このページは広告を含む場合があります。
本ページはプロモーションが含まれています
どうも、あっぴ(@mypacist)です!
ブログの記事は見出しを付けると、読みやすいものになる。
それに実は、正しい付け方をすれば検索順位が上がりやすい(つまりアクセスが集まりやすい)というメリットもある。
けれどあっぴが今までブログ初心者さんを見てきて思ったのが
 あっぴ
あっぴ・・・う~ん・・・この人もあの人も、間違った見出しの付け方をしてる人が多いなぁ・・・
ってこと。
専門知識がない初心者さんにとっては、正しい付け方なんて知らなくて当たり前。
ただ、知らないがためにせっかくの効果が発揮されないのは、めちゃくちゃ勿体ないよね。
ということで今回は、
- 正しく見出しを付けるメリット
WordPress での正しい見出しの付け方
をお伝えするよ!
あなたもこの記事を参考にしながら、実際に見出しを付けてみてね。
クリックできる目次
そもそも見出しとは?
念のため確認だけど、見出しはブログの記事内にある、こんなやつね↓
※デザインや色はお使いのWordPresのテーマ(テンプレート)や設定などによって変わります。
見た目としては、普通の文章よりも目立つデザインになる。
使っているWordPressテーマや設定などによって、
- 文字が大きくなる
- 文字が太くなる
- 文字色や背景色が変わる
など様々。
 あっぴ
あっぴ正しい付け方をすると、自動的に目立つデザインになるよ!
ブログの記事に正しく見出しを付ける3つのメリット
見出しがあると、こんな3つのメリットがあるよ。
①記事を読んでる人が読みやすくなる
読みやすさは、あなたに実際の文章を見てもらった方がわかりやすいと思う。
まずは、見出しなしのバージョン↓
見出しをつけるメリットは、記事を読んでいる人が読みやすくなること。それから、検索エンジンが見出しに書かれた内容を重要だと認識すること。見出しなしだと、ダラダラと書いてあるようでメリハリがない。読んでいて、なんとなく疲れてくる。見出しがあると、どこにどんなことが書いてあるのかわかりやすい。あとメリハリが出て、全体的にまとまりが出る。内容も頭に入ってきやすい。見出しを正しく付けると、検索エンジンからの評価が上がる。見出しに書いた内容は、検索エンジンが大事な内容だと認識できるから。そして結果的に、アクセスが集まることに繋がる。
次に、見出しありのバージョン↓
見出しを付けるメリット
見出しをつけるメリットは、記事を読んでいる人が読みやすくなること。それから、検索エンジンが見出しに書かれた内容を重要だと認識すること。
ブログに来た人が読みやすくなる
見出しなしだと、ダラダラと書いてあるようでメリハリがない。読んでいて、なんとなく疲れてくる。見出しがあると、どこにどんなことが書いてあるのかわかりやすい。あとメリハリが出て、全体的にまとまりが出る。内容も頭に入ってきやすい。
検索エンジンが見出しに書かれた内容を重要だと認識する
見出しを正しく付けると、検索エンジンからの評価が上がる。見出しに書いた内容は、検索エンジンが大事な内容だと認識できるから。そして結果的に、アクセスが集まることに繋がる。
どうかな?
見出しなしだと、ダラダラと書いてあるようでメリハリがない。
読んでいて、なんだか疲れてこない?
反対に見出しがあると、どこに何が書いてあるのかわかりやすい。
あとメリハリが出て、全体的にまとまりも出るよね。
内容も頭に入ってきやすい。
読みやすさは見出し以外にも、改行や文字装飾などで変わってくる。
だけど見出しも、読みやすい記事を作るために大事なことなんだ。
 あっぴ
あっぴ「なんか今日の記事、読みにくい気がするんだよなぁ・・・」って悩んでても、見出しを付けた途端に読みやすくなることもあるよ!
②検索エンジンが記事の重要な内容を認識しやすくなる
また、見出しに選定したキーワードを入れると、検索エンジン(GoogleやYahoo)からの評価が上がるよ。
すると検索順位が上がって、アクセス(あなたのブログがみられる回数)が増える。
というのも見出しに書いた内容は、検索エンジンが「ふむふむ、この部分は大事な内容なのね」って認識してくれるから。
 あっぴ
あっぴキーワードといえば記事タイトルに入れるのが基本だけど、実は見出しに入れたキーワードも重要だと認識されるんだよ
③目次を自動表示してくれる(ただし設定が必要)
設定さえしておけば、目次を自動的に表示させることもできるよ。
(見出しの内容がそのまま目次になる)
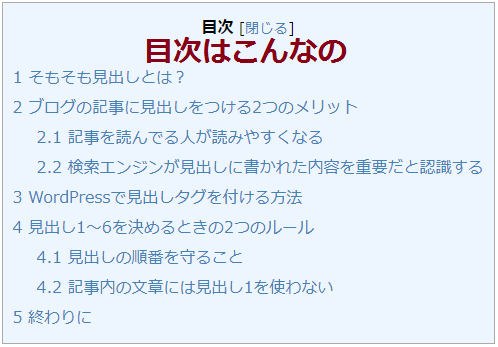
目次はこういうのね↓

