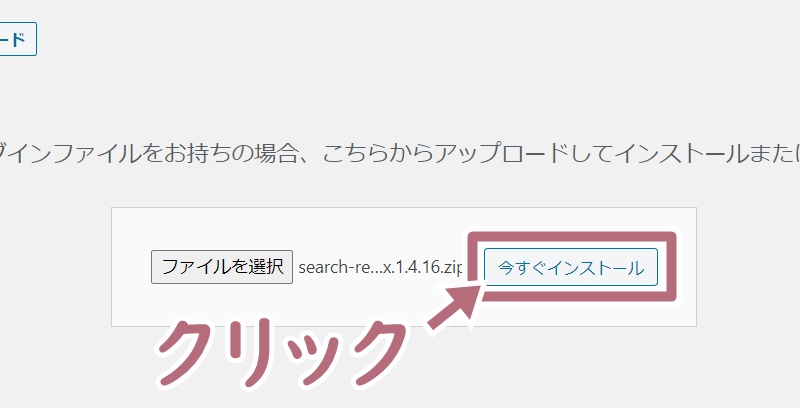
「今すぐインストール」をクリック。

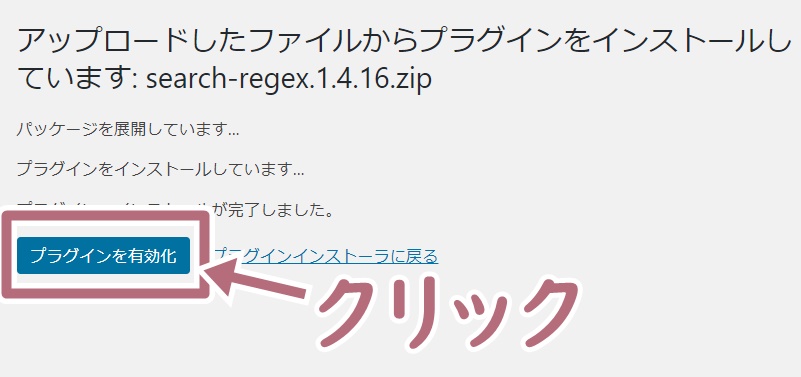
「プラグインを有効化」をクリック。

一括置換のやり方
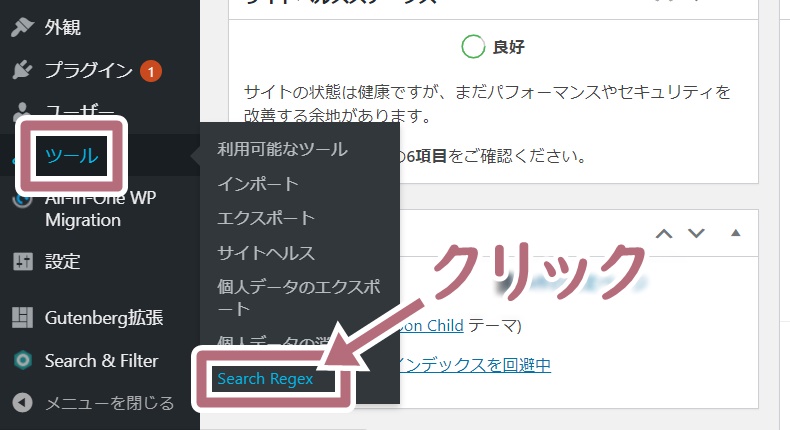
Search Regexを使うには、「ツール」⇒「Search Regex」をクリック。

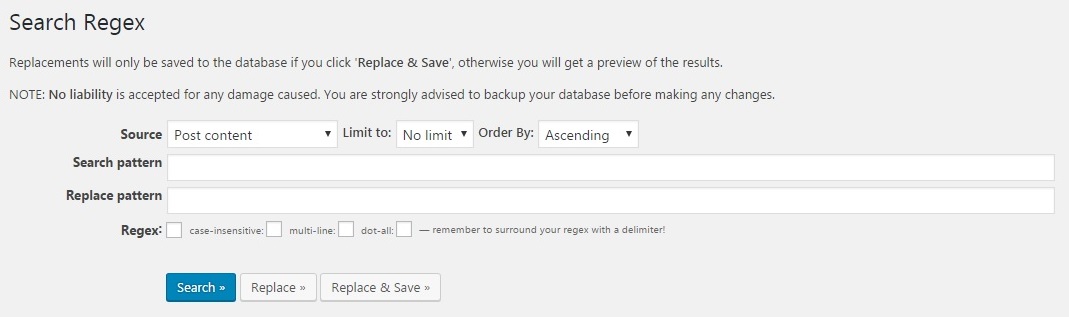
するとSearch Regexが表示されるよ。

ここで各項目を入力していく。
Sorces
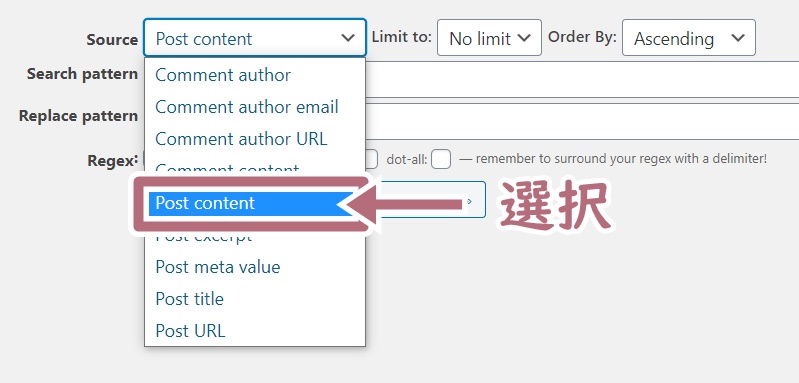
『Sorces』では、置換させたい範囲を選ぶよ。
基本的に「Post content(記事・固定ページの本文)」を選べばOK。

なお、それぞれの意味は以下のとおり。
必要に応じて参考にしてね。
選択肢の意味
- Comment author:コメントを書いた人の名前
- Comment author email:コメントを書いた人のメールアドレス
- Comment author URL:コメントを書いた人のURL
- Comment content:コメント内容
- Post content:記事・固定ページの本文
- Post excerpt:記事・固定ページの抜粋
- Post meta value:記事・固定ページのカスタムフィールド
- Post title:記事・固定ページのタイトル
- Post URL:記事・固定ページのURL
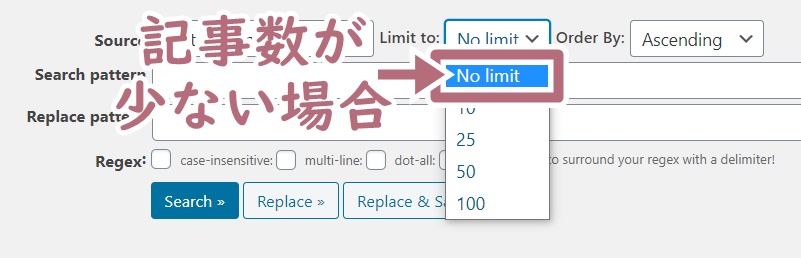
Limit to
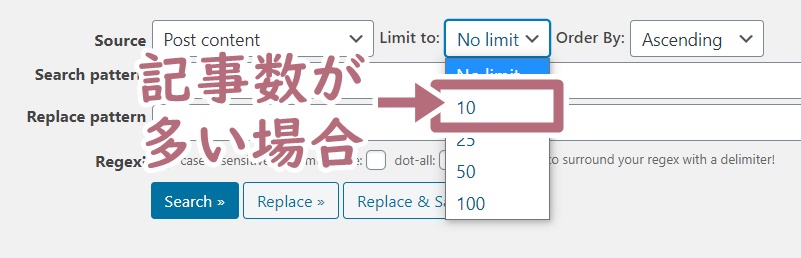
『Limit to』では、1度に置換する上限を決めるよ。
記事数が多い場合、まずは「10」を選ぶのがおすすめ。
というのも仮に実行する置換を間違えたり、プラグインの不具合があった場合でも、比較的対処しやすいからね。
その後、問題なければ「No limit(上限なし)」で実行。