目次の各文章はリンクになっていて、押すと指定箇所にジャンプできる。
だから読者さんがピンポイントで知りたいことがあるときに、とても喜ばれるよ。
特に記事が長いと、見たい場所を探すのも時間かかるからね。
それに記事の流れも把握できて、わかりやすい記事にもなる。
 あっぴ
あっぴ記事をしっかり読む前に目次を読むと、全体像を掴めて理解しやすくなるんだよね。
ちなみに記事を書くときは、本文より先に見出し(記事の要点)から書くのがわかりやすい記事にするコツ。
けれど時には、勢いに任せて本文から書いたいときもあると思う。
そういうときは最後に目次を見て、全体の流れを確認するのがおすすめ。
勢い任せだと気付いたら話が脱線してた、なんてこともあるからね。
 あっぴ
あっぴ見出し(要点)が一覧になった目次は、記事を書くときも超便利!
よくある間違った付け方とデメリット
これまでの話を踏まえると、見出しを付けるのは
- 記事を読む人
- 検索エンジン
どちらを考えても、メリットがあるってこと。
ただし注意点として、間違ったやり方をすると一部のメリットしか得られないよ。
WordPress初心者さんのブログでよく見るのが、「文字を大きくして色をつけただけ」みたいなやり方。
けれど見た目だけを見出しっぽくしても、機械には伝わらないからね。
(機械からは普通の文章と同じだと思われちゃう)
 あっぴ
あっぴつまり検索エンジンに伝わらないし、目次も自動表示されません
なので人にも機械にも伝わるよう、必ず正しい見出しの付け方をやろう。
WordPressでの正しい見出しの付け方
正しく見出しを付けるためのポイントは、この2つ。

このブログを見ながらあなたのブログを動かす場合、画面切り替えが爆速化する方法を使うと早いよ
操作方法
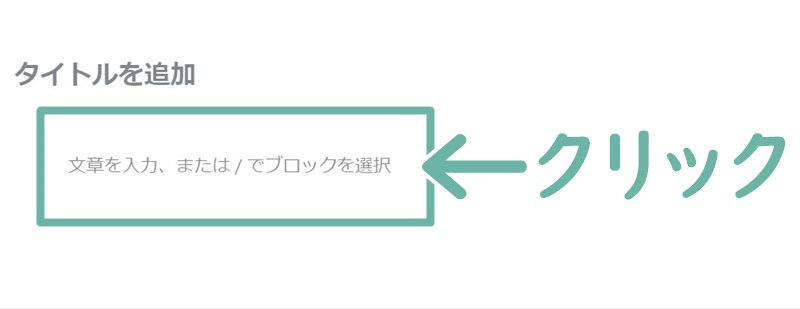
見出しを付けるには、まず見出しにする場所をクリックするよ。

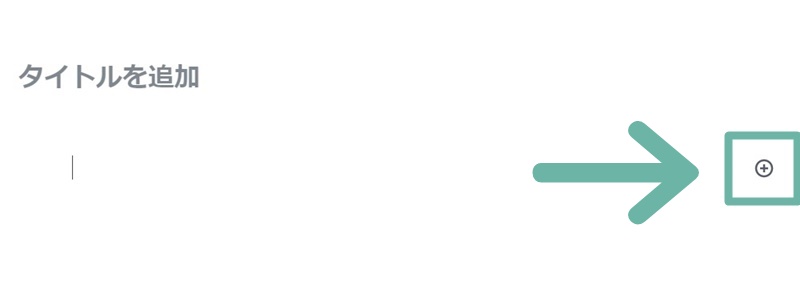
続いて⊕をクリック。

※お使いのWordPressテーマ(テンプレート)によっては、左側に表示されることもあります。
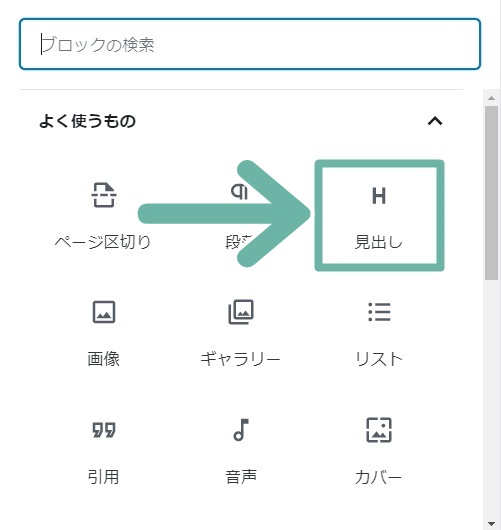
「見出し」をクリック。