記事数が少ないなら、最初から「No limit(上限なし)」でもOK。

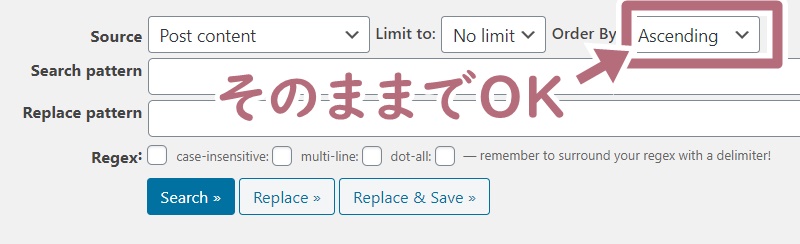
Order By
『Order By』は後でするSearch(検索)やReplace(置換)をしたときの、結果の並び順を決めるところ。
これはそのままでOK。
どっちでもいいからね。

選択肢の意味
- Ascending(昇順)
- Descending(降順)
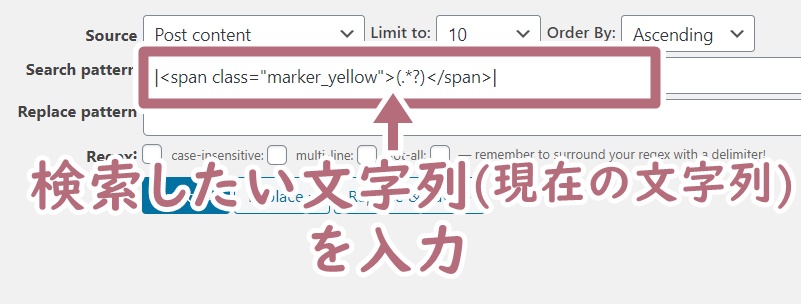
Searsh pattern
『Searsh pattern』は、置換するために検索をかけたい文字列を入力するところ。
正規表現にも対応しているよ。
なので普通に検索すると他のHTMLコードと競合してしまう危険がある場合、正規表現を使おう。
例えば、文字装飾を
<span class=”marker_yellow”>〇〇〇</span> ⇒ <strong>〇〇〇</strong>
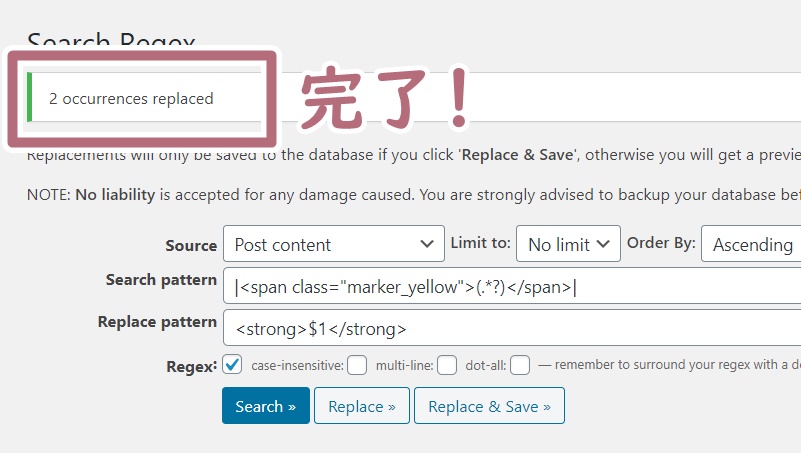
と置換したいなら、ここには「|<span class=”marker_yellow”>(.*?)</span>|」と入力。
※(.*?)でなく(.*)でもたいてい大丈夫だけど、同じ行に複数の該当文字列があった場合、1つの文字列として認識されてしまう。なので最短文字列にするために、念のため(.*?)を使うのがおすすめ