※配置は毎回変わります。見つからない場合、検索窓に「見出し」と入力、もしくは「よく使うもの」を閉じて「一般ブロック」を開いてください。
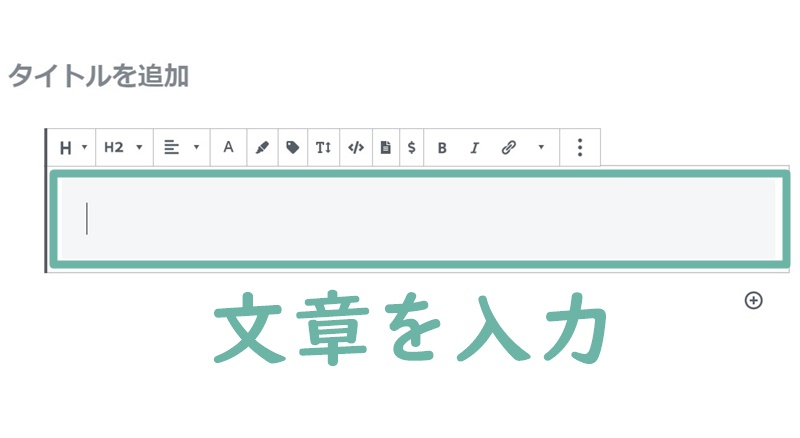
見出しにしたい文章を入力。

見出しレベル2のときは、このままでOK。(デフォルトがレベル2のため)
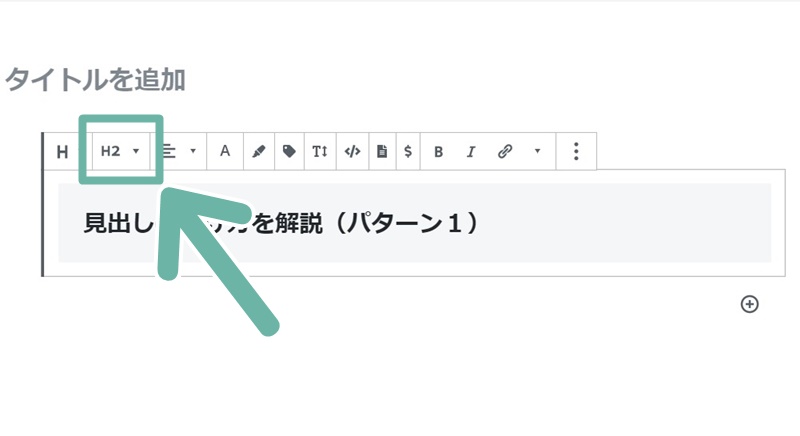
見出しレベル3以上のときは、カーソルを動かすと出てくる「H2」をクリック。
※見出しレベルの選び方は、この後解説します!