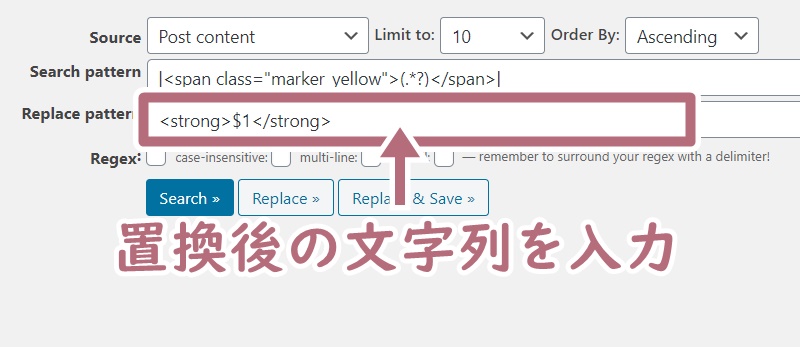
Rplace pattern
『Rplace pattern』は置換後の
- 文字列
- HTMLコード
を入力するところ。
正規表現にも対応しているよ。
例えば、文字装飾を
<span class=”marker_yellow”>〇〇〇</span> ⇒ <strong>〇〇〇</strong>
と置換したいなら、ここには「<strong>$1</strong>」と入力。

Regex
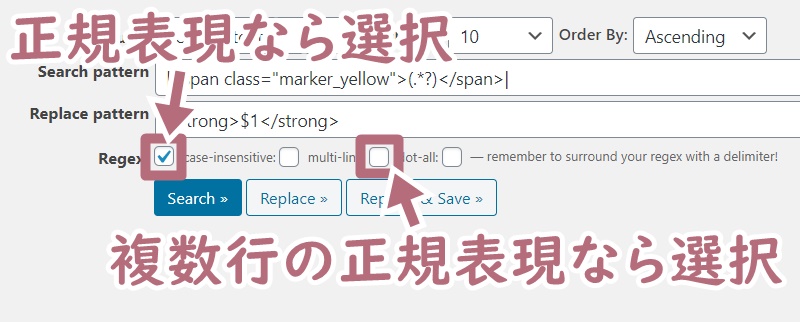
『Regex』は、正規表現についての設定をするところ。
正規表現ならを使うなら、Regex(1番左)にチェックを入れよう。
また、複数行を置換させる場合は、multi lineの右横にもチェックを入れる。

それぞれの意味
- Regex:正規表現を使う
- case insensitive:アルファベットの大文字と小文字を区別しない
- multi line:複数行を置換させる
- dot all:.(ドット)と\n(改行)を一致させる
Search
Searchボタンは、使わなくてOK。
というのも、使うとSearsh patternで入力したものが実際にどこに適用されるのかがわかる。
けれど次のReplaceでも、同じことが表示されるからね。
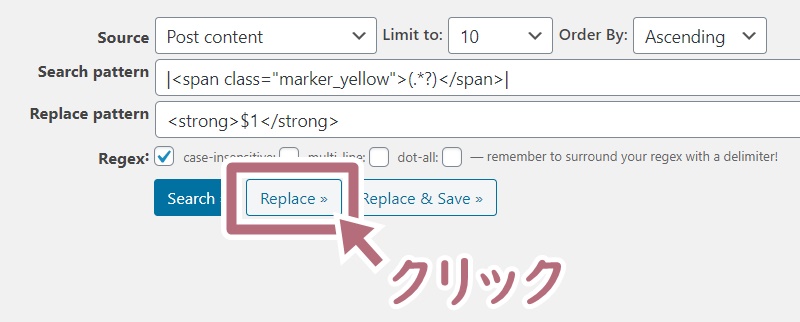
Replace
『Replace』を押すと、検索に引っかかる文字列と+置換後の状態が表示されるよ。
ここはすっごく重要なところ。
あなたのイメージ通りに置換されるか、しっかり確認しておこう。
ここではまだ保存されてないから、もし間違いが見つかればまだ後戻りできるからね。
ということで、『Replace』をクリック。

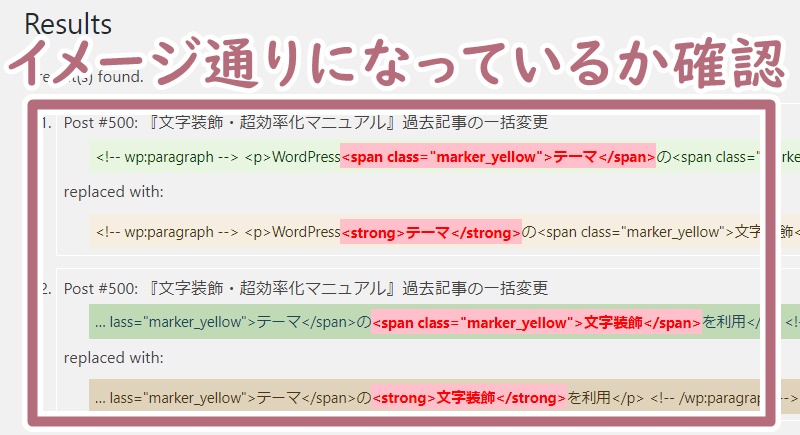
検索と置換がイメージ通りになっているか、確認。

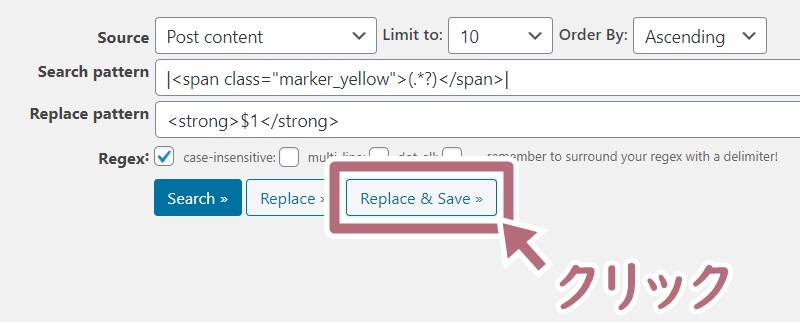
Replace&Save
『Replace&Save』を押すと、Replaceの結果が反映&保存されるよ。
ということで、『Replace&Save』をクリック。

ボタンを押した後に「〇(数字) Occurrents replaced」って表示されれば置換は完了だよ。

最後に念のため記事を見て、イメージ通りに適用されているか確認しておこう。
また、Limit toで上限を少なくしていた場合には、もう一度No Limit(上限なし)で実行することも忘れないように。
削除方法
今回は古いバージョンのプラグインを使っているよね。
実は古いバージョンのプラグインは、そのままにしておくと、セキュリティ的に危ないんだ。
なので
- 削除する
- 最新版に更新する
のどちらかをしよう。
 あっぴ
あっぴ今後使う予定がないなら、削除でOK
削除する場合、「プラグイン」⇒「インストール済みプラグイン」をクリック。

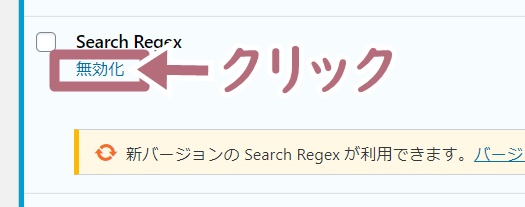
『Search Regex』を探して、「無効化」をクリック。

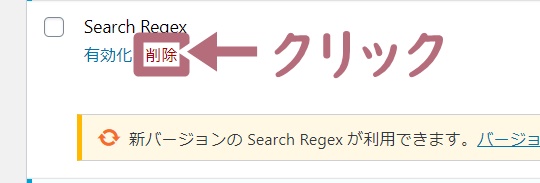
もう一度『Search Regex』を探して、「削除」をクリック。

これでOK。
終わりに
ということで、プラグイン『Search Regex』の使い方でした!
『Search Regex』は正規表現を使った一括置換もできるので、状況によってはかなり便利!
慎重にやれば失敗はそうそうしないし、失敗しても被害は最小限に抑えられる。
また、事前にバックアップをとっておけば、もし大きな失敗をしてしまっても復元できる。
なので置換したいHTMLコードがたくさんあるときなど、よかったら活用してみてね。
ではでは、参考になれば幸いです!
以上、あっぴ(@mypacist)でした!