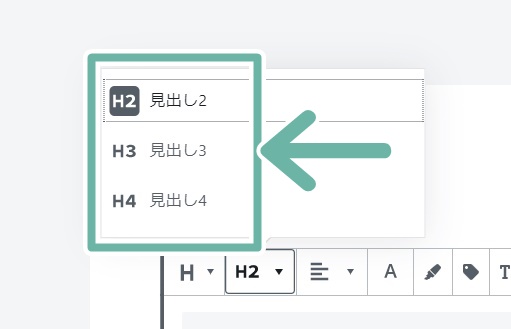
最後に、見出しレベルを選ぼう。

見出しレベルの選び方(見出し2~4のうち、どれを付けるか?)
見出しレベルは2~4があって、それぞれ
- デザイン
- 色
- 大きさ
が違う。
けれど「デザインが可愛いからこの見出しを使おう」みたいな、見た目で選ぶのはNG!
もちろん、何も考えずに選ぶのもNG!
というのも見出しレベルの選び方にはルールがあって、
- 見出し2の子は見出し3
- 見出し3の子は見出し4
といった親子関係を守るものだから。
なので見出しの内容の親子関係と照らし合わせて、それに合った見出しを選ぼう。
 あっぴ
あっぴもしどうしても好みのデザインにしたいなら、デザインの設定を変えようね
親子関係っていうのがよくわからないなら、
- 大見出しに使うのが見出し2
- 小見出しに使うのが見出し3
- さらに小さい見出しに使うのが見出し4
みたいに考えてもOK。
例えばカレーの作り方を記事にするとき、以下のような見出しを付けるとしようか↓
「必要な材料を用意しよう」
「材料を切ろう」
「たまねぎの切り方」
「にんじんの切り方」
「じゃがいもの切り方」
「豚肉の切り方」
「材料を炒めよう」
「材料を煮よう」
「ルーを入れて煮込もう」
このとき、下のような見出しだと親子関係がめちゃくちゃ↓
H2「必要な材料を用意しよう」
H2「材料を切ろう」
H4「たまねぎの切り方」
H3「にんじんの切り方」
H2「じゃがいもの切り方」
H3「豚肉の切り方」
H2「材料を炒めよう」
H4「材料を煮よう」
H3「ルーを入れて煮込もう」
 あっぴ
あっぴ自分で例を作っておいてだけど、1番謎なのは、なぜ切り方同士でも食材ごとに上下関係ができているのか。笑
謎の権力差が生まれておる。笑
一方、下のような感じだと親子関係がしっかりしてるよね。
H2「必要な材料を用意しよう」
H2「材料を切ろう」
H3「たまねぎの切り方」
H3「にんじんの切り方」
H3「じゃがいもの切り方」
H3「豚肉の切り方」
H2「材料を炒めよう」
H2「材料を煮よう」
H2「ルーを入れて煮込もう」
 あっぴ
あっぴ「材料を切る工程」を分割したのが、「各材料を切る工程」。
なので「各材料を切る工程」は、「材料を切る工程」の子になります。
よくある質問:デザインや色ってどうやって変えるの?
見出しのデザインや色の変え方は、お使いのWordPressテーマによって異なるよ。
たいていは「外観」→「カスタマイズ」から簡単に設定できる。
詳しくはお使いのテーマの公式な説明をご確認ください!
終わりに
ということで、見出しの付け方はわかったかな?
わかったか聞いておいてアレだけど、正直、見出しの付け方は難しいと思う。
特に見出しレベルの選び方が。
あっぴは会社員時代にちょっとHTMLを勉強してたから、WordPressでブログを始めてもすぐできた。
だけど会社員時代の最初は、わからなかったもん。
あなたも「この場合はどうやってつければいいの?」とか「見出しを付けてみたんだけど、合ってるのかわからない・・・」って疑問が出てくるかもしれない。
けどわからないのは、決して恥ずかしいことじゃないよ。
ごくごく普通のこと。
なので「この場合はどうやってつければいいの?」とか「見出しを付けてみたんだけど、合ってるのかわからない・・・」って思ったら、あっぴにメールしてもいいよ。
ではでは、あなたの参考になれば幸いです!
以上、あっぴ(@mypacist)がお送りしました~
今回紹介したおすすめ記事
目次の設定をしてないなら
検索エンジンからアクセスを集めるなら
こちらもおすすめ
テーマ選び、大丈夫ですか?







お世話様です。
目次の作成について、質問いたします。
現在、レンタルサーバーで15記事ほど投稿で書いたところです。
ただし、自問自答して空白時間が出来てしまったのが現実です。
このワードプレスの目次ですが、15記事全体の目次になりますか。
それとも、1記事の中の目次を意味しますか、ご教示いただけますか。
路頭に迷って彷徨っていたら、ぽつんと明かりが見えて、駆け寄った次第です。
あっぴさん、でよろしいですか?
是非、色々とご教示いただきたいと思います。
宜しくお願いいたします。
佐藤さん、コメントありがとうございます。
あっぴです。
先ほど個別にメールを送ったので、ご確認いただければ幸いです!
あっぴ様
お世話になります、中井と申します。
分かりやすく、参考になるブログを拝見しました。
私は、ネットビジネスに取り組み始め3年半ほどになりますが、
いろんなことをやりながらいまだに、まともな収益を得られてません。
今はワードプレスでトレンドブログを書いてますが、
ひと月半ほど経ってもアクセスが増えず悩んでいます。
書こうとしたネタもライバルが多くて、キーワード選定を
考えても同じ内容の記事が既にたくさんあったりで、
なかなか記事作成も進みません。
今はほぼ、Googleアドセンスのみですが、
今月まだ30円とか、そんなレベルです。
このまま続けていて、アクセスが伸びるのか心配になりますが、
100記事くらいまでは、我慢してやるべきでしょうか?
いきなりの質問で申し訳ありませんが、
アドバイス頂ければ幸いです。
宜しくお願い致します。
中井さん
コメントありがとうございます。あっぴです。
ここだと他の方もいらっしゃるので、
個別にメールを送りました!